Photoshop绘制质感的3D立体LOGO
来源:未知
作者:bbs.16xx8.com
学习:13154人次
作者:佚名 出处:
本教程学习如何用Photoshop的钢笔和图层样式打造一个颇具立体感的Logo图标,此类教程的要点在于质感的表现,下面让我们一起来学习
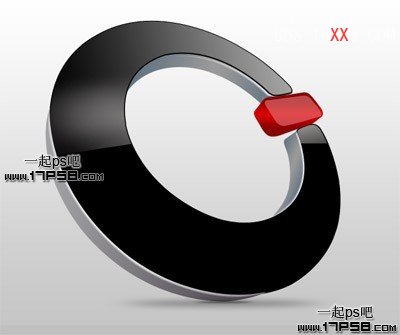
先看效果图。

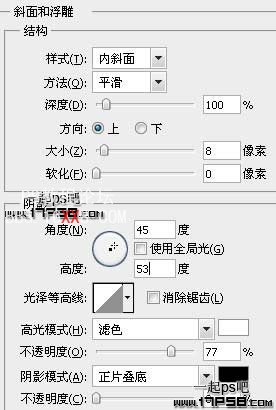
新建文档1280x1024像素,建新层,填充黑色,添加图层样式。

效果如下。

建新层,用钢笔画出下图所示路径,填充黑色。

添加描边图层样式。

形状没什么变化,只是粗了一些而已。复制此层,清除图层样式,填充改为白色,删除其它部分,保留下图所示的一小块。

添加蒙版,黑白直线基本,效果如下。

重复刚才步骤,复制图层2,挪到图层顶部,清除图层样式,填充改为白色。添加蒙版,用黑色笔刷涂抹效果如下。

图层不透明度改为40%左右,这是另一个高光效果,同样方法制作出下图所示白色形状。

添加蒙版,黑白直线渐变,图层不透明度70%。

建新层,用钢笔画出下图所示选区,填充白色。

添加图层样式。


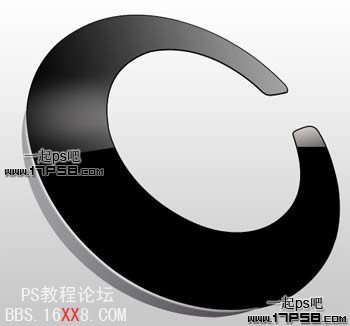
效果如下。

同样方法做出其它亮边效果。

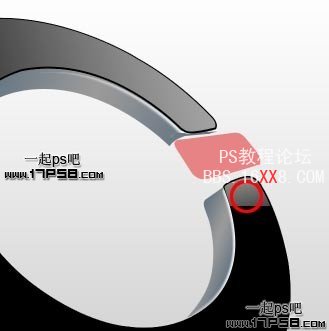
建新层,画一个圆角矩形,颜色#e78385,ctrl+T变形如下,图层不透明度56%。刚才忘了一个步骤,把下图红框内的图层不透明度改为70%。

隐藏此层,底部建新层,用钢笔画出下图所示形状,填充#df0613。

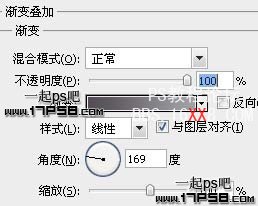
添加图层样式。

显示刚才隐藏的图层,效果如下。

添加一些阴影,最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







