PS设计教程之如何制作一个时尚的商业模
来源:站长之家
作者:佚名 发布
学习:2423人次
今天我们将在Adobe Photoshop中设计一个时尚的商业模板。该模板包含页眉(header)、图片轮换、服务区域、视频,关于我们、页脚(footer)等内容。通过本教程,结合图案、纹理、颜色等元素,轻松几步即可制作出3D效果的界面。

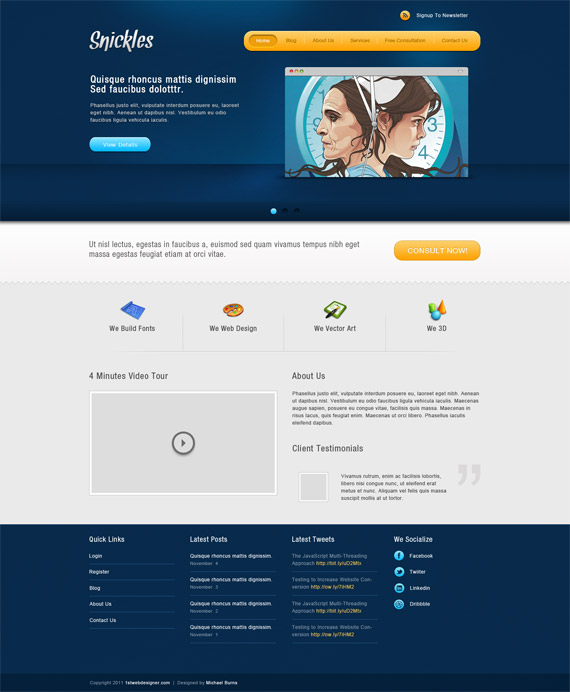
下图是今天我们将要制作的模板,点击可以全屏预览。

本教程需用到的资源
· 背景纹理
· 用户界面元素
· 社交网站图标
· 图标
· 秘鲁AtixVector的插画作品
第一步:创建文档
在Photoshop中创建一个1400像素x1700像素的文档。
标尺工具在本教程中非常有用,使用之前要确保标尺和参考线已经显示
· 标尺快捷键:Ctrl+R
· 参考线快捷键:Ctrl + ;
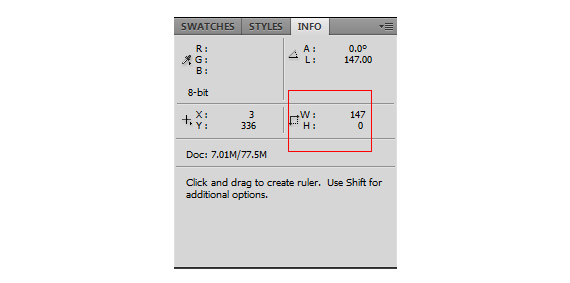
使用标尺工具时,信息面板也非常重要,用标尺进行测量时,相关信息会先在在信息面板。如果没有显示,你可以到窗口(Windows)勾选上信息(Info)这一选项。

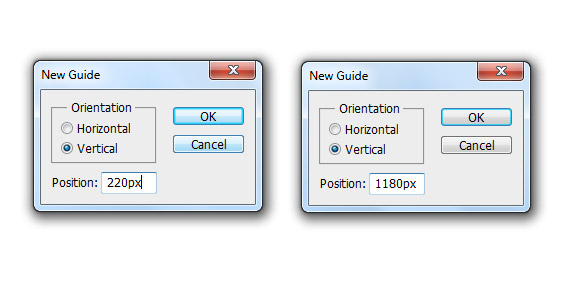
站点的内容区域的总宽度为960像素。所以我们先创建第一条参考线,进入到视图(View)中的选择新建参考线(New Guide),设置值为220像素,重复步骤将值改为1180像素。这样可保证站点内容区域居于整个画布中央(译者注:即左右各为220像素)

第二步:为Header和Slider创建背景

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







