Photoshop打造圆饼形的质感图标教程
来源:未知
作者:bbs.16xx8.com
学习:2513人次
作者:情非得已 出处:网页教学网翻译
这篇用photoshop制作的图标主要特点是圆饼形状,制作过程也主要为了体现圆饼的透视和质感效果。同时图标上的花纹可以根据自己的喜好设计,步骤是先做平面后做立体。
先看效果。

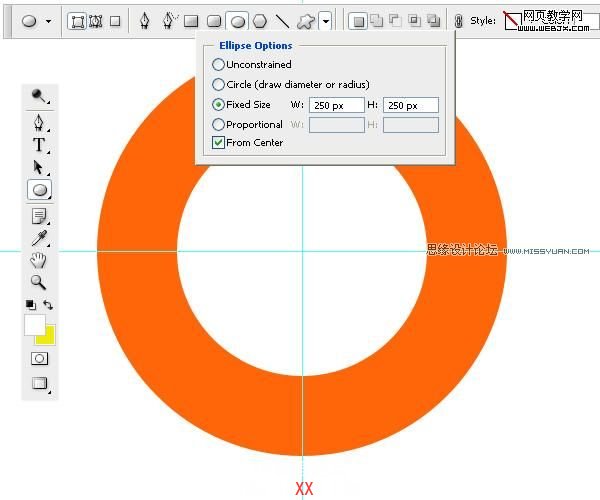
首先绘制一个圆形,填充颜色为 #ff660a。

新建立图层,然后打开辅助线,然后用同样的方法绘制一个白色的圆。

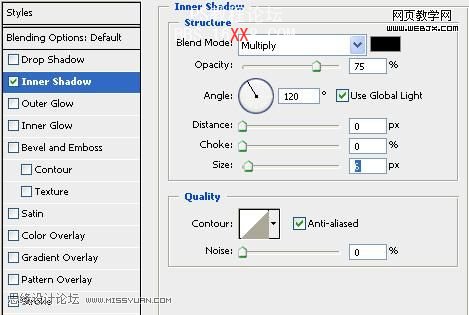
添加图层样式。

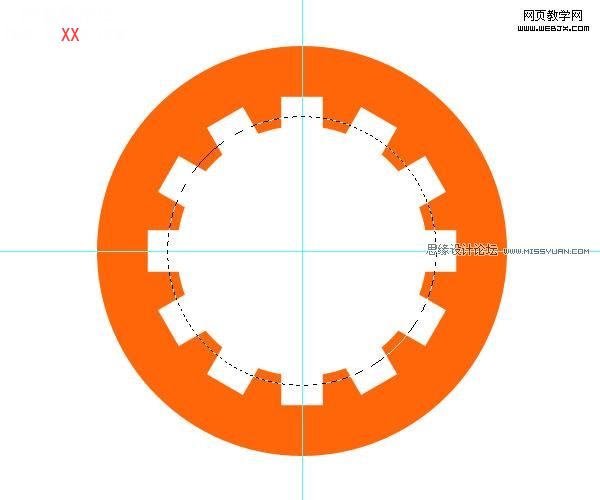
制作一些圆环,创建一个新图层然后使用矩形工具绘制一个矩形,然后复制粘贴,达到一个圈的效果,这里可以按CTRL+T变形,然后填充为白色。

之后我圆形选区工具绘制一个选区。


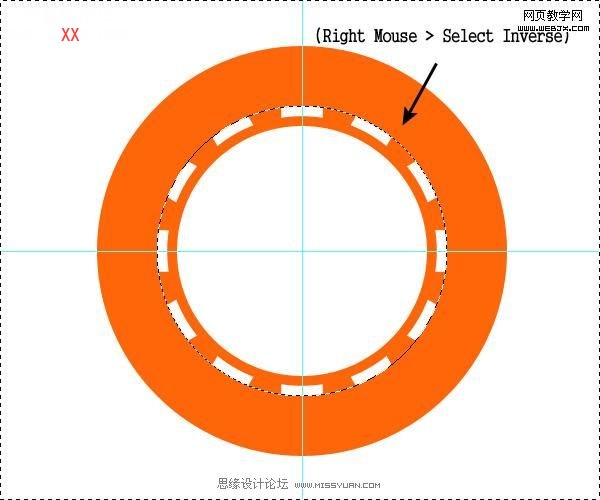
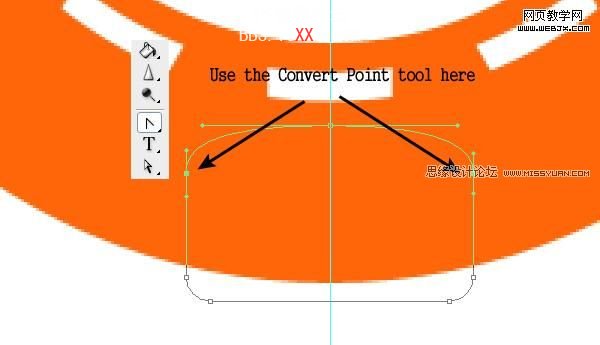
创建外部的圆环,我们使用圆角的矩形形状工具绘制如下。


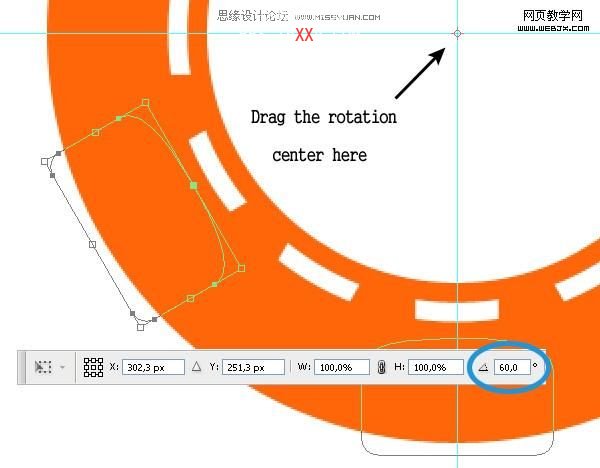
拷贝删除,达到如下效果。


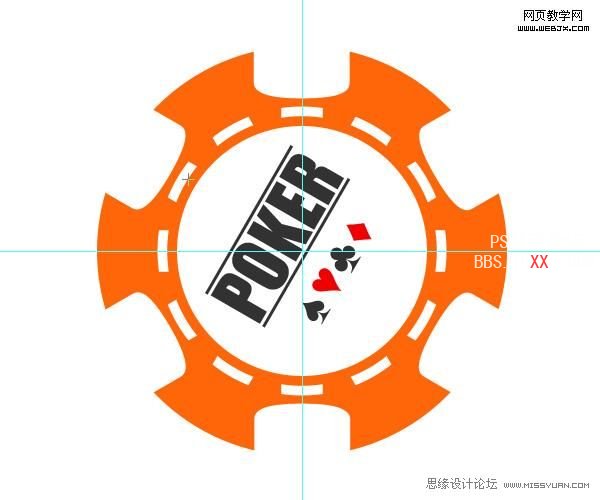
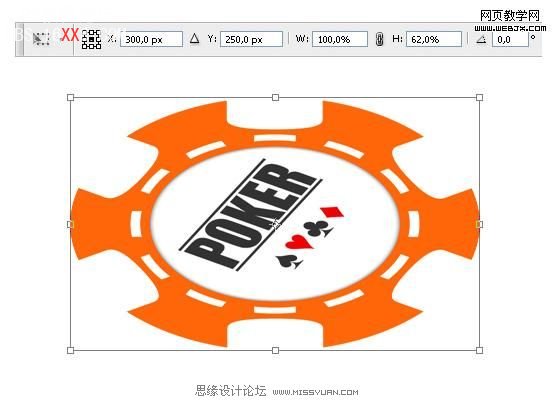
之后我们输入文字,然后翻转60度,效果如下。


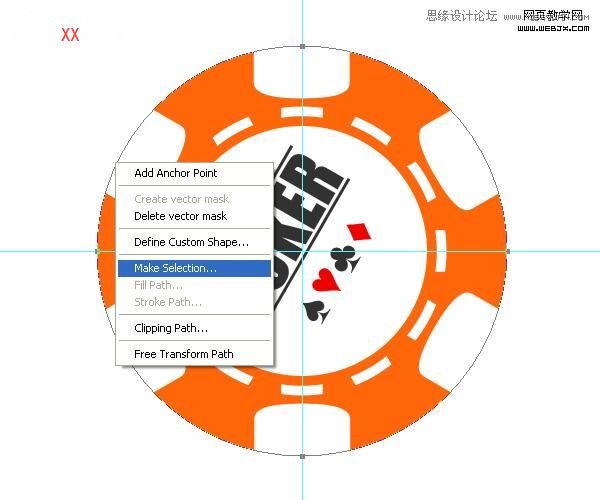
之后创建选区,然后合并,我们创建一个新的文档,然后粘贴过来。

按CTRL+T变形。

添加图层样式。


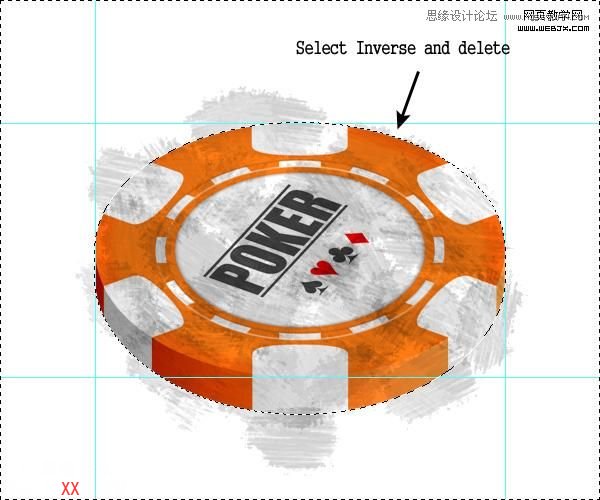
创建新图层,然后选择一个笔刷设置如下,开始绘制。

用选区工具选择删除外面的部分。

改变图层模式为线性加深,不透明度设置为12%,效果如下。

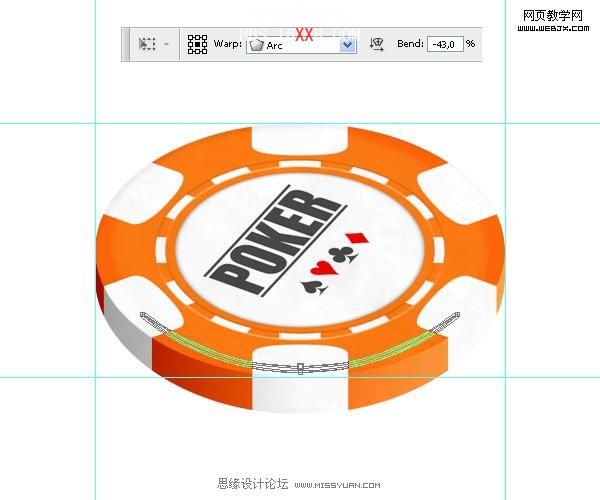
添加边缘的光线,我们新建图层,使用椭圆工具绘制然后透视变形,设置效果如下。

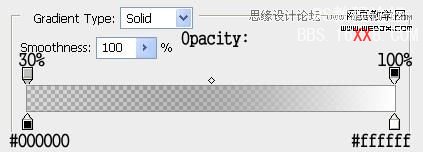
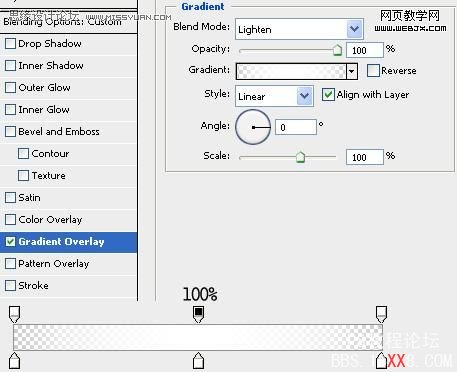
添加渐变叠加图层样式。

当然在制作过程中可以改变颜色,最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







