PS设计透明ICON图标
来源:思缘设计
作者:大眼仔旭
学习:4856人次
本教程主题使用Photoshop设计透明炫彩效果的小铃铛ICON图标。简单的东西,其实别小看一个小小的Icon,它里面包含的知识是非常多的,这个比较简单,高手路过。
最终效果:

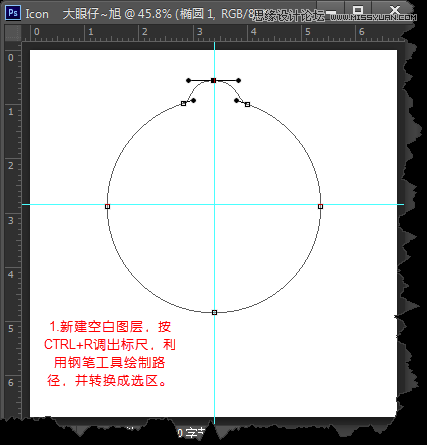
1、新建文件,新建空白图层,按Ctrl+R调出标尺,利用钢笔工具绘制路径,并转换成选区(Ctrl+Enter)。


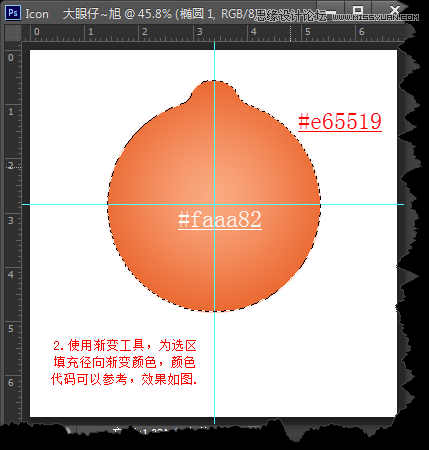
2、使用渐变工具,为选区填充径向渐变,颜色代码如图。

3、新建图层,用椭圆选框工具,绘制选区,并再为其制作径向渐变,颜色如图:

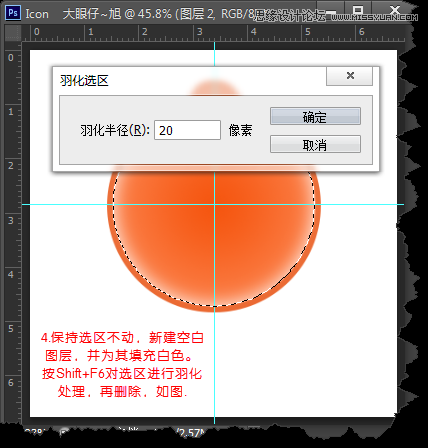
4、保持选区不动,新建空白图层,填充白色,给选区羽化20个像素,再删除,如图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







