Photoshop绘制木质纹理的网站首页模板
在本文中,我将给大家演示如何使用飞溅的笔刷和少量新奇的技术制作一个木质背景的网站. 你可以定制为公司或者自己的网站. 另外, 还提供PSD 模板下载.
预览
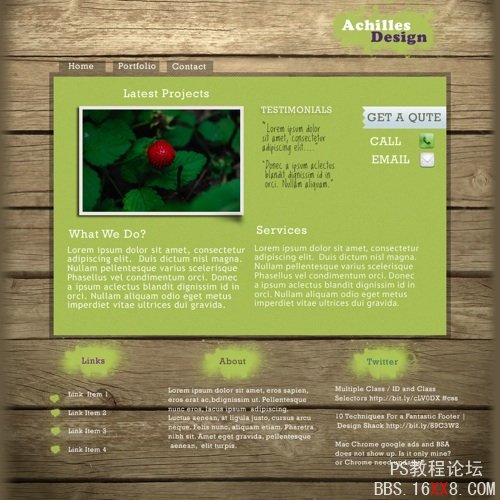
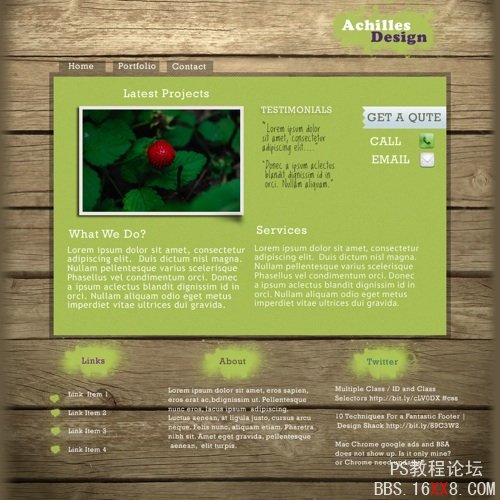
先看最终结果

所需要的素材
1. 木质素材
2. 邮件与电话图标
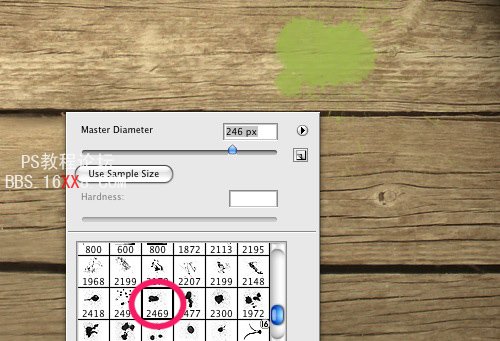
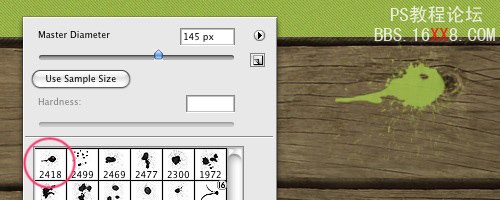
3. 飞溅笔刷
4. 网点图案
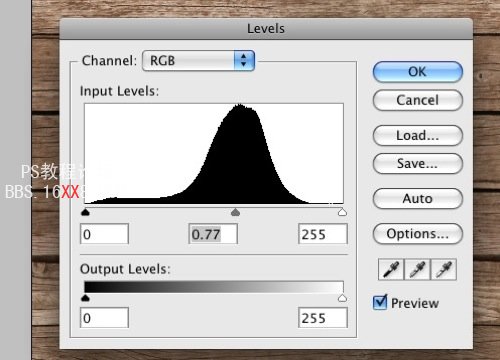
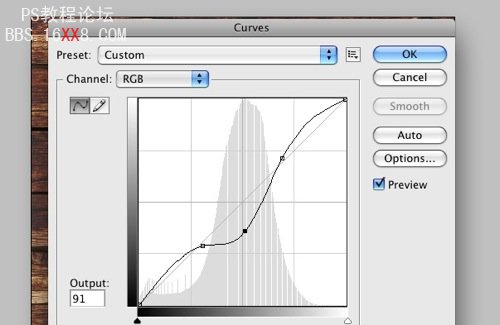
在本教程我们将需要用到960网格系统. 接着打开PSD模板然后置入木质背景. 我们先调整背景图片的颜色设置. 点击 图形 > 调整 > 色阶 和图像> 调整>曲线. 现在是色阶和曲线的设置:

当然你可以根据个人喜好进行调整. 下面是背景调整之后的样子:

经过一番调整之后, 背景看起来有点脏. 我们将增加照明效果使其变得明亮. 点击滤镜> 渲染> 光照效果. 样式按钮保持 默认 . 下面给出照明设置:

这里是照明之后的效果:

在木质背景的两个增加轻微的渐变,颜色值为 #71644a . 理由是,如果你将该布局进行网页编码, 背景才不至于在一个大的显示器上看起来笨拙.
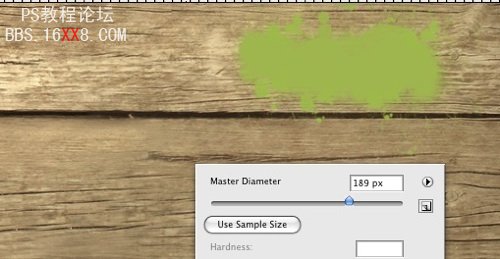
现在我们开始制作LOGO. 这里给出颜色编码#afc05b. 使用如下笔刷画出LOGO背景.

不用担心多余的飞溅. 你可以用橡皮工具轻松擦除. 使用相同的笔刷扩展到整个LOGO背景.
看起来应该是这样:

使用5px 的柔性笔刷 填满我们需要的区域擦除多余的污点.LOGO部分我使用Cooper Std 字体.

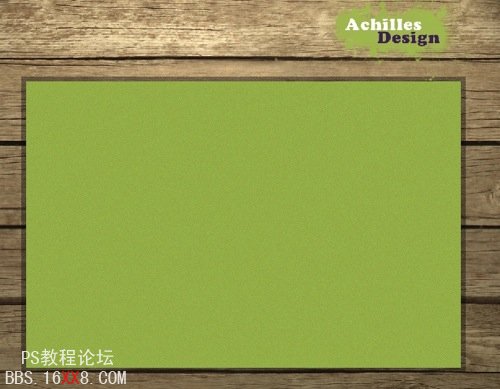
现在,我们开始首先制作内容区域和目录按钮 ,内容区域的宽与高为820 x 546 像素增加1% 的杂色,按照滤镜 > 杂色 > 增加杂色> . 在网格看到的模样.

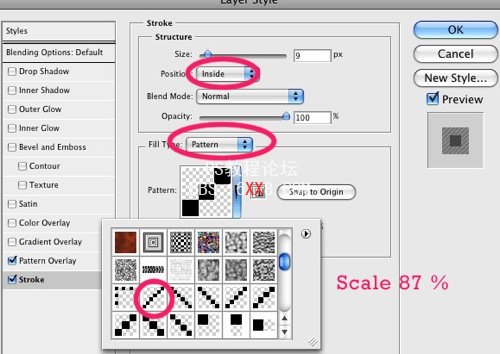
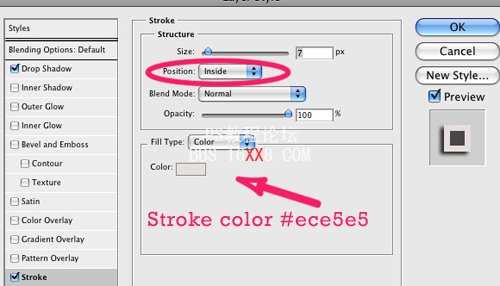
接着我们增加图案叠加和描边 为内容增添深度. 以下是设置:



现在创建目录按钮. 按钮和内容我使用 Rockwell Font 字体. 背景填充黑色,将透明度改为 60%. 而且, 将内容区域的样式复制粘贴到按钮的背景.

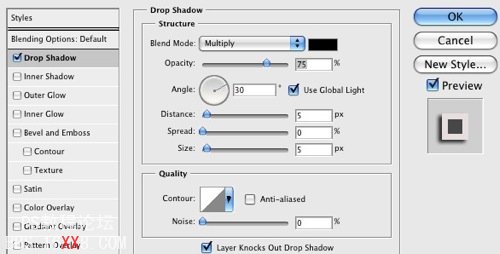
我们将增加一个旋转的图片/幻灯片区域. 导入任何图片粘贴进左边的内容部分. 我的是335 x 225像素. 接着增加阴影和描边 样式. 下面是设置:


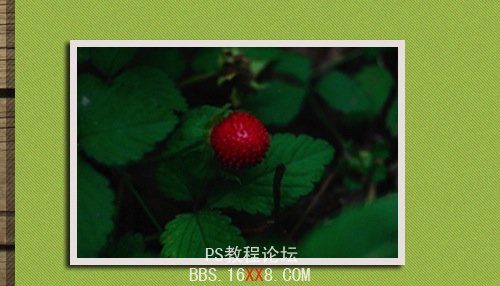
看起来应该是这样的:

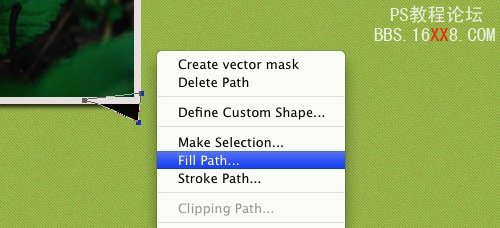
增加角落投影使图片看起来有3d效果. 如下使用钢笔工具创建小三角形:

右击描边路径. 黑色填充.

增加高斯模糊填充区域. 模糊半径4-6 像素. 看哪个参数好.下面是我的结果:

使用圆角矩形工具在新图层画出矩形. 在路径面板 填充图形. 增加渐变效果 . 从上到下拉出渐变.


我们开始裁剪图片.

再一次画出选区并且删减. 移动图层到内容区域的边上并且增加文字和图标.

增加其余必要的文字元素, 标题相当简洁然后增加说明型文字. 没有任何特别的技巧.

只有一件事特殊那就是“Testimonial” 文字增加阴影,颜色为#695a28. 下面是设置:

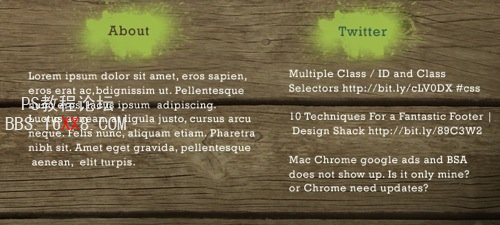
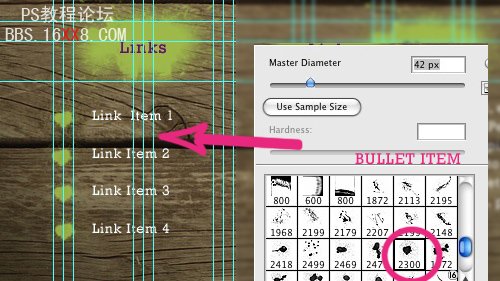
现在轮到页脚部分. 大多数流程与页头一样, 只是使用了不同的笔刷.

现在重复同样的步骤使用第三种笔刷擦除多余的污点使飞溅的图形看起来尽可能的漂亮.

增加附加的文字复制同意的背景到另一个标题.



完成了! 终于到了教程的结尾,回过头看看我们最终的结果.

你可以下载PSD模板. 它包含元素文件. 你可以自由编辑使用.
Dowload AD PSD
学习 · 提示
相关教程