Photoshop绘制一只雷柏3100无线鼠标
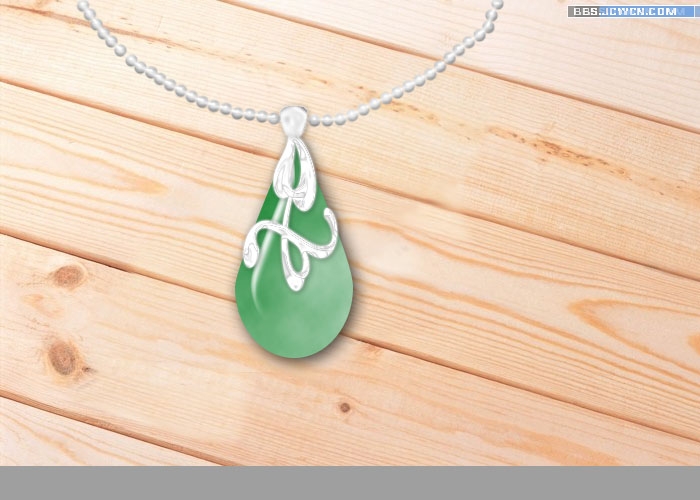
先来看效果图。(图01)

图01
简单分解一下,背景、灰色区域、白色区域、金色区域以及按钮、滚轮
1.新建一个画布,尺寸自定,填充一个浅灰色。CRTL+N新建一个图层,用钢笔画出白色区域的轮廓,并填充颜色。(图02)

图02
2.新建图层,在新建的图层上,前景色依然选用灰色,选择画笔工具,模式改为正片叠底,降低不透明度,在白色区域上刷出明暗部,使之有立体感,另外,注意不要刷到鼠标白色区域以外。(图03)

图03
3.新建图层,用钢笔勾出黄色区域的轮廓,填充土黄色,适当添加杂色,注意添加杂色时勾选单色。 然后将黄色图层添加一个投影。(图04)

图04
4.选用加深减淡工具,调出明暗部。(图05)

图05
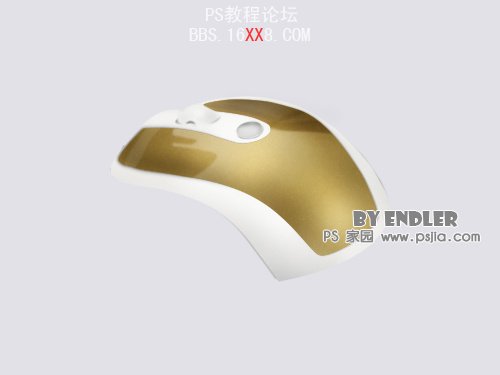
5.用钢笔工具勾出高光部分,新建图层,填充白色,适当调整图层的不透明度,注意不同的高光部分,尽量单独一个图层,以便于调整。 无明显边界的部分,可以添加一个图层蒙板,蒙板上拉一个渐变。(图06)

图06
6.下面来绘制按钮部分。如下图所示,钢笔绘制弧形,并用灰色画笔描边路径。(图07)

图07
7.新建图层,椭圆选框工具拉一个椭圆,并填充灰色。然后依旧是减淡加深工具调出明暗关系。(图08)

图08
8.这一步,我们来画滚轮部分,这个型号的滚轮没有锯齿,我们画起来可是方便多了。
这次可以用钢笔绘制路径后描边,也可以直接用画笔绘制,咱直接用的画笔绘制的几条弧线。(图09)

图09
9.依旧是明暗关系的处理,这次用的方法,跟我们刚开始的第二步所用的方法一样。(图10)

图10
10.在白色区域和金色区域图层下各新建一个图层,做投影效果。(图11)

图11
11.在背景图层和白色区域之间,新建图层,钢笔绘制灰色区域的轮廓,并填充颜色,然后用加深减淡工具调出高光和阴影部分。在使用减淡工具的时候,注意,范围要选择高光。(图12、13)
![]()
图12

图13
12.钢笔绘制灰色区域上两条并排的线条,一条深灰色,一条白色,适当调整不透明度。(图14)

图14
13.关闭背景图层,盖印。 将盖印的图层拖到背景图层至上的位置,并加深,高斯模糊后,做投影效果。(图15)

图15
14.最后,添加一个纸质素材,这样,我们的鼠标绘制就完成了,整体看下,调整一下细节。(图16)

图16