Photoshop绘制展示软件产品的绿色网页布局
本教程中我将展示如何创建一个简单展示软件产品的绿色网页布局。
本教程将用到的资源
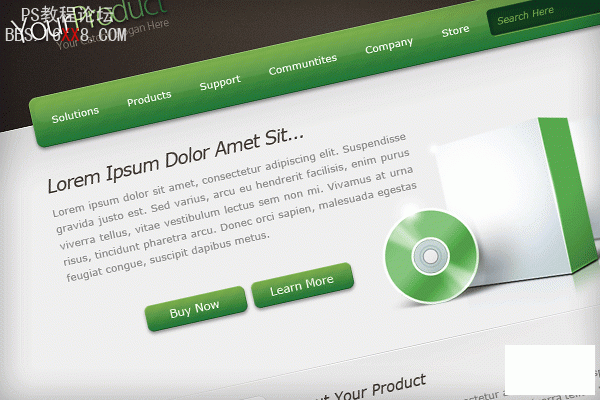
完成的设计
这将是我们创建的最终结果, 点击图片放大浏览.

创建文档
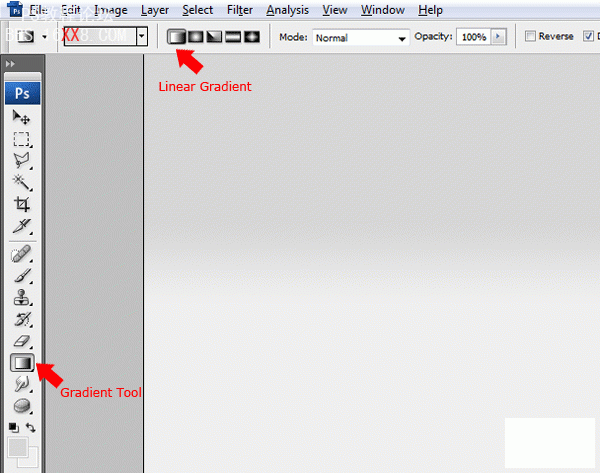
新建文档,大小1200 x 1200 像素,背景为白色. 设置你的前景色为#d6d6d6 背景色味#efefef 然后选择渐变工具设置线性渐变.

从画布顶端开始拖动渐变, 线性渐变大概有 250 – 300 像素.

创建页眉
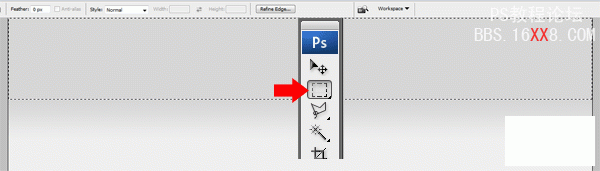
选择矩形选区工具, 拉出宽度跟画布相同高度大概160-170像素的选区.

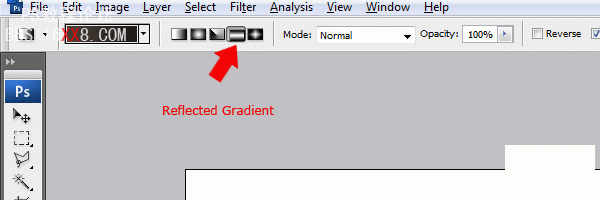
在填充选区之前设置你的前景色为 #483f38 背景色为#1e1916. 选择渐变工具,这次选择对称渐变.

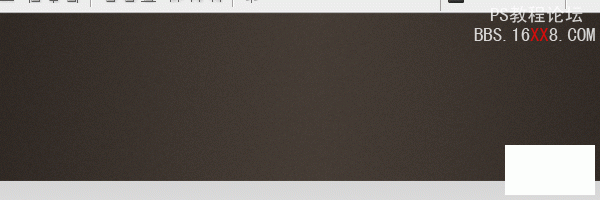
在矩形的中间拉出对称渐变. 一旦你填充了矩形,点击“滤镜 >杂色> 添加杂色”为它增加杂点.


创建模板题目
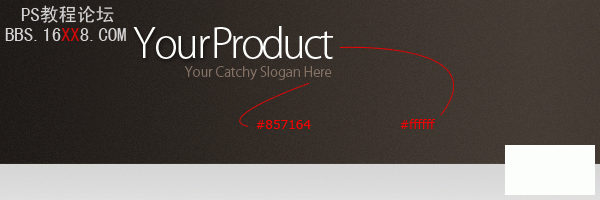
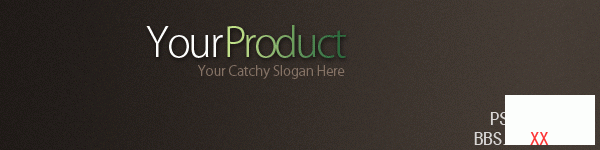
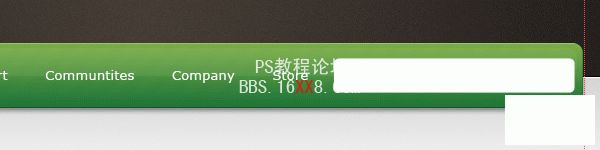
使用横向排版工具在矩形内部加上网站的标题和口号.

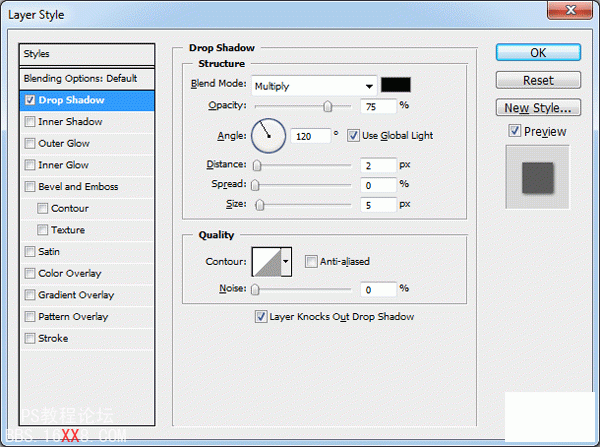
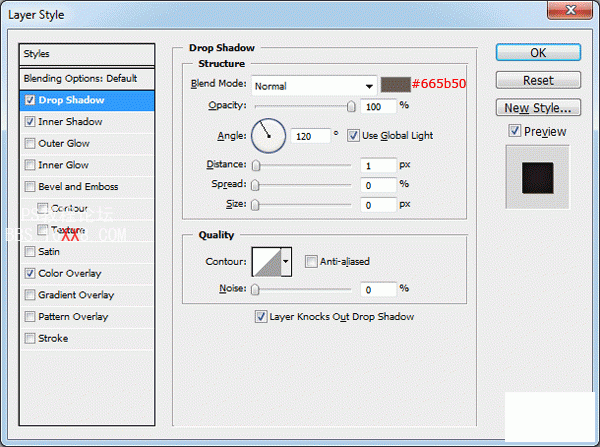
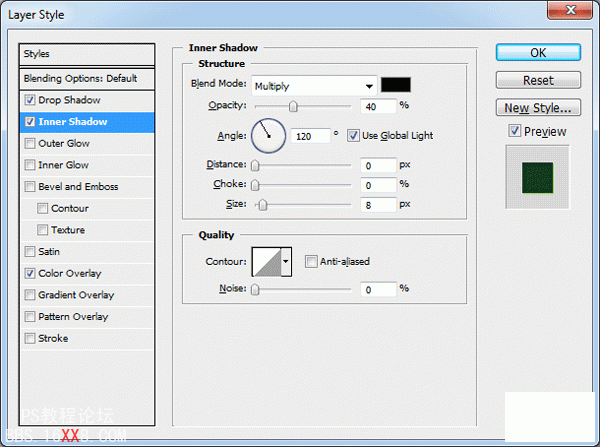
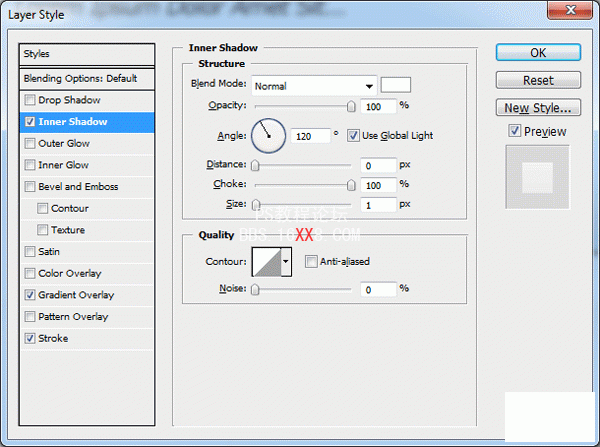
接着 为标题添加阴影使用下面设置.

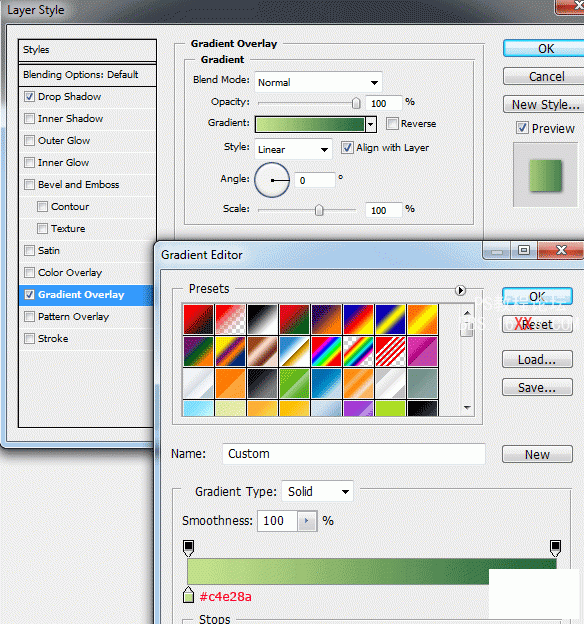
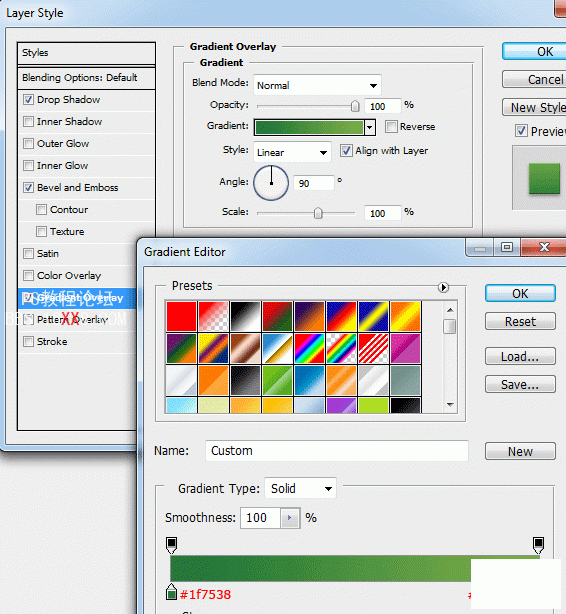
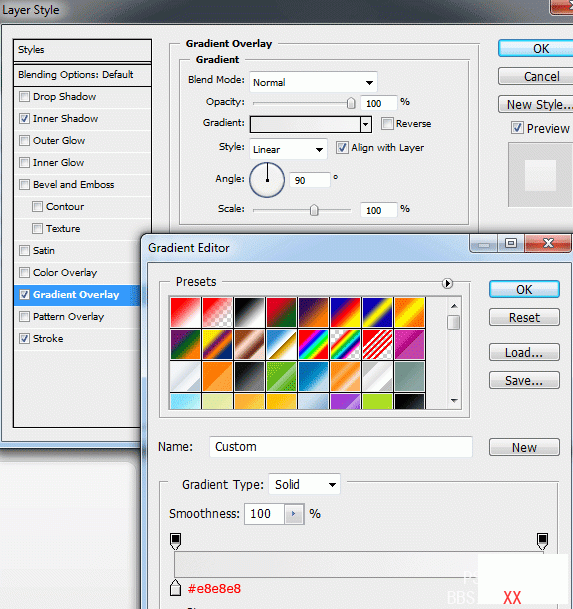
为标题的其中一个单词添加渐变叠加.

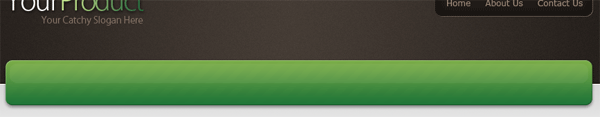
你将会看到.

创建小型的导航栏
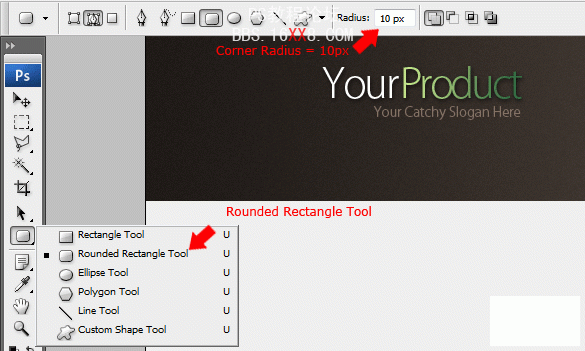
选择圆角矩形工具,半径设置为10px.

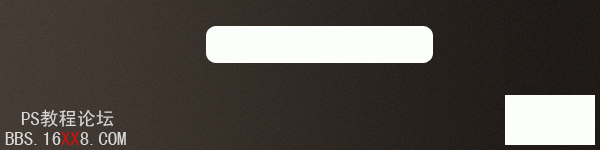
在页眉矩形的右侧拉出小型的圆角矩形.

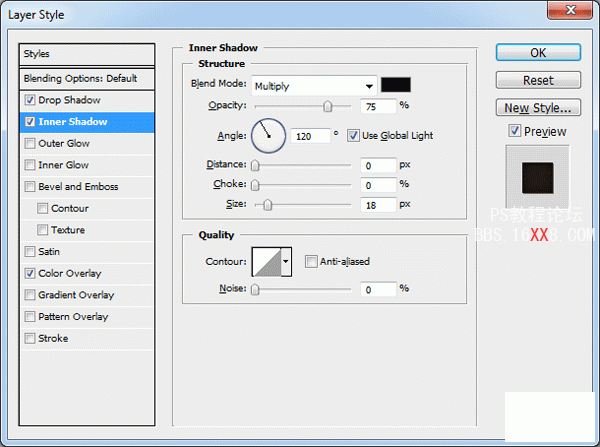
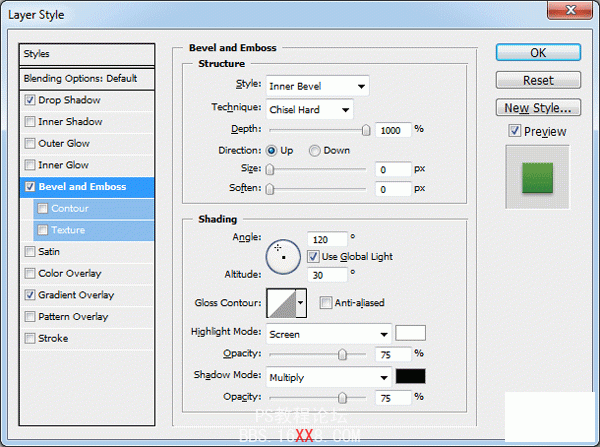
现在为你的圆角矩形增加图层样式.



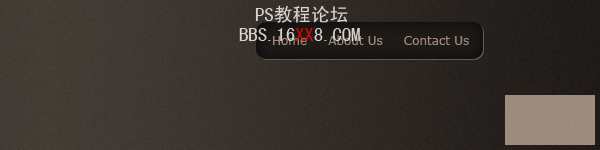
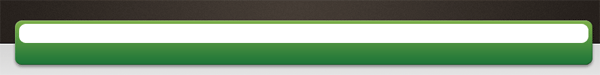
在矩形内加入文字连接, 看起来应该是这样的.

创建主要导航栏
在你使用圆角矩形工具创建主要导航栏之前,先选择矩形选区工具各增加一条高度为1px的线.在顶部的线颜色为黑色,底部的线颜色为黑色. 放置两条线在页眉矩形的底部.

使用圆角矩形工具拖出矩形, 使矩形在页面和背景的中央位置.

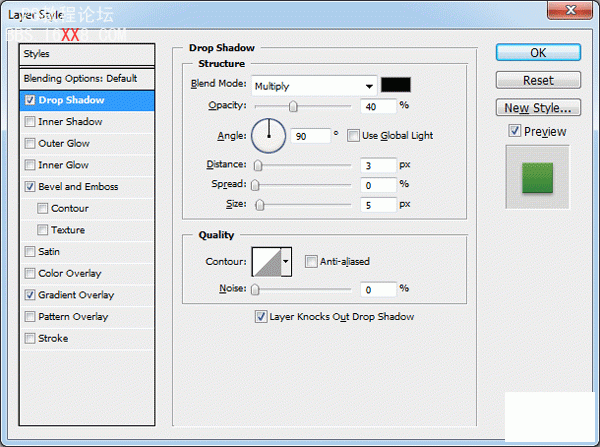
为你的导航增加以下样式.



在主要导航里面新建一个圆角矩形. 该矩形的颜色为白色,大小为主要矩形的一半或者更小.

设置小矩形的透明度为 5%. 下一步你将要学会如何创建自定义图案.
新建 25 x 25 像素的文档, 放大之后选择铅笔工具. 使用铅笔工具,颜色为黑色临摹以下图片.

当你创建好图案选择 “编辑 > 定义图案”, 保存自定义图案,命名为“对角线”.
回到你原始的画布然后载入主要导航矩形. 你可以在图层面板选择图层然后点击,”选择>载入选区”.当你载入选区之后新建图层选择油漆桶工具填充选区(不要忘记加油漆桶选项设置为图案). 最后将图层的透明度设置为1%.

创建搜索框
使用横向排版工具增加导航项目组, 在右边我们将增加搜索框.
使用圆角矩形工具,半径设置为5px在右侧的空白处创建矩形.

为搜索框增加图层样式.



在你的搜索区域加入文字和右侧的小图标. 我从自定义图案库选择了小型的放大镜.

创建焦点区域
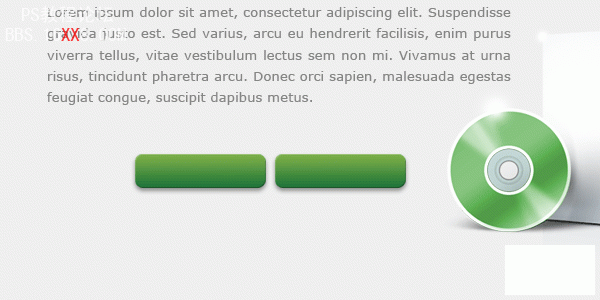
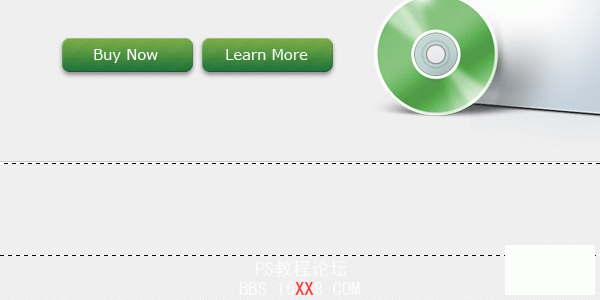
在主要导航的下面我们将创建焦点区域用了展示产品. 开始选择文字工具增加漂亮的标题和一段文字.

在文字的右侧创建你的产品盒子. 在本教程,我只需要一个空间的软件图片. 你可以花更多的时间去自定义你的软件盒子, 或者简单使用以上提供的图片.

一旦添加好你的软件盒子,复制它, 将副本拖移到原始图片后面. 自由更改软件盒子的大小按下“CTRL + T”, 调整副本通过一次或者两次设置“滤镜 >模糊> 高斯模糊”,半径为1.

最后复制软件盒子副本重复上一步骤. 你看起来应该是这样的.

现在新建两个小按钮, 选择圆角矩形工具,半径为10px. 增加跟主导航同样的图层样式.

为你两个按钮增加对角线花纹方法同上面导航部分.

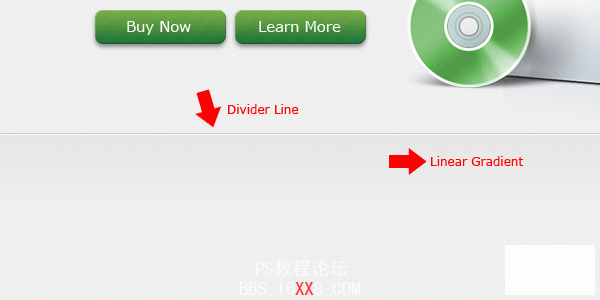
创建分割线
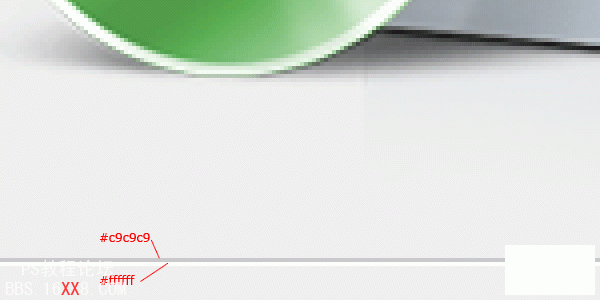
使用矩形工具各增加1px的线, 顶部线的颜色为#c9c9c9 底部线的颜色为(#ffffff).

在两条线下面增加选区.

设置前景色为#e6e6e6背景色为#efefef 然后选择线性渐变. 向下拉出渐变.

我们现在需要混合2条线和渐变. 我们加入了左,右两方面的背景.
增加一个蒙版, 设置前景色为白色,背景色为黑色. 选择对称渐变从元素的中间往左右两边拉出渐变. 你所选择的元素应与背景的左右两边融合.
为你的3个图层进行设置,分别是 顶部线, 底部线和渐变.

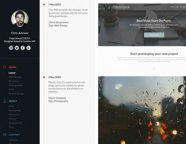
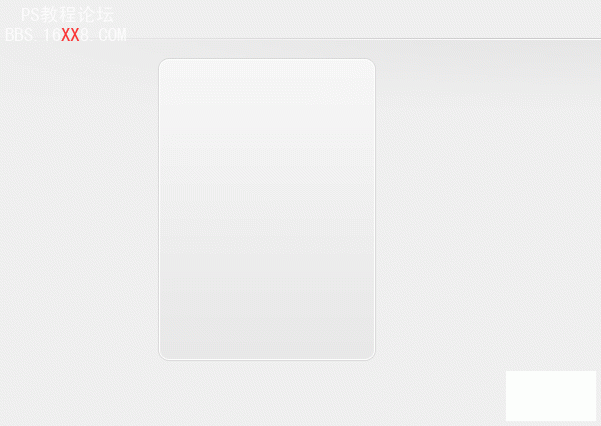
增加内容
在画步的左边,分割线的下边新建3个圆角矩形. 不需要太大,我们只是放置简单的列表.

设置如下样式.



在圆角矩形里面增加绿色的小圆点, 分割列表项目.

盒子的右边增加简短的标题. 在段落下面增加图标, 我使用“Classy Icon Set” 来自 “Dryicons”.

创建页脚
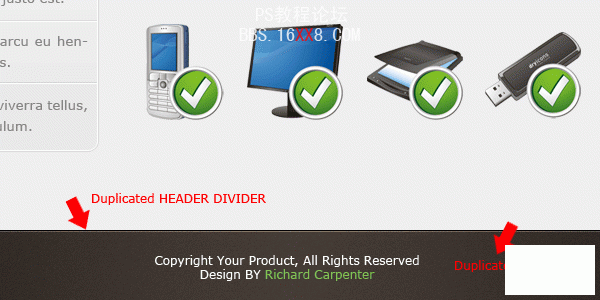
复制页眉和底部的风格线拖动到画布底部. 选择复制 页面后按住CTRL+T自由变形. 调整以适应页脚.
移动从页面复制的分隔线. 最后加上页脚文字.

教程完毕,希望你能喜欢.
学习 · 提示
相关教程