ps设计橙色RSS玻璃图标
来源:站酷
作者:大眼仔旭
学习:5234人次
呵呵,有一些时间没有好好写过PS教程了,不过也没有忘记继续学习PS哦,坚持才能成功,亲,想学好PS,不动手是不行滴。
这篇教程是在国外网站上看的,效果图是挺漂亮的,简单的把教程翻译了一下,喜欢的可以参考下别人的做图思路。我们可以拿来参考,分析,这样会对我们做图有帮助的。
最终效果:

1.新建文档,可以根据自己的需要设定。
2.设置前景色为橙色(#e2832f),在工具箱中找到矢量圆角矩形工具,设置半径值为40px,按住Shift键绘制个带有圆角的正方形。

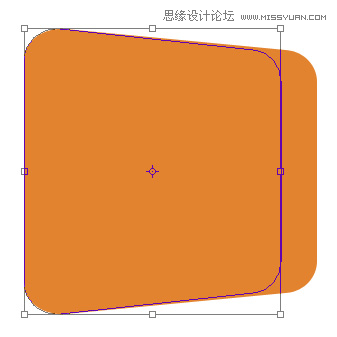
3.按CTRL+T对圆角正方形进行变形调整,使其产生立体效果,如图。

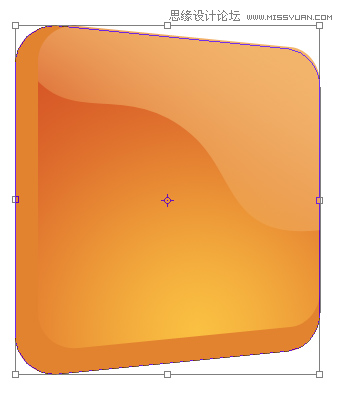
4.为其添加径向渐变,前景色为:#fac042 ,背景色为:#d75927 。新建空白图层,再使用钢笔工具勾出高光路径,如图。

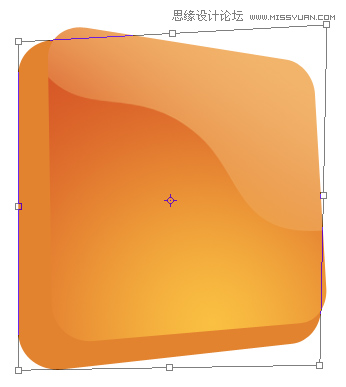
5.按CTRL+回车键,将路径转换成选区,并为其拉出由橙色到浅橙的渐变,并更改其不透明度,效果如图。

6.我们用同样的方法去制作其它部分,并按CTRL+T进行调整,效果如图。

7.继续向下进行调整,这样看起来更加的有立体感,如图。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!