Photoshop教程:绘制特色质感博客首页模板
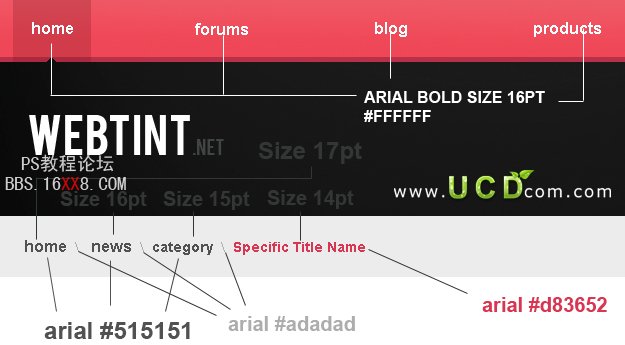
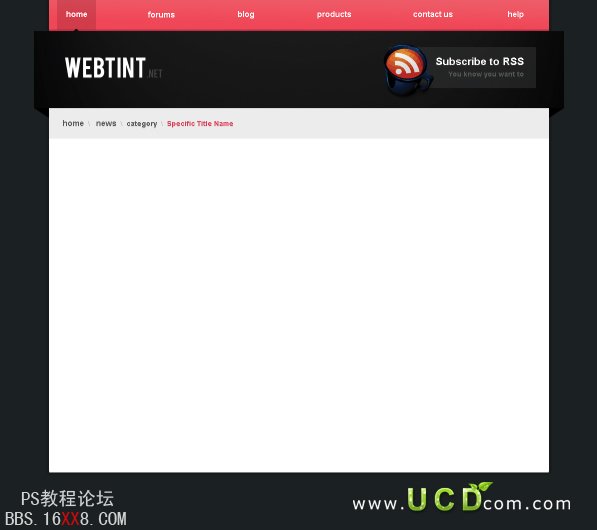
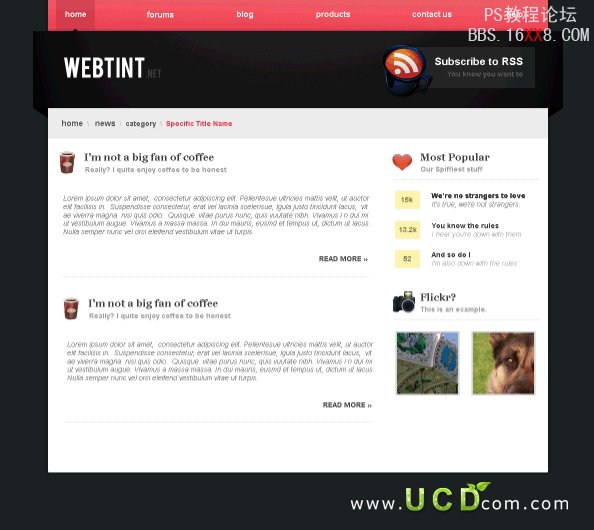
先看下效果吧 :)

第1步:选择>文件>新建文件(快捷键ctrl+N),大小为1200 x 1060像素,填充颜色#1b2022,(填充前景色快捷键Alt+Delete),
第2步:选择矩形工具(快捷键U)属性设置为 ,创建一个宽约1100像素,高约950像素的矩形,颜色为白色
,创建一个宽约1100像素,高约950像素的矩形,颜色为白色

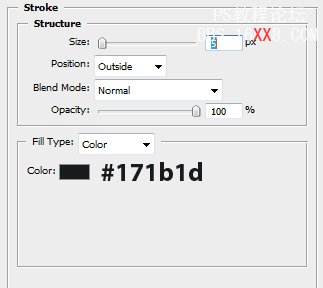
第3步:选择图层样式(点击图层面板上 ),描边>外描边
),描边>外描边 
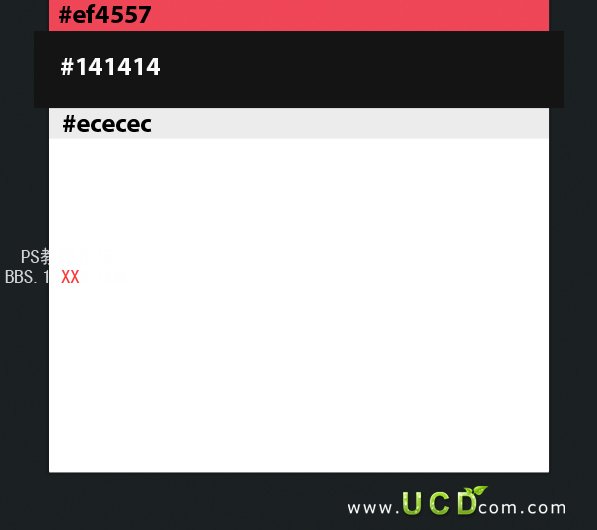
第4步:选择矩形工具(快捷键U)创建3个矩形,效果如图:

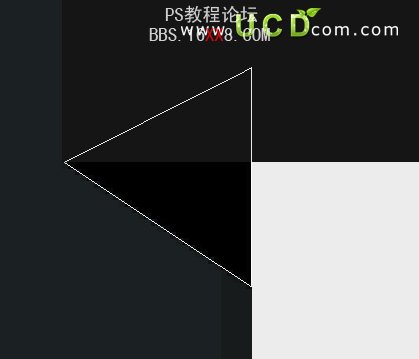
第5步:在灰色矩形图层下方新建图层(快捷键ctrl+shift+N),选择钢笔工具(快捷键P)填充黑色,效果如图,然后在另一边重复此操作,

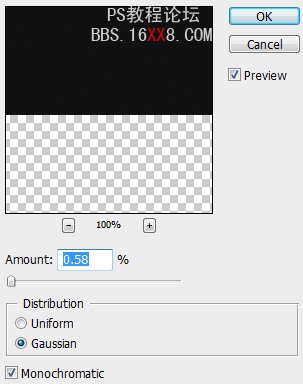
第6步:选择灰色矩形图层,选择滤镜>杂色>添加杂色

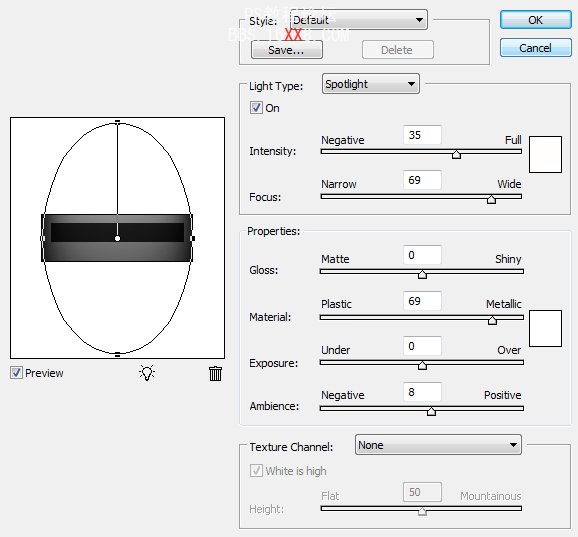
第7步:然后在次选择滤镜>渲染>光照效果,样式:默认值,光照类型:点光

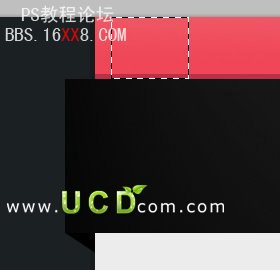
第8步:新建层(快捷键ctrl+shift+N)选择矩形选区工具(快捷键M)创建和粉红色矩形层一样的大小德选区,,选择渐变工具,从#ebb3b2色 到透明,从上往下拉渐变,然后图层不透明度改为20%,效果如图:

第9步:新建图层,使用矩形选区工具(快捷键M)填充#7c1922,效果如图

第10步:然后图层不透明度改为25%

第11步:新建图层,选择吸管工具(快捷键I)吸取灰色矩形颜色,然后创建一个小三角,填充颜色,效果如图

第12步:选择圆角矩形,半径为2像素,颜色为#333636,

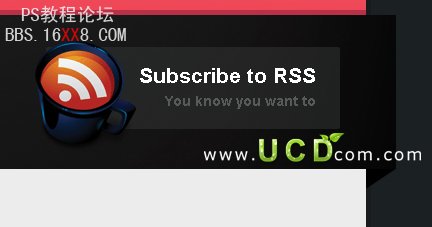
第13步:添加文字,选个自己喜欢的图标,使用我这个从这里下载 >>



现在你应该是这样的

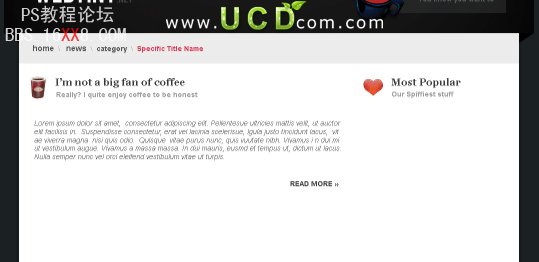
第14步:现在如入正文文字,选个喜欢的图标,使用我这个从这里下载 >> ,如图所示

第15步:现在我们要做条虚线,新建文件,大小为4 x 1px

第16步:然后选择编辑>定义图案,然后关闭文件,返回您的网站,新建层,创建高1像素的矩形条,填充白色,

第17步:选择图层样式>图案叠加

第18步:在右边做一个圆角矩形,半径为2像素颜色为#fff3ab,


学习 · 提示
相关教程







