Photoshop CS2教程:设计一款的笔记本广告教程
最终效果图:

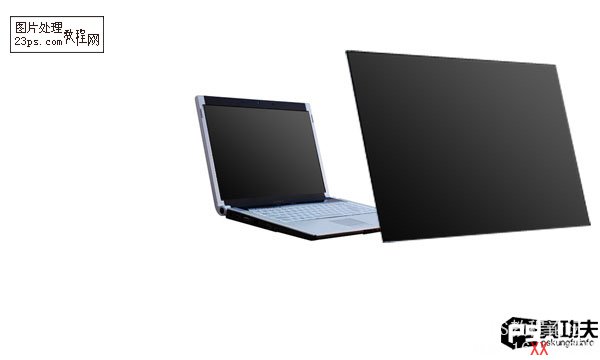
笔记本广告最终效果图
第一步新建一个文档。然后把早准备好的笔记本图片拉进文档。新建一层,并命名为 “laptop”,

第二步在CS2版本以上,就有很多做这种飞溅式效果的滤镜了。不过这里我们不利用那些滤镜,自己动手,丰衣足食。用你喜欢的选取工具把笔记本的屏幕 选取出来,做好选区,复制(ctrl+c),新建一个文档,粘贴(ctrl+v),把刚才选好的屏幕拷贝过来,然后进入图像—图像大小,把尺寸改成原来的 双倍大小,这样我们得到一个比原来屏幕大一倍的屏幕,然后在把这个大屏幕拉进最开始的工作文档里。
放到文档里的时候,我们需要把这个大屏幕放到合适的位置,以便看上去符合透视原理。至少近大远小,我们都清楚。
(ps真功夫有话:感觉作者这样有点繁琐了,不过看得出作者对每个步骤都要求比较精确,是我们的话就直接在原图片拉大屏幕了)

第三步现在,我们需要做一些透视辅助线(反思下自己有考虑这些技巧么),选择直线工具,线条颜色选亮一点的,把大屏幕的每个角和原来笔记本的四个角连接起来,最后汇集到一点。如图

第四步现在,我们再添加几块屏幕,复制大屏幕,进入编辑—自由变换(ctrl+T),接着你会在菜单栏上看到这么一行选项(如下图),通过改变其数值,你可以精确的调整屏幕的大小,作者是100%–90%各一张吧。

接着,把调整好的几个屏幕放到透视正确的地方,不知道放哪?对了,辅助线就在那等你呢。不过记得把新添的这几个屏幕图层放在最大的屏幕图层和原始屏 幕图层的中间。继续添加其他大小的屏幕,方法如上。这次作者用的大小是80%,70%,60%(当然,这是相对最大的那个屏幕才是这个值。)注意各个屏幕 的位置哈!
学习 · 提示
相关教程







