Photoshop入门教程:玻璃风格的网页按钮
来源:未知
作者:bbs.16xx8.com
学习:343人次
作者:佚名 出处:飞肯教学网
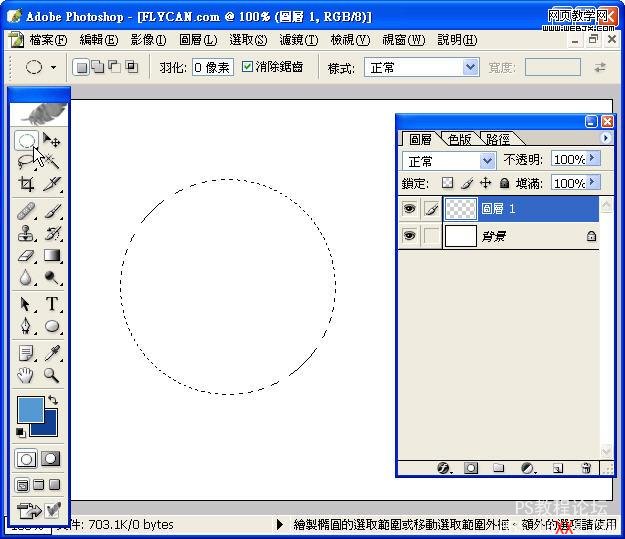
【步骤一】新增一个图层1,并用圆形选取工具画出一个圆形选区,如下图:

【步骤二】先将前景色和背景色分别设定为浅蓝和深蓝色,再用渐层工具拉出圆形渐层,如下图:

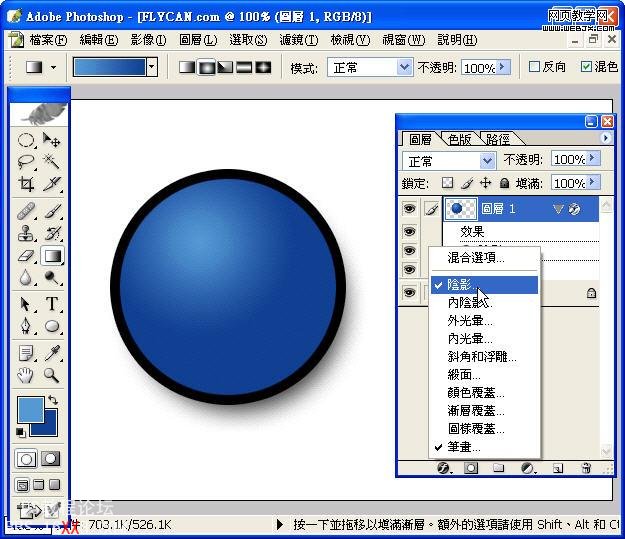
【步骤三】先按「ctrl」+「D」取消选取,再使用图层样式功能加上阴影和描上黑边,如下图:

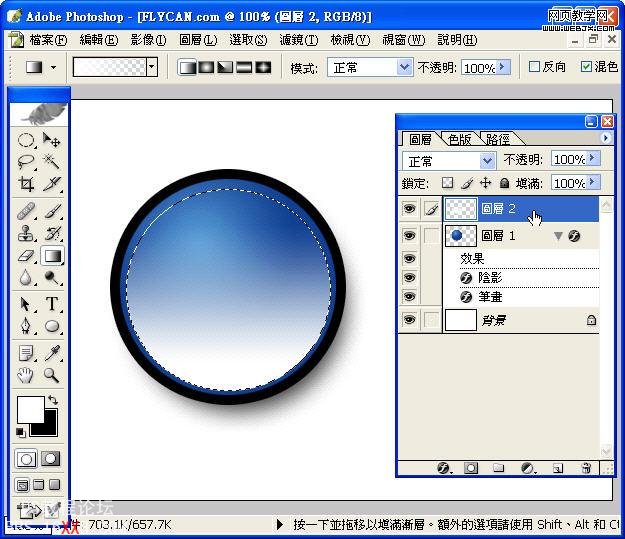
【步骤四】再新增一个图层2,并用圆形选取工具画出一个圆形选区,这个圆形选区要画的比蓝色的圆形小一点,如下图:

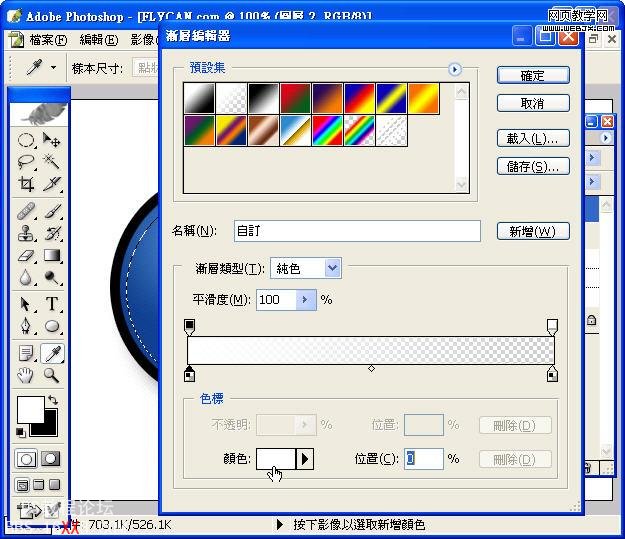
【步骤五】将渐层工具调整为白色到透明的色彩,如下图:

【步骤六】在图层2的圆形选区内拉出白色到透明的直线式渐层,如下图:

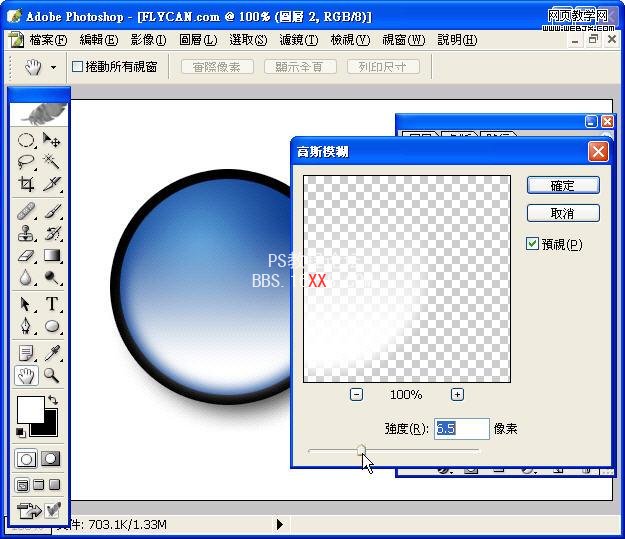
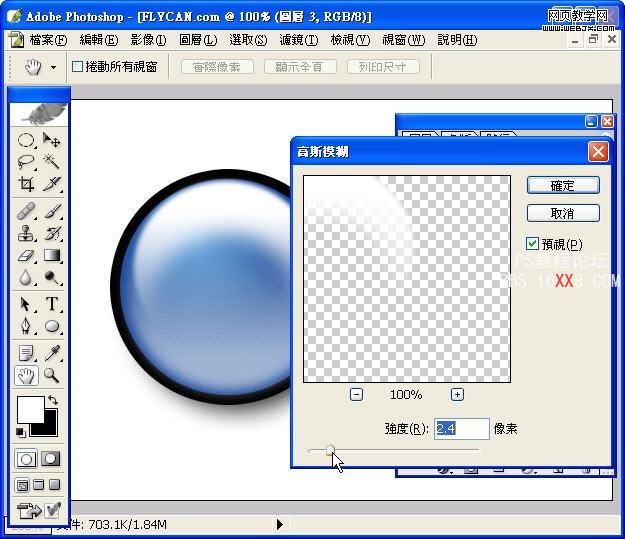
【步骤七】先按「ctrl」+「D」取消选取,再使用「滤镜」>「高斯模糊」,如下图:

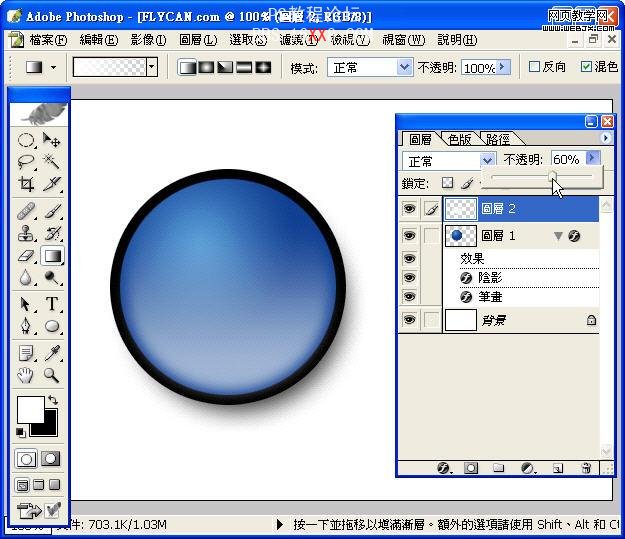
【步骤八】将图层2的透明度调整到60%左右,如下图:

【步骤九】再新增一个图层3,再用圆形选取工具画出一个圆形选区,这个圆形选区要画更小一点,如下图:

【步骤十】在图层3的圆形选区内拉出白色到透明的直线式渐层,如下图:

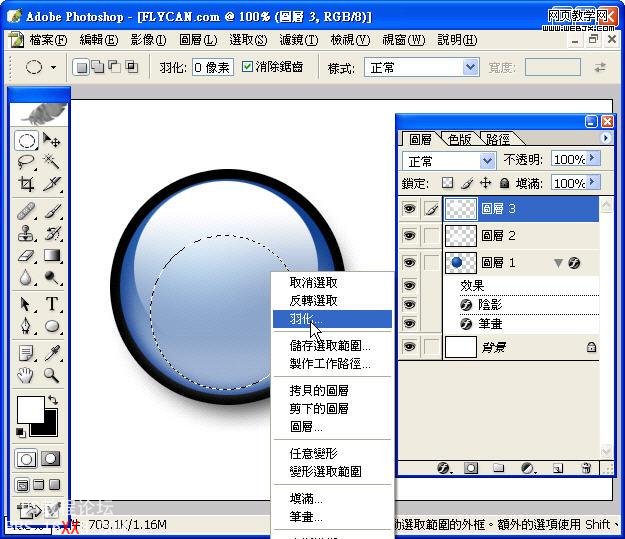
【步骤十一】再用圆形选取工具,选取图层3圆形部份的下方,再按滑鼠右键设定羽化,如下图:

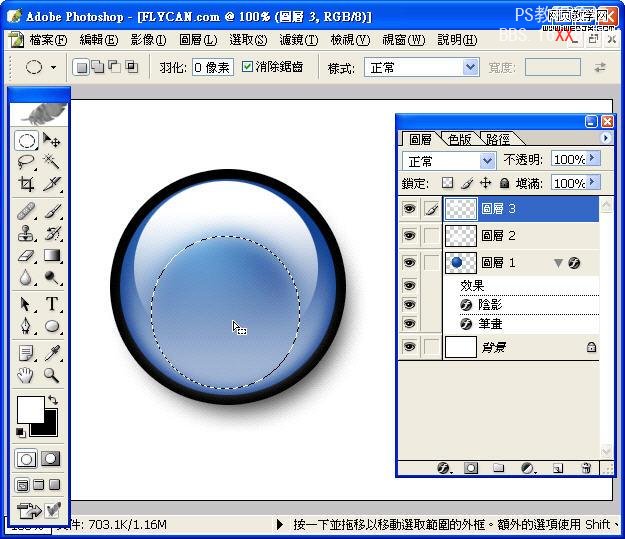
【步骤十二】羽化值设定大约在10左右,设定完羽化,直接按键盘的Delete键,就会将图层3圆形的下半部删除,如下图:

【步骤十三】先按「ctrl」+「D」取消选取,再使用「滤镜」>「高斯模糊」,这次的高斯模糊不用设太大,如下图:

【步骤十四】将图层3的透明度调整到80%左右,如下图:

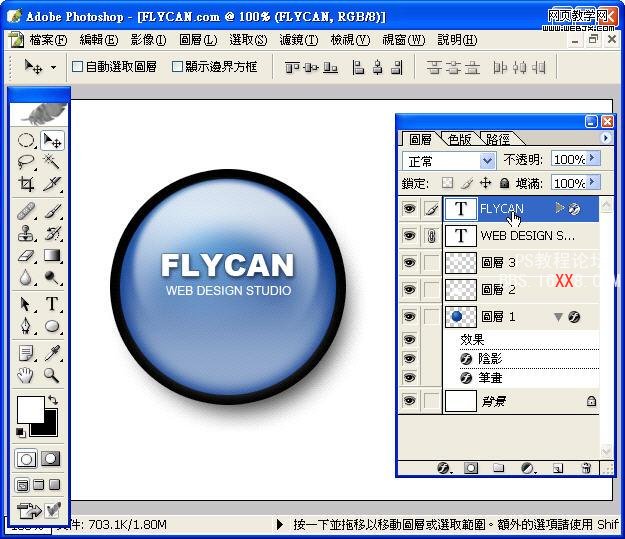
【步骤十五】最后再打上您需要的文字,这个范例就算完成啦,如下图:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






