Photoshop设计一个很棒的玻璃文字效果
本教程主要使用Photoshop学习创建一个很棒的透明玻璃文字效果吧,它可以用在横幅和LOGO上,感兴趣的同学一起来学习吧.

学习创建一个很棒的透明玻璃文字效果吧,它可以用在横幅和LOGO上。
步骤1
创建一个新文档,大小为600*500像素,如果背景图层被锁定,那就双击它解锁,“新图层”就会出现,重命名这个图层为“背景”。

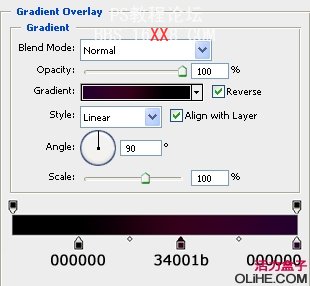
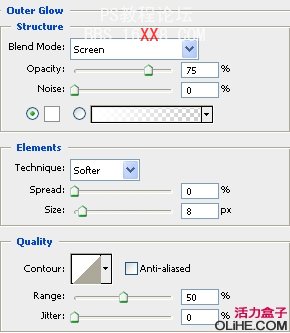
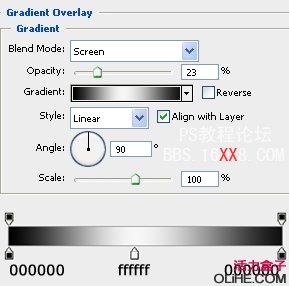
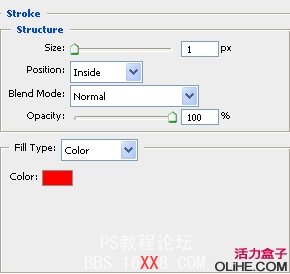
打开混合选项,设置:


步骤2
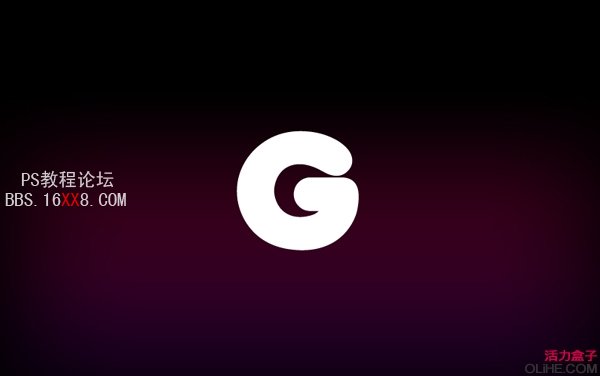
在顶端创建一个新图层,命名为“G text”,在这个图层上,使用水平文字工具(字体: Anja Eliane, 大小: 210pt,光滑),输入“G”。

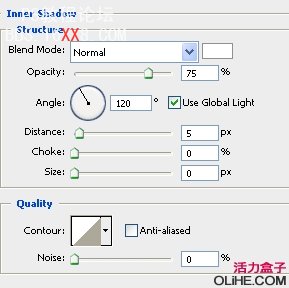
改变填充为0%,然后打开混合选项设置:






步骤3
按 Ctrl + J 复制“G text”图层,重命名新图层为“G glass”,删除之前的混合选项,改变不透明度为100%,右击图层(图层面板里)选择栅格化文本。
按住“Ctrl”键点击图层获得选区,然后去滤镜>渲染>云。

下一步去滤镜>扭曲>玻璃,设置:

按Ctrl + J复制“G text”图层,更改图层的混合模式为“叠加”,新图层命名为 “G text copy”。
复制这个图层2或3次,然后合并所有玻璃图层为一层,重命名这层为“G glass”。

把这层放到“G text”的下方,更改填充为5%。(上面这几步好好琢磨一下)

步骤4
对其他字母重复这些步骤:

步骤5
在顶部创建一个新层,命名为 “light line”。使用椭圆选框工具画一个选区。

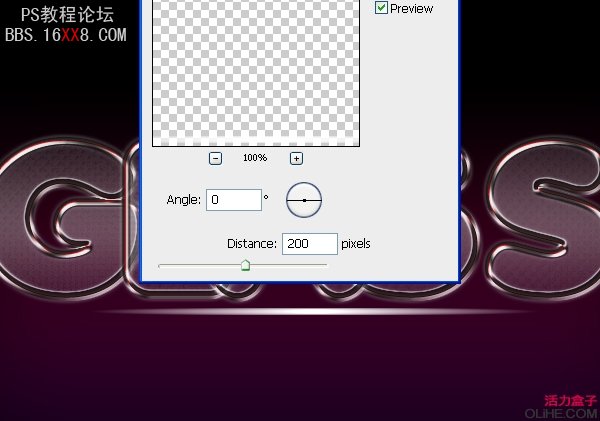
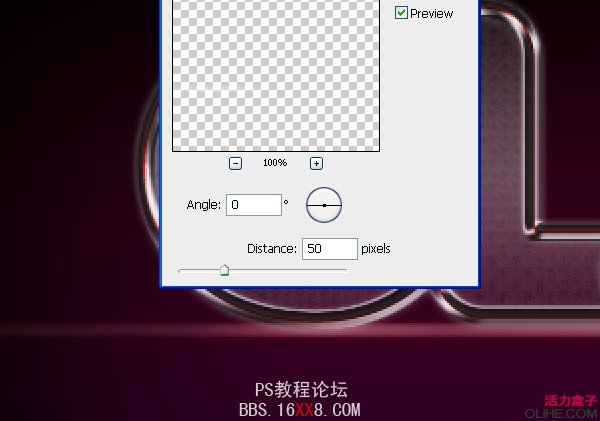
用白色填充它,然后去滤镜>模糊>动感模糊,设置:

继续按Ctrl + F,直到线条如下图。

移动线条到文本底部,然后打开混合选项,设置:

更改图层的混合模式为“叠加”,不透明度为60%
步骤6
选择“light line” 图层,在文本的底部,使用矩形选框工具做一个小椭圆。

按Ctrl + J复制线条,重命名新图层为“light G”。去滤镜>模糊>动感模糊,设置:

更改图层的混合模式为“叠加”,复制它3到4次。

步骤7
对其他的字母重复这些步骤:

步骤8
按Ctrl + J复制背景层,重命名新层为“Clouds bg”。去滤镜>渲染>云。然后使用矩形选框工具做出选区。

按Ctrl + Alt + D,设置羽化半径为3,按Delete键。然后更改混合模式为“颜色减淡”,改变不透明度为80%。

步骤9
在“A text”层顶部创建一个新层,命名为“Text shadow”。选择“Text shadow”和所有的文字层,然后按Ctrl + Alt + E合并这些层。
移动“Shadow text”到文字图层下。按Ctrl + T,右击鼠标选择垂直翻转。
在“Text shadow”层上,使用矩形选框工具做出选区。

按Ctrl + Alt + D,羽化半径为30,点击删除,改变不透明度为30%。然后将它移到文本底部。
最终效果:

学习 · 提示
相关教程







