Photoshop设计一款购物网站的购买按钮
先看看效果图

第一步
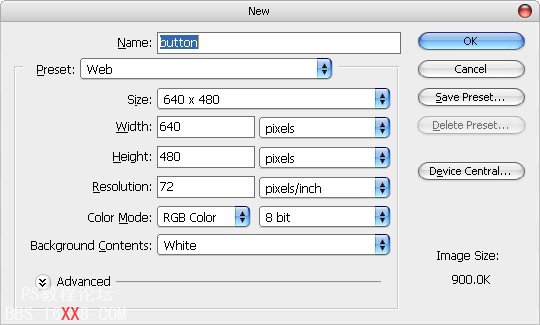
新建一个文档(Ctrl+N),命名为button,大小设置为640×480,其余选项留作默认。

第二步
在图层面板中新建一个图层,选择圆角矩形工具(U),半径设置为80像素,画出一个矩形。


第三步
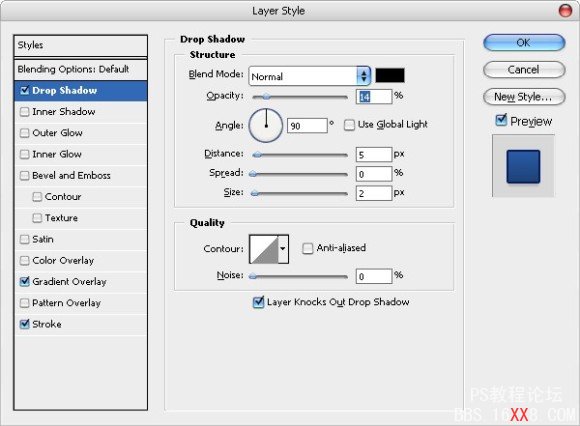
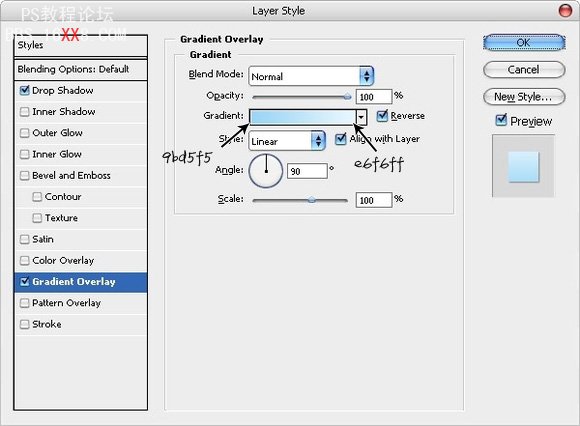
在图层面板中双击”layer 1″,打开图层样式对话框。勾选渐变叠加(Gradient Overlay),在渐变叠加面板上点击渐变色带,分别选择颜色#1a3a69和#2c62b2。

勾选描边(Stroke),颜色#0b1b58,2个像素。

接下来,添加投影(Drop Shadow),混合模式正常,不透明度14%,角度90度,距离5个像素,大小2个像素。

最后得到的效果如下图。这样,通过添加图层样式,按钮的基本效果已经出来了。接下来我们开始添加锁型图案和文字。

第四步

将上图的锁型图片另存到你的电脑中,在Photoshop中打开,再拷贝粘贴到文档中,放大图片,选择橡皮工具,状态为方块(Block),将部分像素擦除,把锁上的锁变成打开的锁。

选择锁子图层,使用自由变换命令(Ctrl+T),同时按住Shift键,调整锁子大小,直到合适。调整图片位置到按钮的居中位置。在图层面板中双击锁子图层,打开图层样式对话框,应用如下图层样式:


使用文字工具(T),键出”Buy It”文字,字体选择”Arial”,加粗,颜色#E3F7FF,双击文字图层,添加如下投影效果:

最终效果如下图:

第五步
添加价格标签。新建图层,使用钢笔工具画一个标签形状。你可以同时按住shift键来确保路径横平竖直。之后使用直接选择工具(A),配合上下左右方向箭头将路径形状调整到合适。在路径上点击右键选择填充路径(Fill Path),给路径填充前景色,再选择删除路径(Delete Path)命令,将路径删除掉,这时候留在图层上的就只有一个标签形状了(如下图)。

选择椭圆形选取工具(M),样式选择固定大小,宽度7个像素,高度7个像素,在标签上做一个圆形的选区。调整选区的位置至标签的正中间,点击删除键(Delete),将圆形部分的像素删除,这样,标签上的孔洞就打好了。

接下来给标签图层应用如下图层样式:



添加文字,颜色白色,字体”Arial”,加粗,12个像素大小,添加投影图层样式。

至此,整个的按钮就制作完成了。

学习 · 提示
相关教程