Photoshop制作个人网站玄目的3D效果icon图标教程
本文虽然是制作个人网站,但是重点在于制作出比较玄目的3D效果icon图标,大多数国外网站模板都比较重视网站整体中的头部,所以他们的设计更多的花工夫在网站的上半部分
先看看效果图

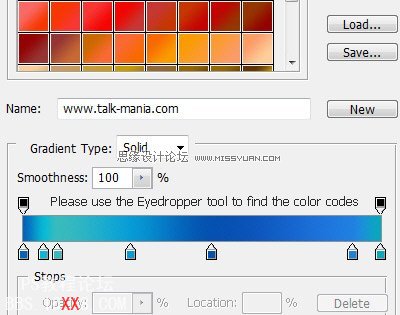
新建一文件,大小为760x770px,设置前景色为# 292929 ,背景色为#515151 (这里设置的颜色是之后渐变的渐变色)选择矩形工具选框工具绘制如下图区域

使用渐变工具,从选框底部向上拉一条渐变线

按ctrl+d取消选框,随后再次使用矩形选框工具绘制如下图区域

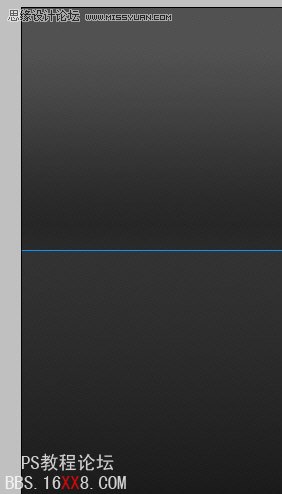
同样用渐变工具填充此区域,完成后ctrl+d取消选框

你可能会发现两个渐变矩形之前有一条白色线条,我们将绘制一条蓝色线条取代它,使用直线工具,颜色选择#009aff ,在页面上绘制线条覆盖前面的白色线条

导入一些icon图标

现在我们将用PS为这些图标制作3D效果

编辑>变换路径>透视,将图标制作成如图效果

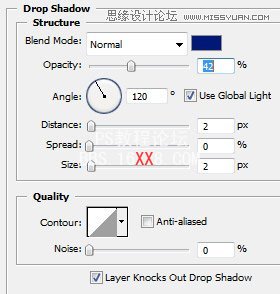
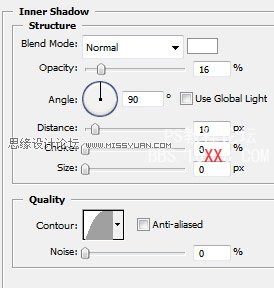
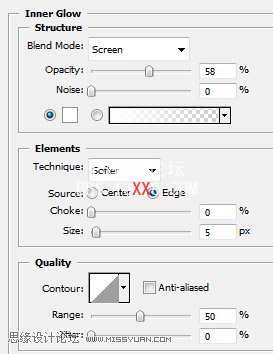
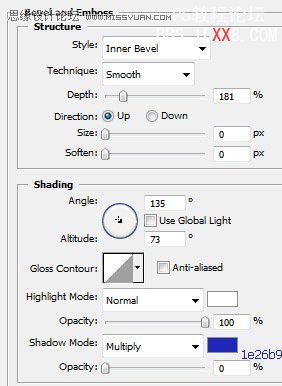
随后为图标添加图层样式









完成后的效果如下图

现在图标已经有了3D效果,但还不够立体,这里我们将图标多复制几次,每次复制后将图标往上移动几象素,这样重叠后就变得更加立体

选择图标的所有图层,随后将这些图层进行复制,我们这样做是为了制作一个倒影效果
将复制的图标图层选中,按ctrl+e将这些图层合并为一个图层
将复制出的图标向下移动几个象素(注意复制出的图标图层因该在原始图层之下)

设置不透明度为30%

效果如下

用同样的方法制作其他图标,随后排成如图半圆形状

下载白云笔刷
将笔刷安装进PS.随后选择笔刷绘制如下图

选中绘制出的白云,模式选择正片叠底(Overlay)

复制白云图层,编辑>变换>垂直翻转,向下移动到如下图位置

使用橡皮檫,将复制出的白云边缘进行檫除,设置不透明度为70%

随后加入网站的主要文字与标志LOGO

学习 · 提示
相关教程







