Photoshop制作漂亮的绿色风格的网页模板
在这篇教程中,你将学会如何在photoshop中制作一个漂亮的绿色的干净的网页效果图。你将学会一些很时髦的设计技巧,像是如何制作3D丝带,或者是如何设置看上去很专业的渐变色。这是教程的第一部分。
最终效果图
看一看我们最终的效果图吧,看上去还不错 :>

在photoshop中新建文档
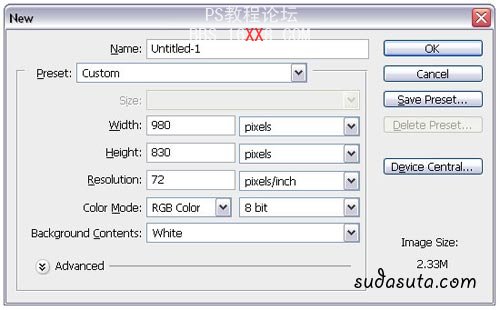
1在photoshop中新建一个文档,尺寸为980px × 830px.

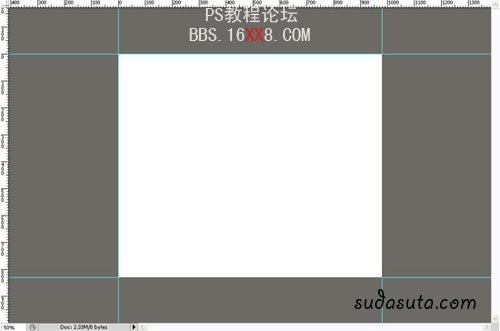
2 如果你在photoshop软件界面中,没有看到在画布的周围看到标尺,点击试图>标尺(Ctrl + R)可以显示标尺。
3 在画布的四个边,分别拖拽四条标尺线。在这四条线中间,我们将绘制我们的页面。

创建页面背景
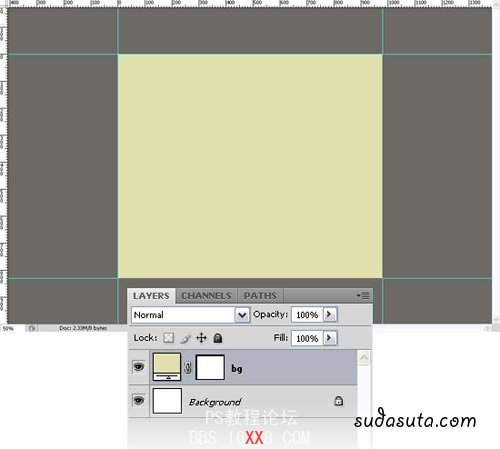
4 选择圆角矩形工具 (U), 设置圆角半径为 10px, 设置颜色为#E0E0AC, 在你的整个画布中拖拽一个圆角矩形。设置这个图层名字为 “bg“.

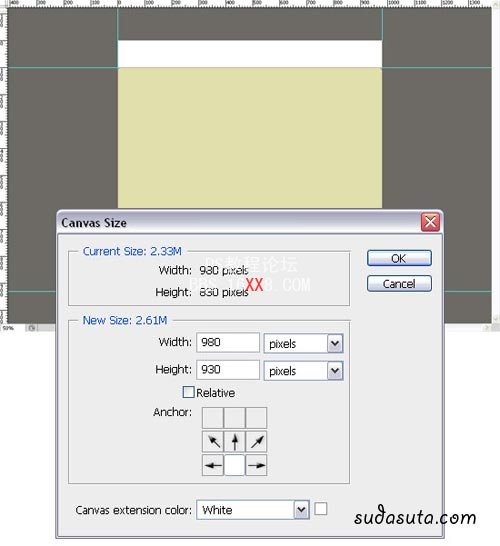
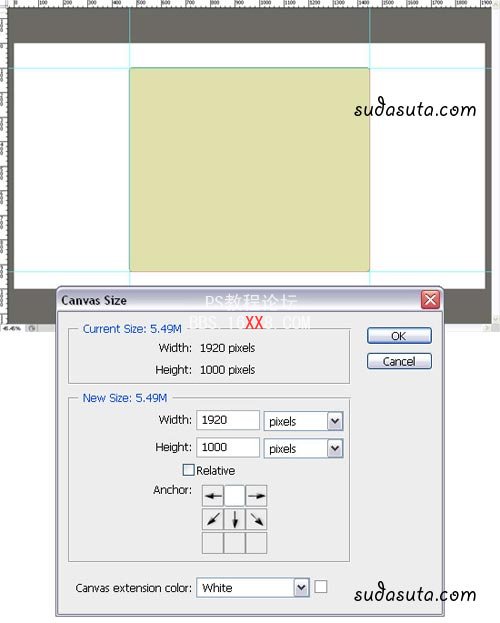
5 好了,现在,我们将扩大我们的画布。首先,缩小我们的画布视图(ctrl+-),然后点击图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。

6 再一次选择 图像>画布尺寸 (Alt + Ctrl + C), 然后根据下面的截图设置参数。

7 在图层面板中点击背景图层,设置前景色为 #6C821C,用油漆桶(G)填充背景。

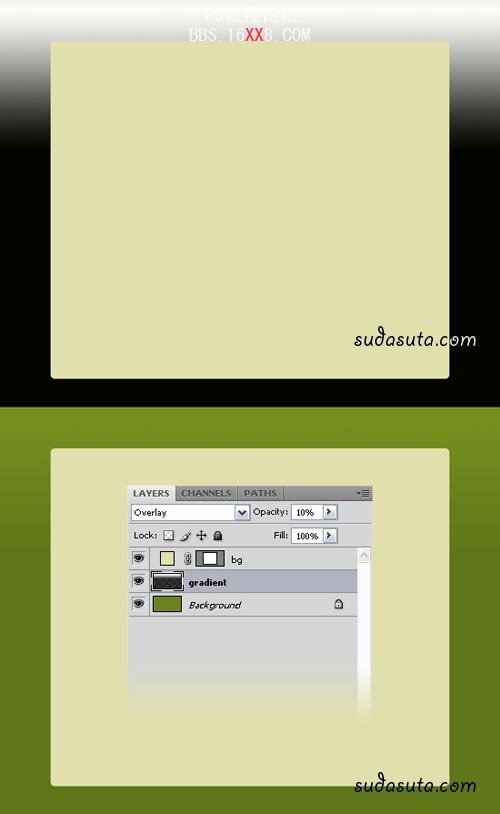
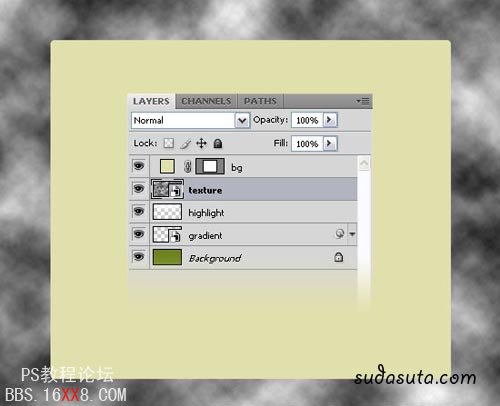
8 在背景图层上面创建一个新图层,命名为”gradient“.
9 在工具栏中选择渐变工具 (G),从画布头部开始向下拖拽出一个从白色到黑色的渐变。
10 设置该图层渲染模式为颜色加深 ,然后设置图层图层透明度为 10%.

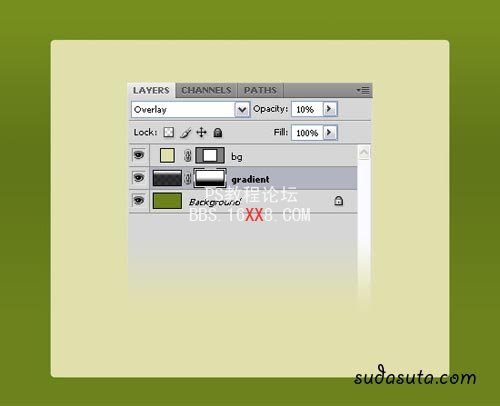
11 保持该图层仍为选定状态,点击图层>图层蒙版>显示全部。
12 在工具栏中选择渐变工具 (G) ,从你的画布底部向上拖拽一个从黑色到透明的渐变。可以根据下面的截图进行拖拽。

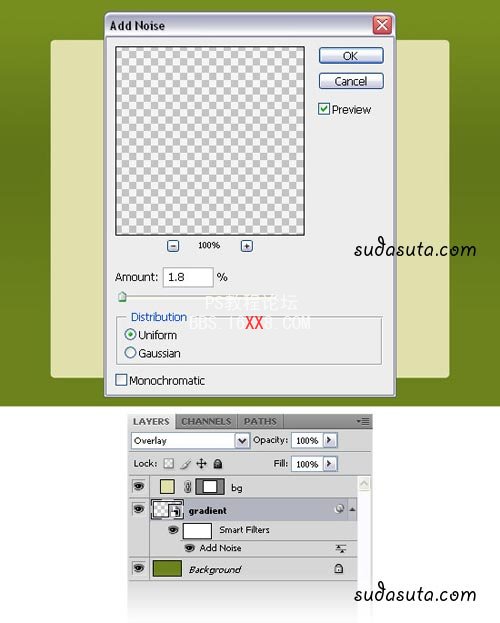
13 右键单击图层 “gradient” ,在弹出的菜单中,设定 转换为智能元件。
14 点击 滤镜>杂点>添加杂点。根据下图设置参数。

15 新建一个图层,用画笔工具 (B),选择白色的软笔刷,直径为 300px,在你的画布顶端,画一条白线。
16 设置这个图层的透明度为 50% ,并命名该图层为 “highlight“.

17 在bg图层上面,新建图层。点击键盘上的D,设置成默认的前景背景色(前景白色,背景黑色),然后点击滤镜>渲染>云彩。
18 在图层面板上,右键单击该图层,在弹出的菜单中,设置该图层为智能元件。命名该图层为 “texture“.

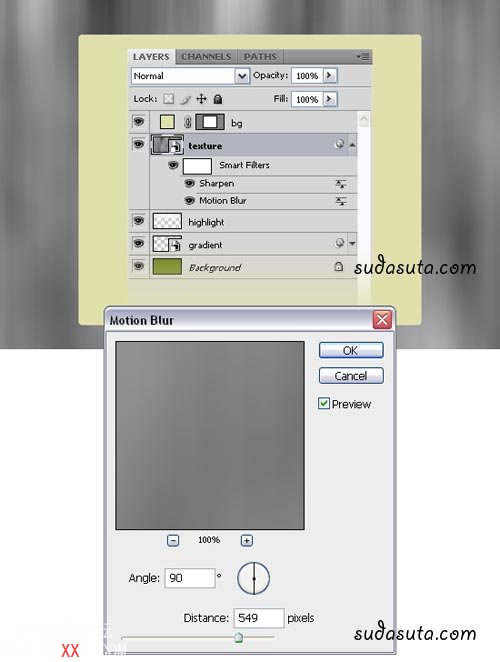
19 保持图层”texture”仍未选定状态。点击滤镜>模糊>动感模糊,根据截图进行参数设定。

20 然后点击 滤镜>锐化>锐化。
21 给图层”texture”添加蒙版,点击图层>图层蒙版>显示全部。
22 选择渐变工具 (G) ,从画布底部到顶端,拖拽一个黑色到透明的渐变。
23设置图层渲染模式为叠加,设置图层透明度为40%。

设置主要内容的背景
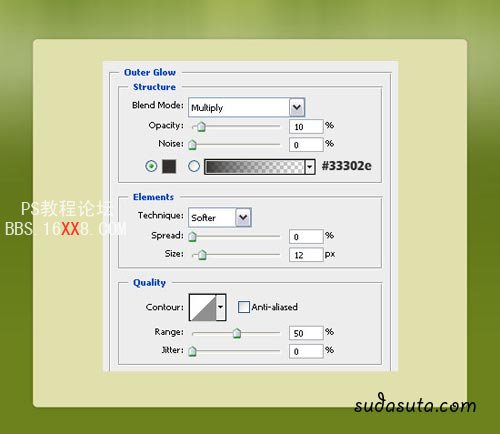
24 双击 “bg” 图层,打开图层属性面板。根据下图进行外发光的参数设定。

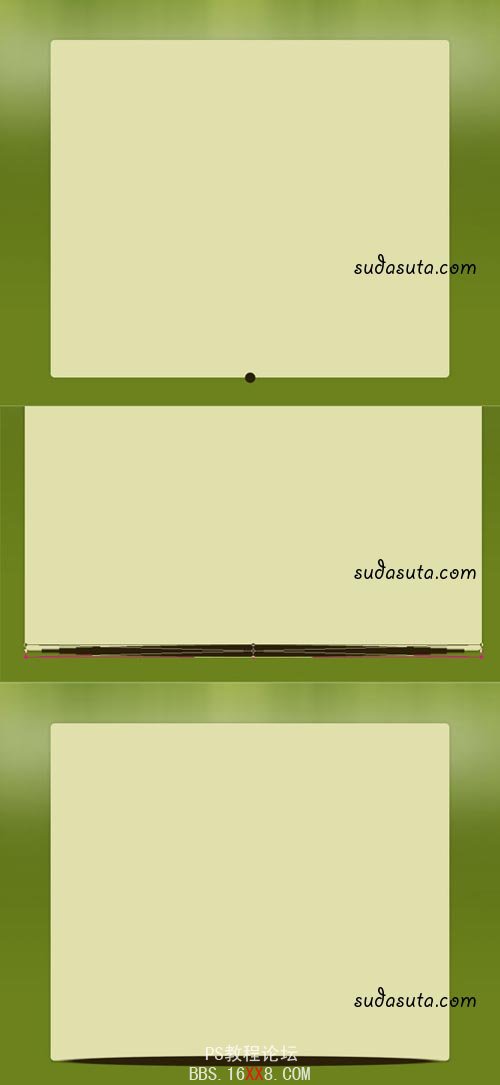
25 新建图层,设置前景色为#2A2009, 选择画笔工具 (B) ,用一个比较硬的直径为25px的画笔,在你的圆角矩形的下边缘,画一个圆。
26 在图层面板中右键单击该图层,设置图层为智能对象。
27 然后点击编辑>自由变化 (Ctrl + T) ,根据下图进行变形。

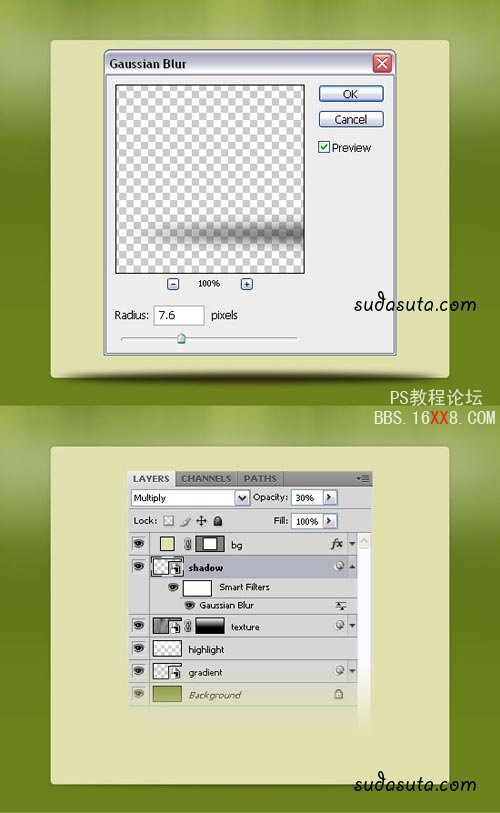
28 点击滤镜>模糊>高斯模糊,按照下图进行参数设定。

29 设置该图层的渲染模式为整片叠底,透明度为30%。最后,给该图层命名为”shadow“, 把这个图层放在bg图层的上面。
创建导航条
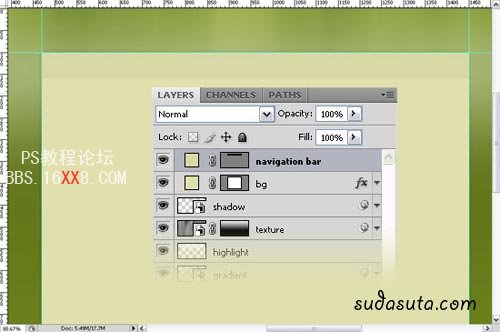
30 好了,接下来,我们来做导航条。选择矩形工具 (U) ,设置颜色为#D8D8A5.
31 在你之前创建的那个大的圆角矩形中,创建一个高为60px的矩形,命名该图层为 “navigation bar“.
Note: 打开信息面板(F8), 这样你就会看到你所创建的矩形的高度。

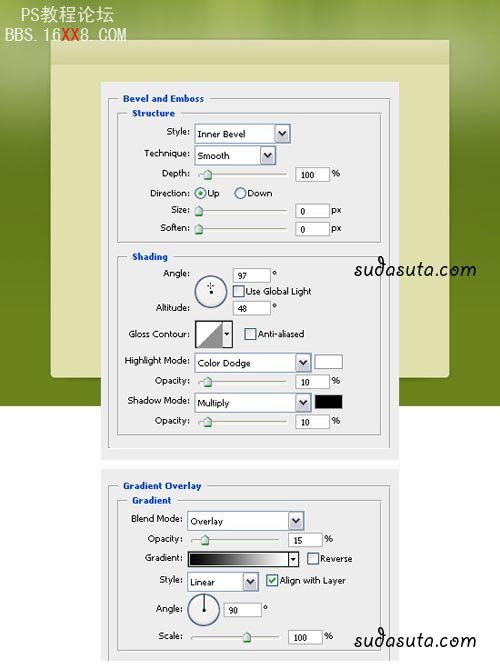
32 双击图层 “navigation bar” 打开图层属性面板,按照下图设置参数。

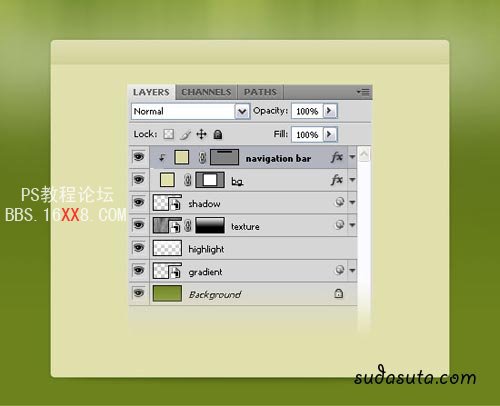
33 你可能注意到,我们刚刚创建的矩形并没有圆角。为了纠正这个小的细节,我们应用剪辑蒙板(clipping mask)这个概念。右键点击图层 “navigation bar” layer, 选择创建剪切蒙版。

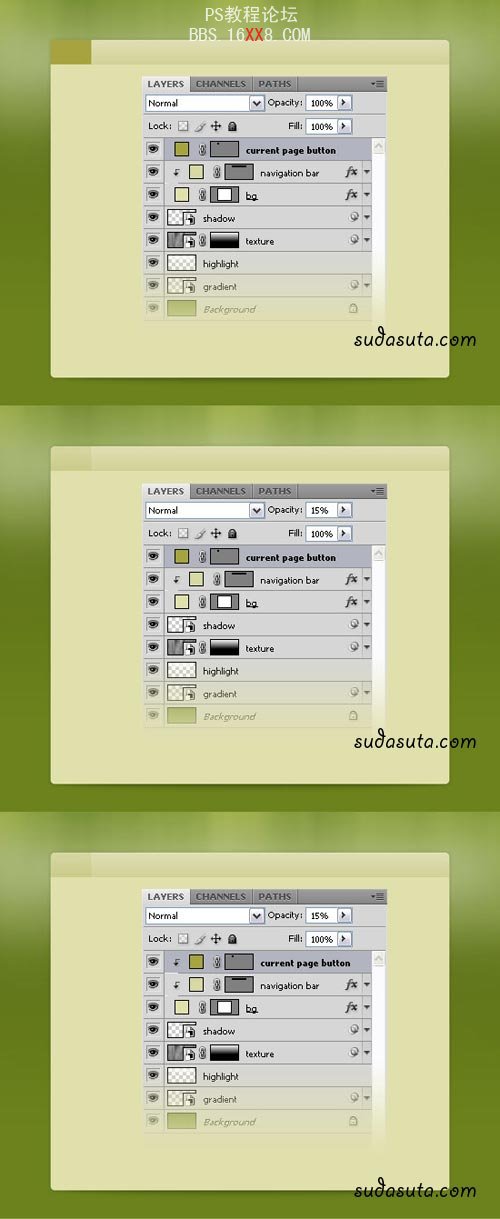
34 好了,我们接下来要做的是,创建当前页的按钮。选择矩形工具 (U), 设置颜色为#A6A43F, 创建一个高为60px的矩形。
35 设置透明度为15%,命名该图层为”current page button“.
36 然后向下设置剪辑蒙板。

37 选择刚刚的四个图层,点中ctrl然后分别在图层面板中点击这四个图层,然后点击 Ctrl + G群组。设置这个群组名为 “bg & navigation bar“.

38 选择文字工具 (T),给导航添加一些文字,用颜色#A6A43F. 在这次的设计中,我用的字体是 Avenir LT 65 Medium 。如果你没有这个字体,可以用你喜欢的字体代替。

给“特色项目”部分,自定义一个图案
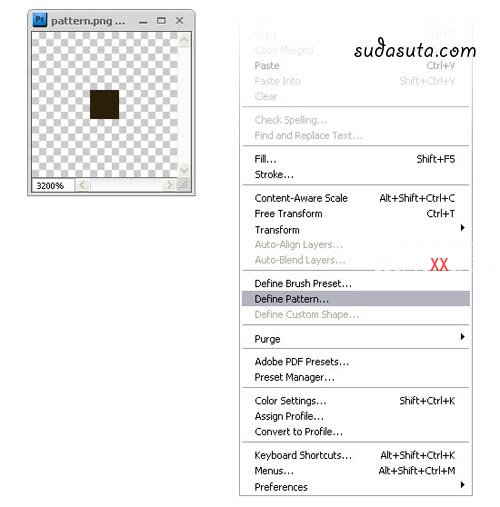
39 好了,我们要创建一个图案。新建一个文档,文件>新建 (Ctrl + N), 尺寸是 5px * 5px, 透明背景。
40 设置前景色为 #2A2009, 在工具栏中选择铅笔工具(B) ,在你的画布中间,画一个1px大小的方框。
41 点击编辑>定义图案。命名这个图案,然后点击ok。好了,你可以关闭这个文件了。

创建“特色项目”区域
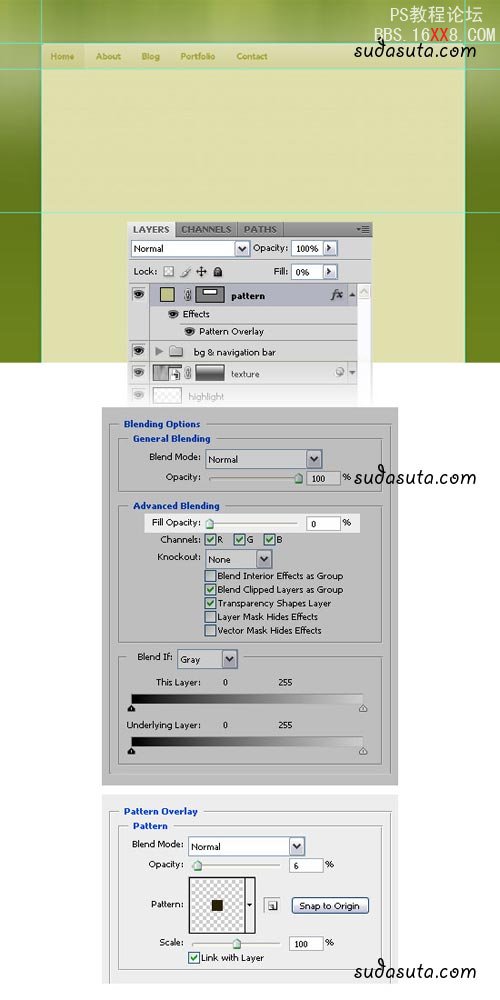
42 选择矩形工具 (U) ,创建一个高为330px的任何颜色的矩形。

43 在图层面板上,双击该图层,打开图层属性面板。按照下图进行参数设定。

44 命名这个图层为 “pattern“.
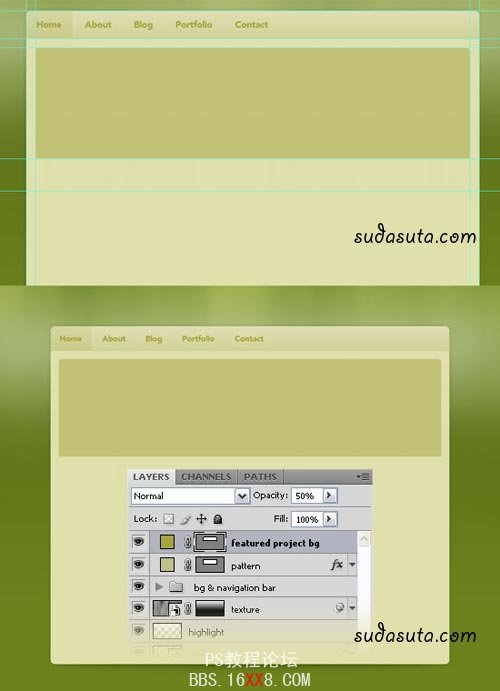
45 选择圆角矩形工具(U), 设置圆角半径8px, 颜色 #A6A43F, 创建一个宽 940px 高240px的圆角矩形。
46 设置图层透明度为50%,命名该图层为 “featured project bg“.

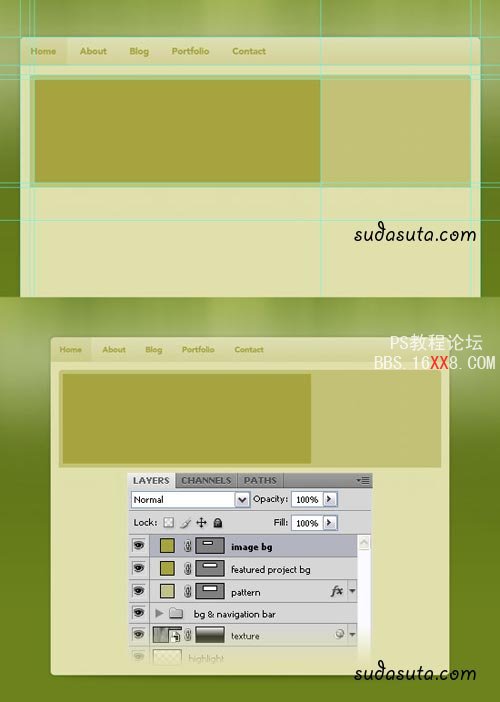
47 选择矩形工具 (U), 设置颜色#A6A43F, 创建一个尺寸为 610px * 220px 的矩形。这个将会是“特色项目”的图片的位置。,命名该图层为 “image bg.”

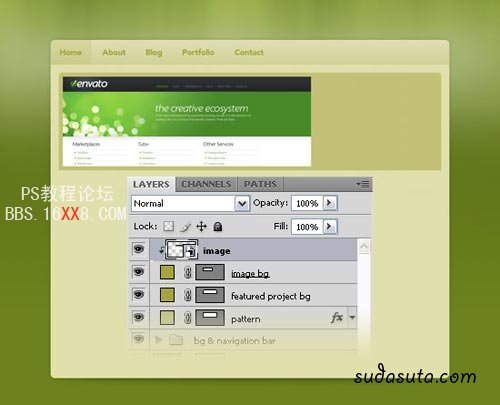
48 导入任何你喜欢的图片。 (我用的是网站 Envato website 的截图).
49 把图片放在你刚刚创建的矩形的上面,在图层面板上单击创建图层剪切蒙版。命名这个图层为 “image“.

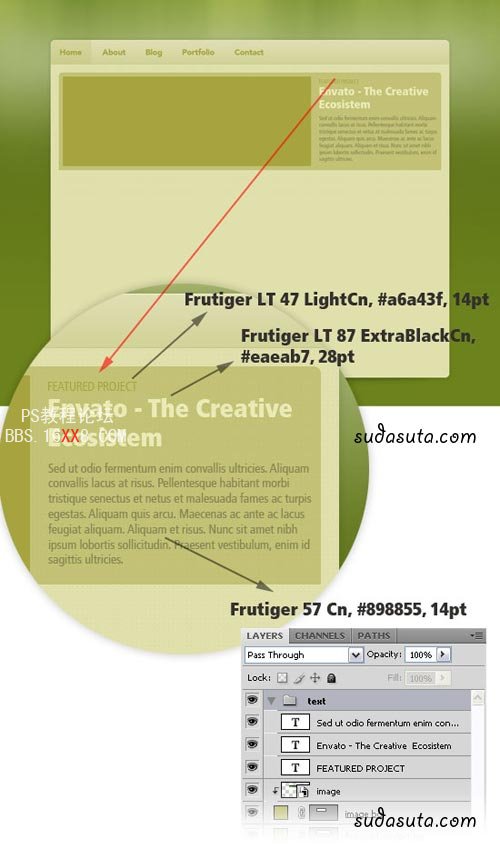
50 选择文字工具 (T) ,在右边添加一些文字。按照下图进行书写。群组这些文字,命名该群组为 “text“.

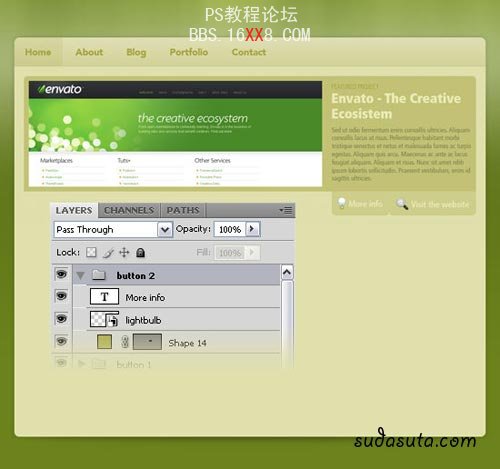
创建按钮call-to-action
51 好了,我们要在“特色项目”的底部创建两个按钮。选择圆角矩形工具 (U), 设置半径为8px,颜色为#A6A42F, 创建一个小矩形。命名该图层为 “button 1“.

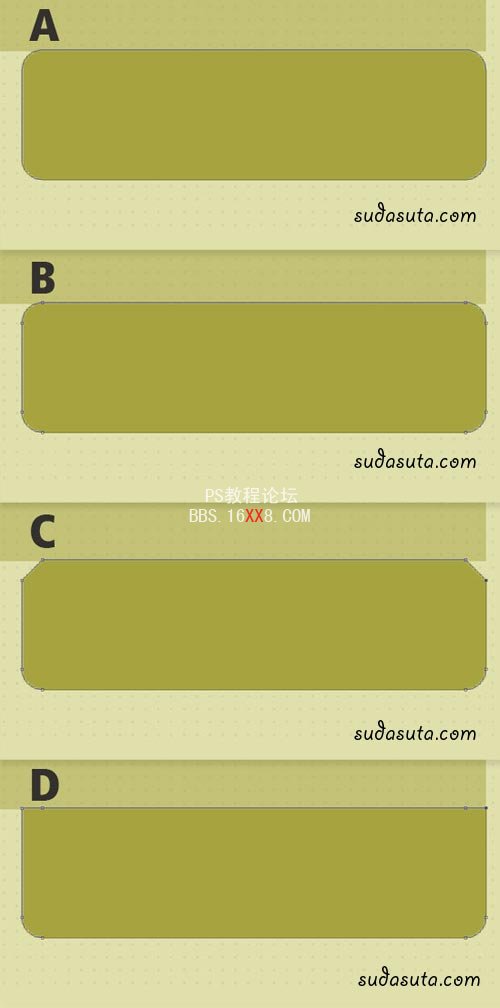
52我们希望按钮的上面不是圆角。按照下面的操作进行:
- 确定图层”button 1″的蒙版是选中的。
- 选择直接选择工具 (A),在你看到的路径上单击。好了,这时候你将看到在每个圆角上都有两个锚点。
- 选择转换点工具 (默认图标是个小钢笔头,在这一组工具中可以找到) ,单击这四个锚点。
- 再次选择直接选择工具 (A),按住shift键创建直角边。

53 设置该图层透明度为30%.
54 然后用文字工具l (T)添加一些文字。设置颜色为 #EAEAB7.
55 你也可以添加一些小图标。如果你喜欢,可以去这里翻翻看。
56 群组所有的文字和图标图层,命名太群组为”button 1“.

57 创建另一个按钮。

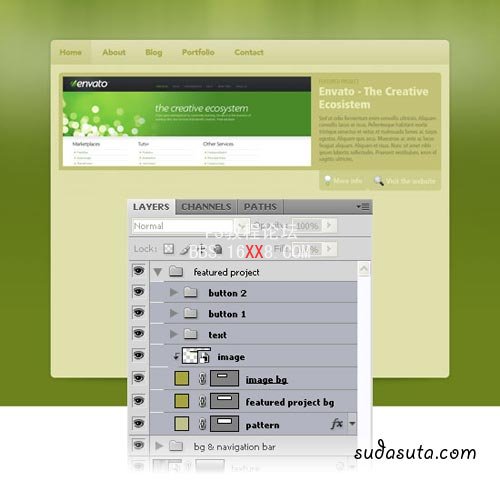
58 为了方便管理,群组所有关于”特色相聚”的图层和群组层,命名这个大的群组为”featured project“.

创建3D丝带
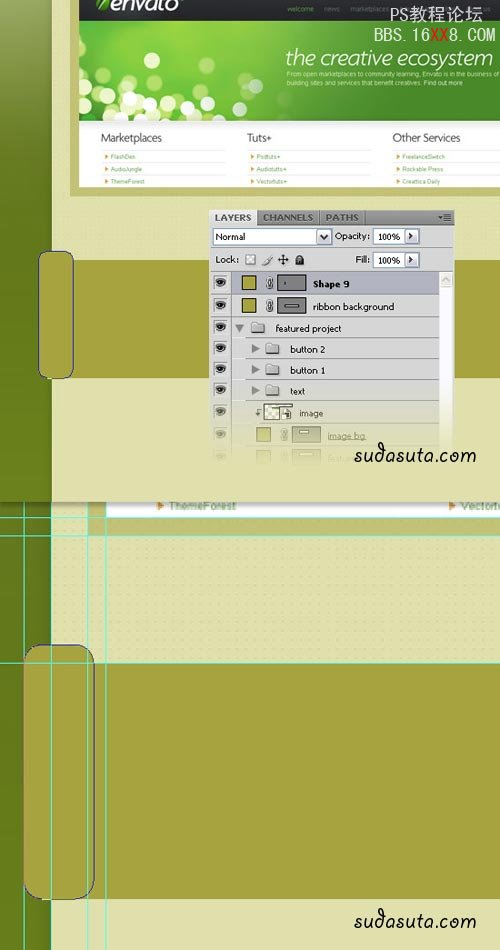
59 选择矩形 (U) 创建一个高为130px的颜色为#A6A43F的矩形,如下图。命名该图层为 “ribbon background“.

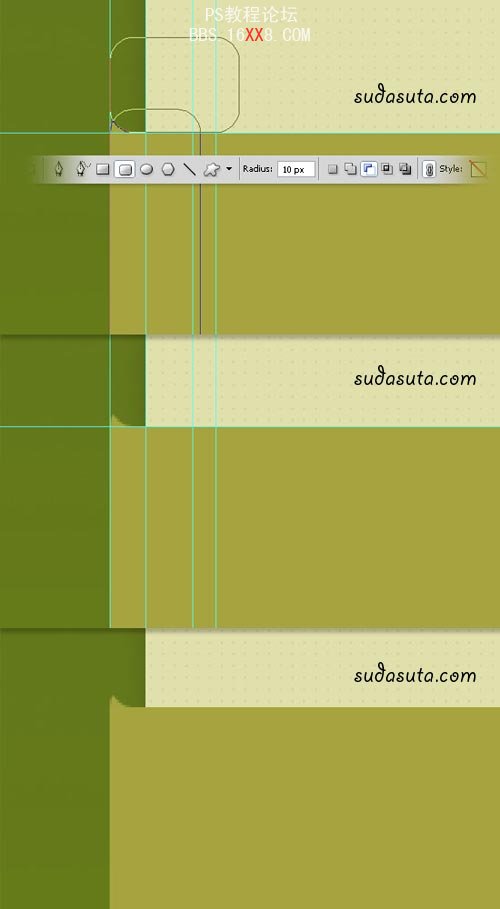
60 选择圆角矩形 (U), 设置半径为10px ,在你刚刚创建的矩形的左边的位置,拖拽一个矩形。在这一步,你可以拖拽一些标尺线作为辅助。

61 点击你之前创建的圆角矩形的矢量蒙版,让它被选中。然后选择圆角矩形 (U), 在属性栏中点击从形状减去区的按钮,创建一个圆角矩形。按照下面的截图进行操作。

62 创建一个新的图层,右键点击设置为创建剪贴蒙版。
63 选择渐变工具 (G),按照下面的截图拖拽一个白色到透明的渐变。

64 设置该图层渲染模式为叠加,透明度为30%,命名为 “highlight“.
65 选择矩形工具 (U), 设置颜色为 #878533 ,在图层”ribbon background”上创建一个矩形。
66 选择矩形工具(U), 在属性栏中点击从形状减去区按钮,然后创建一个矩形。如图。剪切掉我们不要的那部分。
67 双击图层,打开图层属性面板。按照下面的截图进行参数设置。

68 重复以上步骤,不过这一次是在丝带的右边。
69 群组所有关于丝带的图层,命名该群组为”ribbon“.

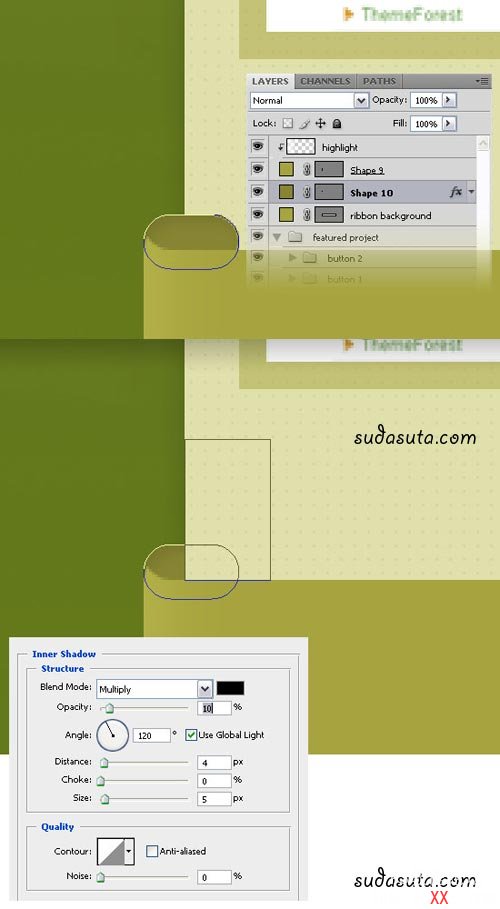
70 在图层”ribbon background”上创建一个新图层。然后按照之前的操作,创建一个阴影。

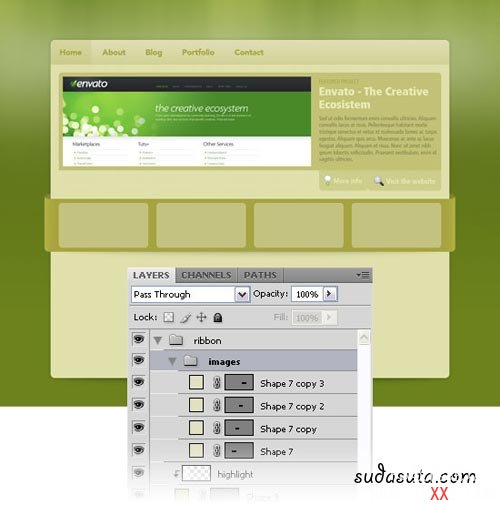
71 选择圆角矩形工具 (U), 设置半径为8px,颜色为#E1E0C1 ,创建四个圆角矩形,大小为220px * 110px.
72 设置透明度为50%,然后群组他们。命名该群组为”images“.

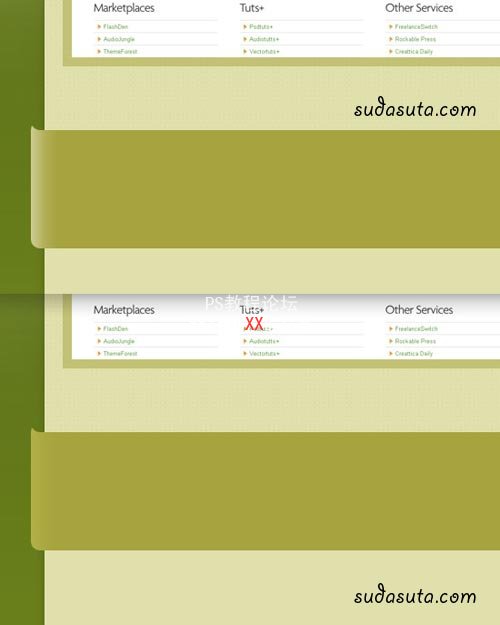
73 在工具栏中选择文字工具 (T) ,在你的布局下面添加一些文字。也可以添加一些图标。

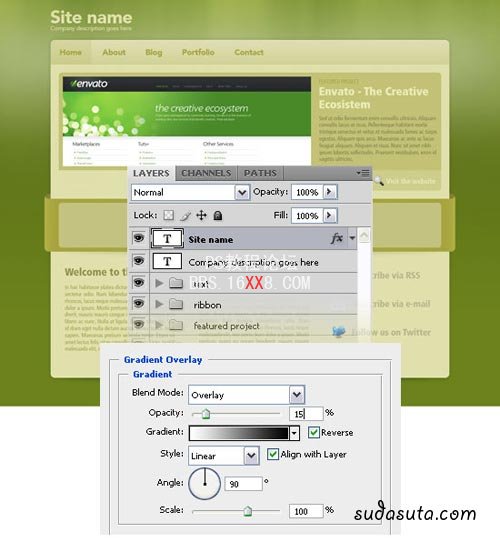
74 应用文字工具 (T) ,颜色为 #E0E0AC 。在文档的顶端,写上整个站点的名字。
75 双击该图层,打开图层属性面板。按照下图进行参数设定。

76 然后写标语。
77 为了让效果图更完整,你可以选择四个图片,导入到你的文档中。放在你的丝带上。

好了,完成了!
如果你按照该教程进行学习,你应该能得到下面的效果。单击这里查看完整效果。

下载
学习 · 提示
相关教程







