Photoshop制作清爽绿色风格网页模板
本教程主要用Photoshop来设计一张绿色调风格网页模板,网页美工设计的朋友可以一起来观赏学习,模板的制作的重点在于网站的板式搭配和颜色的搭配.下面让我们一起来学习吧.
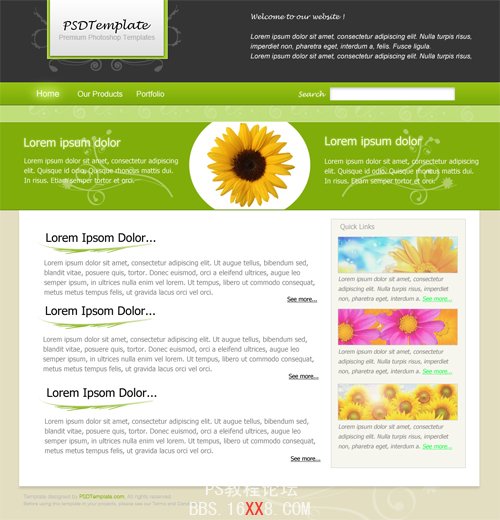
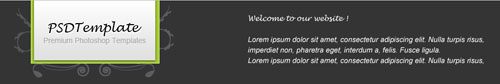
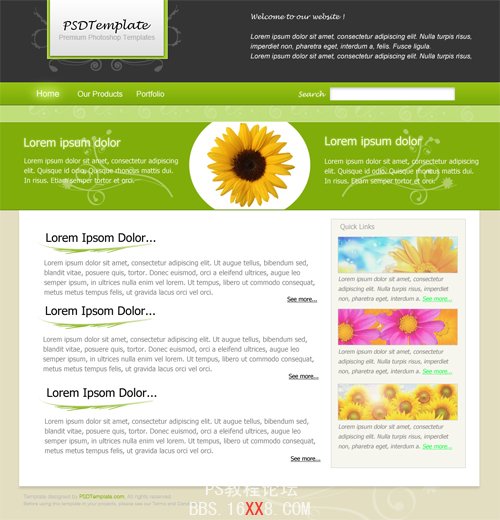
先看看完整的网页布局效果:

现在我们开始教程。
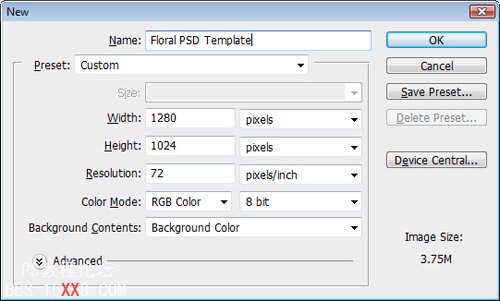
01。创建一个1020px X 1060px的文件。

02。下一步,我们将改变背景颜色。用油漆桶工具,填补背景层颜色:#e3dec1
03。选择矩形工具,绘制出以下尺寸形状:1022X173和填充黑色(#343434)
04。接下来,我选择选择一个如下的矢量图片素材,类似的都行,并将透明度设置为23%。

05。现在,选择矩形工具(U)和添加形状(244 × 119),使用下面的颜色#a3cb31。

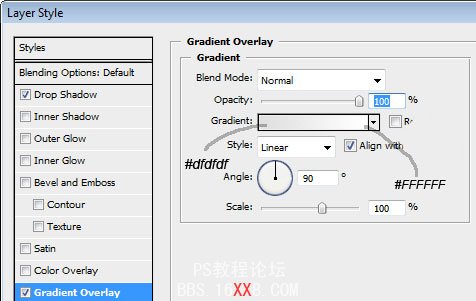
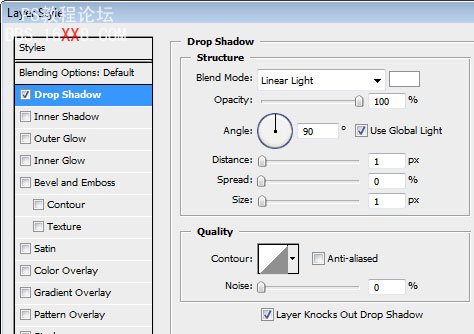
06。下一步使用矩形工具,创建另一个形状,尺寸:239X130,然后处理成下列图层样式:(投影和渐变效果,如下图)


处理效果如下:

07。下一步将是增加该网站的logo。

看看下面的效果吧:

08。完成logo后,在右边添加一些标语文字。

09。下面开始制作导航目录,选择矩形工具来创建一个形状(1022X46),并添加下面层的样式效果。

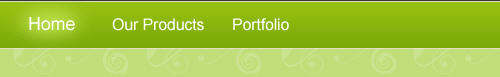
如下图,将导航条和上方的头部保持1~2px的间距(将导航条像下移动)。预览:

10。下添加一个鼠标选中和当前页面的效果。用椭圆工具(背景设置为白色),并制订一个小的形状。如下:

11。应用高斯模糊(滤镜>模糊>高斯模糊)与15px半径。

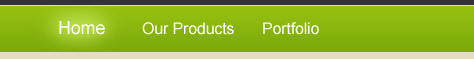
12。在这一步骤中将添加一些导航文本。

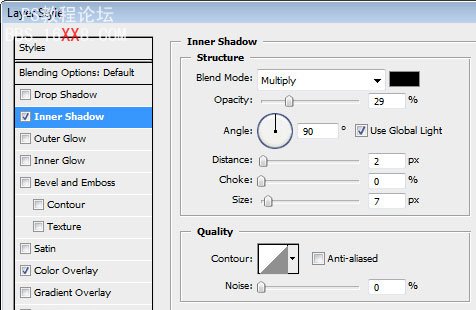
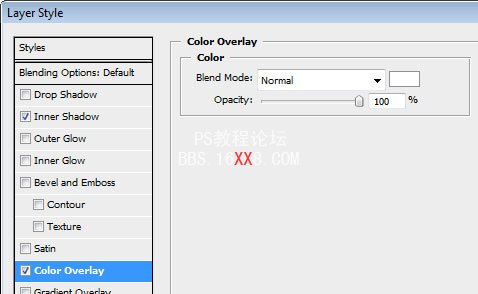
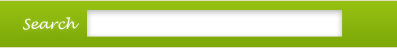
13。因为我们的导航栏看上去有点空,我们在右侧再添加个搜索框。选择矩形工具,添加一个尺寸:255 × 26的框,设置层样式:(内投影)


看看下面的效果:

现在来装饰导航。
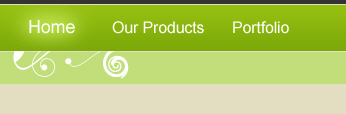
14。选择矩形工具,绘制出形状(在导航栏)在下方:1022X32。颜色填充:#c0de7a
15。现在添加一些其他素材。
16。如下图中的图型。

向上移动,如下图,主要图层摆放关系。

17。接下来,我会重复复制素材(层>复制层)。
下面效果:

18。步骤重复5-7次以上,下面全部覆盖就可以了,然后把每个层的透明度设置为16%就差不多了~~

下面开始制作中间的宣传部分
19。选择矩形工具,并创建一个具有以下尺寸形状:1022 x 178。使用这种颜色:#80ad0a
20。在形状中创建一个循环使用椭圆工具
21。选择矩形工具,选择如绿色背景高度。

22。按Ctrl + Alt +I(反向选择),然后按下删除。删除多余部分:

23。现在修饰一下这个部分吧,你需要在中间放一个向日葵,在两边添加一些矢量装饰图和一些文本
效果看看吧:

其他部分都好了~ 在做下面的主要内容部分。
24。选择矩形工具,绘制出形状。尺寸: 969x563
25。然后应用投影样式:

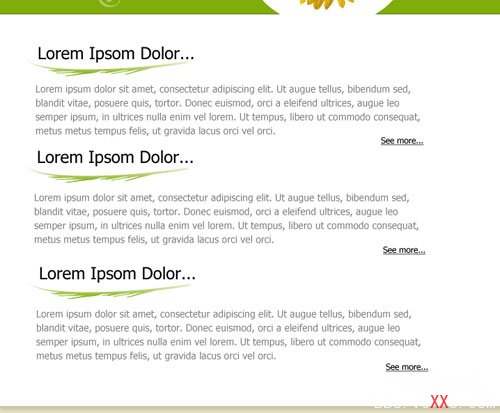
26。下面添加一些文章,并添加一些装饰。如下:

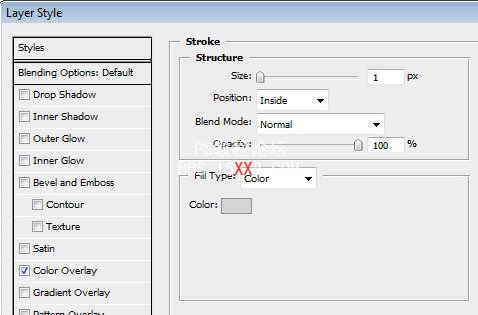
27。现在制作右边的部分,选择矩形工具,并创建一个矩形,尺寸:275x508,并应用图层样式:


所有需要做的是添加一些图片和一些文字。现在主要领域就完成了。
28。下面制作底部,在页脚需要添加一些版权信息,您可以添加一些矢量图片装饰。
看看下图:

这样本教程已经结束了。教程写的有点简单,希望大家喜欢。

学习 · 提示
相关教程







