基础教程:用ImageReady制作Gif小动画
只要制作Gif小动画,就会立即想到GIF Animator这套元老级的小工具,在1996年时此软体真是叱吒风云,打破了Gif静态影像观念,经由这套软体能将数张的Gif档串成一个动态的影像。 但事隔多年后许多人也逐渐的淡忘了它,现在制作Gif动态图示的工具相当多,而本篇要跟大家一起分享的是,用ImageReady来制作Gif小动画。 相信有许多人运用了Photoshop多年,可能一直都没留意到ImageReady存在,其实早在7.0时代,就已经一直常驻在Photoshop底下,那为何会挑上它呢?
其最主要的原因就在于:
"1"图像可在PS中做完
"2"不用将图片存成一张张的Gif
"3"可设定最终输出品质
"4"可设定单一影像停滞时间
"5"一套软体就可以了做完
适用版本:7.0、CS、CS2
运用工具:Adobe ImageReady
实例演练:
步骤 1
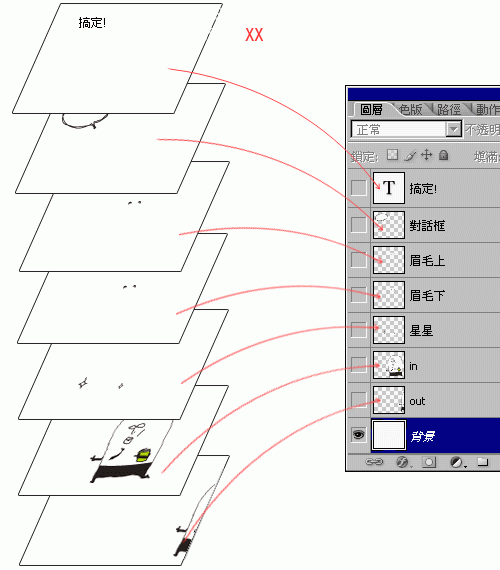
首先在Photoshop下,将要做成动态的图像,一个一个的分解到个个图层中,以本范例来说,将人物、眉毛、对话框,,,,等,放到各自的图层中。

步骤 2
将滑鼠移到工具箱的最下方,对著该图示单响滑鼠左键,此时画面则会自动切换至ImageReady的工作环境下。

步骤 3
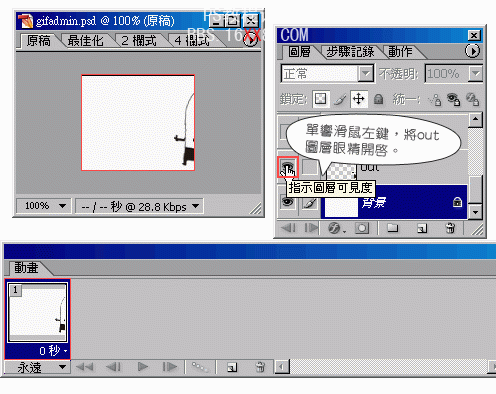
进入ImageReady 工作环境下,开啟下列面板,图层面板、动画面版、工作视窗面版,如没有看到这些控制面版时,请从上列的功能表 / 视窗底下找寻,选项左手边打勾表示已开啟,确认都开啟完毕后,接著返回图层面板,将out图层眼睛开啟。

步骤 4
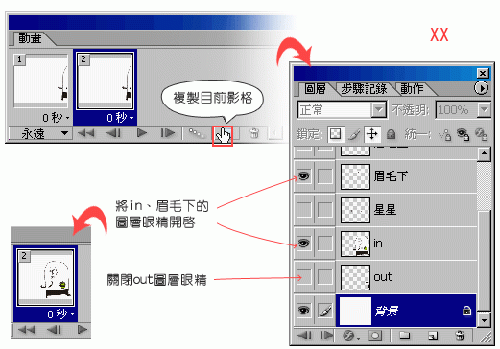
对著 动画控制面版 下面有一个像似文件的图示单滑鼠左键,并将 out图层 眼精关闭,in、眉毛下的图层眼精开啟。

学习 · 提示
相关教程





![[IR动图教程] 可爱的棒棒糖](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991158530_lit.gif)