讲解logo设计中辅助线的使用
去年我收到很多设计师发来的邮件,问我logo设计过程中使用辅助线、 网格、圆切等是否是十分重要的?
我非常能明白当你看到别人的logo设计中加的那些看起来非常系统且科学的辅助线,心里感到的那些焦虑及不确定。(大家都在想这些牛人都怎么画出这些辅助线的啊?这些是他们做logo设计前就画好,然后开始设计logo的吗?)
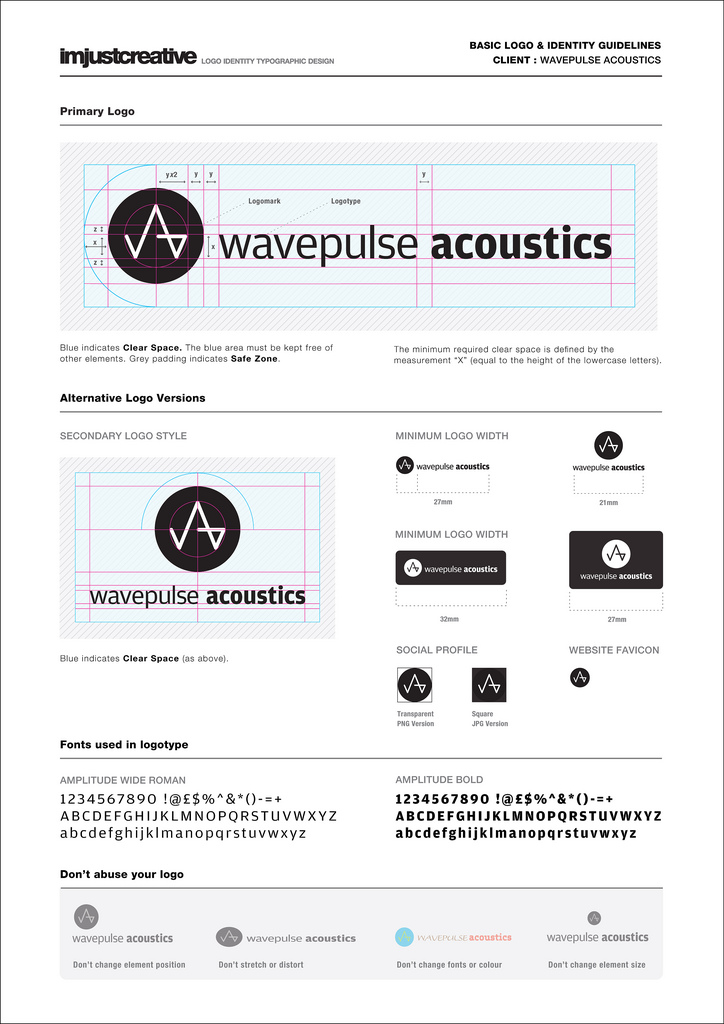
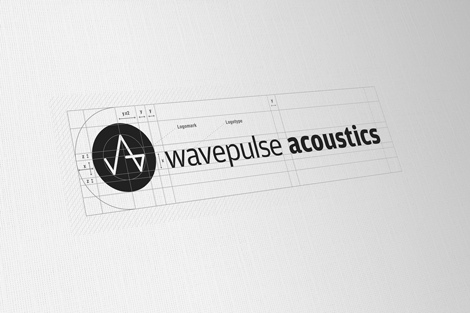
这里我给大家举个我自己做过的案例,关于Wavepulse Acoustics的logo设计。(见下图)

这张图看起来比较牛的就是头顶的那个部分,粉色的线,蓝色的线,圆形互切,弧形,再加一些数字符号,x,y之类的,还有箭头。这些都是让我的logo设计看起来完美无缺的小技巧。
问题来啦,我们是否真需要这些看起来像激光手术一样精确的辅助线呢?
答案是,我们真不需要,但是不同情况下也真是会用到。
如果我告诉你们这些辅助线啊,数字,箭头等都是我设计完logo后再加上去的,你会惊讶吗?
我加这些辅助的东西并不简单是为了好看,这个案例中的这些辅助线提供了这个logo设计中的元素对齐的一些重要信息。

如页面排版中我们用到的基本水平对齐原则,我设计这个logo的时候也做了基本的水平对齐。但是logo设计过程中我并没有考虑到x,y的间距,也没有那个左边的半圆弧线 及各种箭头标明2倍的x距离等。
在我做完总体设计后,选择好字体,然后开始加这些准确的参考线,网格及圆切与弧线来对logo进一步的完善。Wavepulse Acoustics的logo设计事实上是我非常想要icon与字体水平对齐做的非常精确的一个设计。
这里需要注意的最终的一点是,这些辅助图形的使用是用于最终完善这个logo设计的,而不是在做logo设计一开始就用到的基础构型手段。
这里想说的另一点是这些辅助线不是完全就是用来装高大上的。
让我来进一步解释下这个事情。







