ps设计时尚光束壁纸教程
来源:PS联盟
作者:Sener
学习:9204人次
效果图中的光束虽然是一个整体,不过不同层次的光束可以分解出来,制作的时候按一定的顺序逐一制作,再把衔接处处理自然即可。
最终效果

1、新建一个1024* 600像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由左上角向右下角拉出图2所示的线性渐变。

<图1>

<图2>
2、先来制作光丝的第一段,需要完成的效果如下图。

<图3>
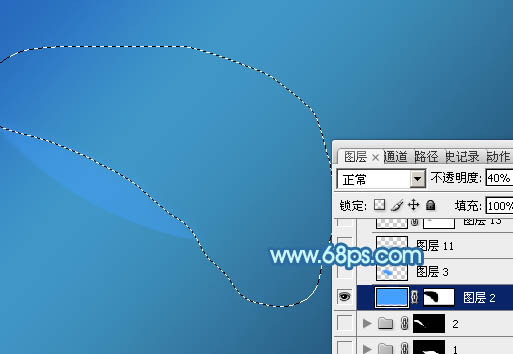
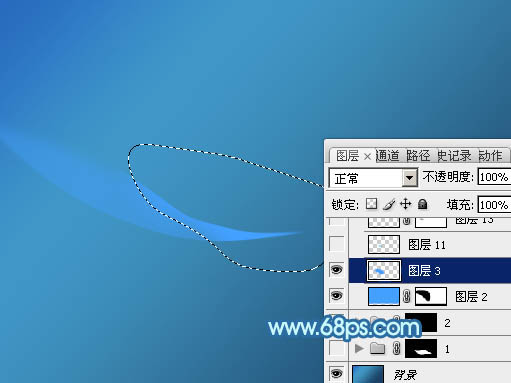
3、新建一个组,用钢笔勾出下图所示的选区,然后给组添加图层蒙版。

<图4>
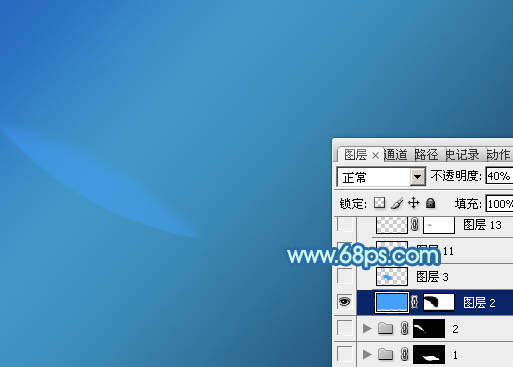
4、在组里新建一个图层,填充蓝色:#43A0FF,不透明度改为:40%。添加图层蒙版,用黑色画笔把上部边缘部分擦出透明效果,如下图。

<图5>

<图6>
5、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化8个像素后填充同上的蓝色。

<图7>
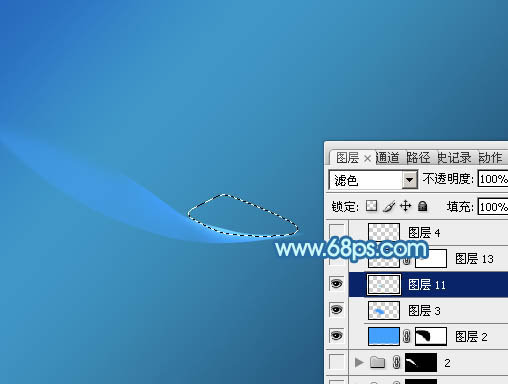
6、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化4个像素后填充蓝色:#4EAFFC,混合模式改为“滤色”,如下图。

<图8>
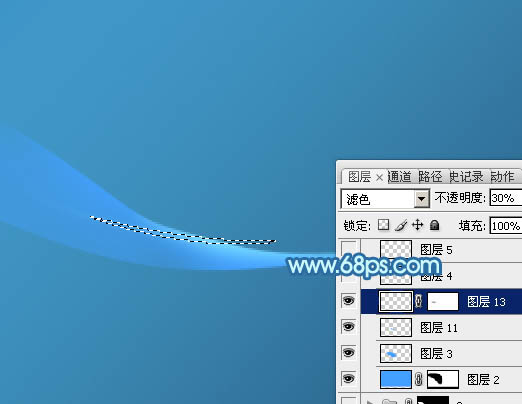
7、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的蓝色,混合模式改为“滤色”,不透明度改为:30%。取消选区后用模糊工具把顶部稍微模糊处理。

<图9>
8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化2个像素后填充蓝色,取消选区后用模糊工具把边缘涂抹自然。

<图10>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!