设计音乐UI图标教程
来源:站酷
作者:刘欢老师
学习:5918人次
导语:如今,随着时代变迁,现代设计趋向于回归极简,用简单的图形,简单的色彩,即平面化、微质感。在我们追求极简的同时,界面的视觉趋势也必然是轻巧和舒适的感觉,轻微质感、轻微立体深度和界面平面化也顺势成为当今的一大趋势。今天,我就带大家一起来体验下微质感图标的世界,领略其真正含义。
步骤如下:
1、首先用形状工具画一个圆角矩形;

2、添加斜面浮雕、描边、内阴影和渐变叠加效果;

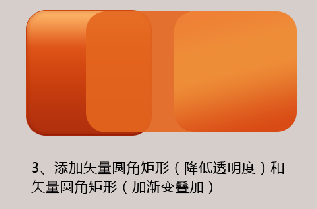
3、添加矢量圆角矩形(降低透明度)和矢量圆角矩形(加渐变叠加);

4、形成基本的图标底图;

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







