ps cs6设计流光动态友情连接图片教程
来源:站酷
作者:上宫小剑
学习:7687人次
首先大家在PS上选择 窗口-时间轴 PS下面就会出现一个编辑帧数的窗口 这个在PS5之后都是叫 【时间轴】如下图:
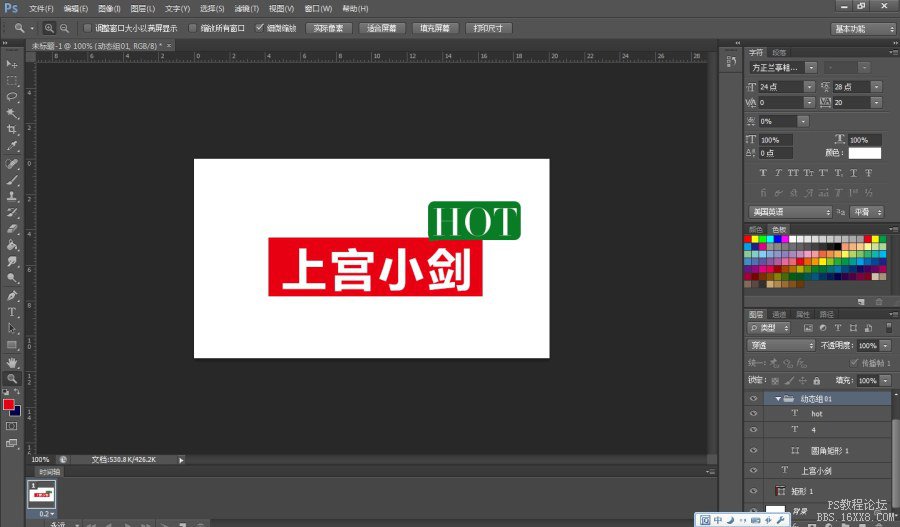
新建一个图层。然后放上一个矩形,填充为#e60012色
然后打上字
同理的制作一个小图标:
图层上面有个4的文字。那个文字是用来做这个小图标的一个尖角的。 只要先打出一个阿拉部数字 4 然后字符选择webdings这个就OK了。这个4就会变成一个三角形,然后ctrl+t 变形跟摆好位置就可以制作这个小图标的尖角了。
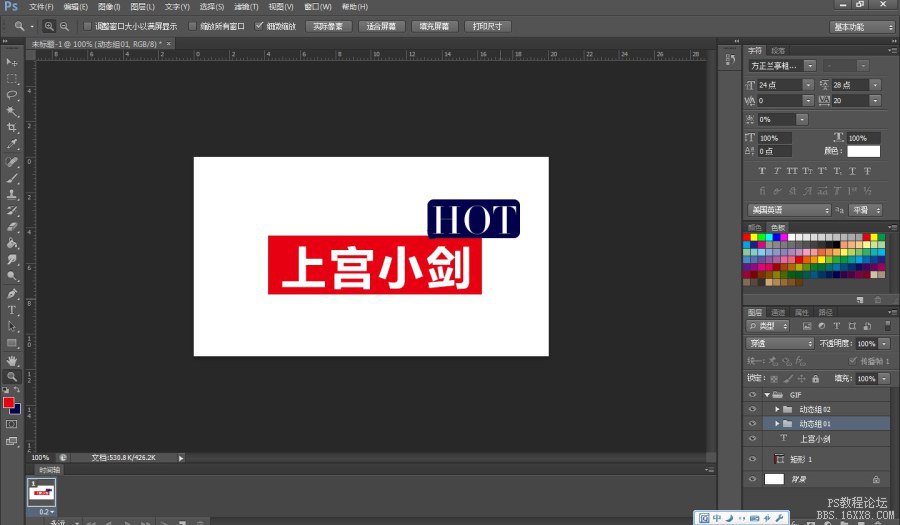
然后复制这个 【动态组01】 命名为 【动态组02】 ; 【动态组02】的圆角型填充为蓝色。
学习 · 提示
- 发评论 | 交作业 -
最新评论
zhx1002002020-01-31 12:31
回复
关注大神微博加入>>
网友求助,请回答!