7个帮你全面提升Web表单填写体验的方法
我们几乎每天都会接触形形色色的表单,登录账号、填写信息以获取服务、发布内容等。然而填写表单的过程往往不是特别愉悦的,我们需要消耗时间输入信息,点击提交,可能还需要等待审核;尤其是碰到较为复杂、流程长的表单,如果用户体验较差,很容易让人产生挫败感,在中途选择放弃。
那么,如何提高用户填写表单的效率,防止他们出错或中途流失,提升愉悦度及转化率呢?本文就Web表单设计,总结了以下的一些方法:
有效的说服用户进行填写
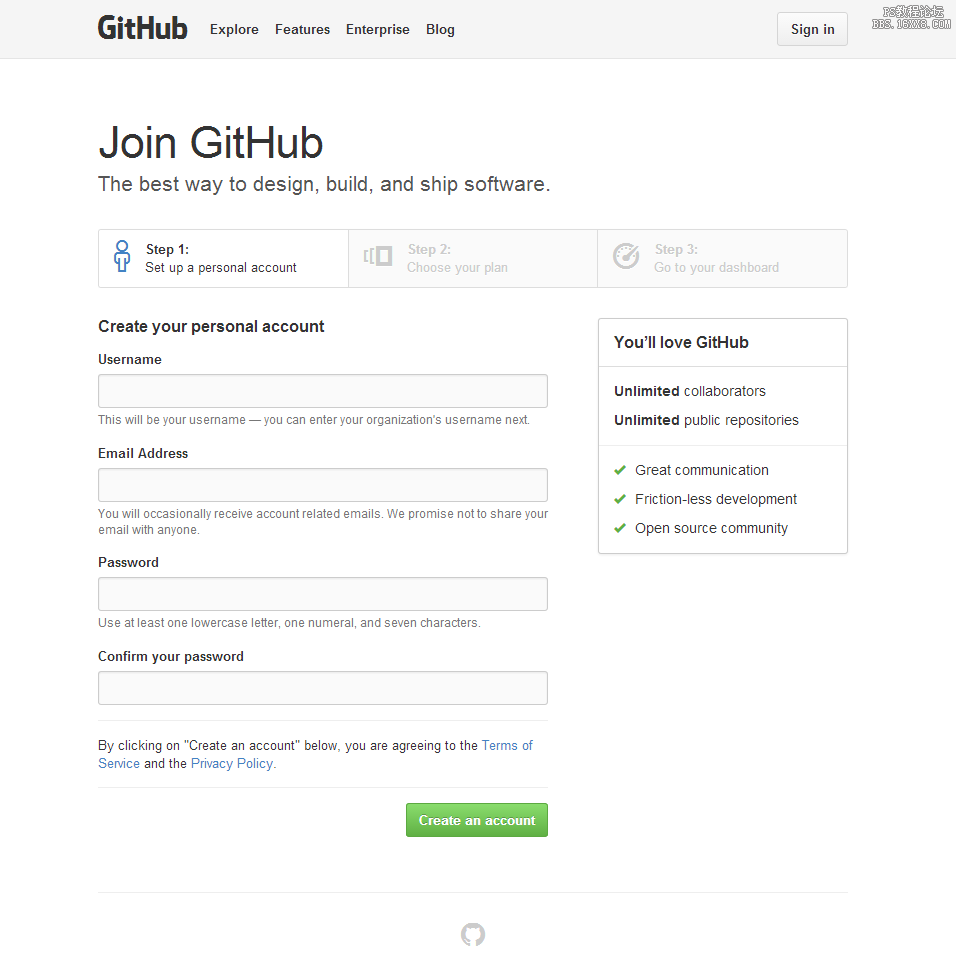
首先,告知用户为什么要填写表单,他能获得什么,让用户看到把信息给你的好处。举个例子,GitHub在其注册表单的右侧清晰的告诉你注册使用它会得到的帮助:

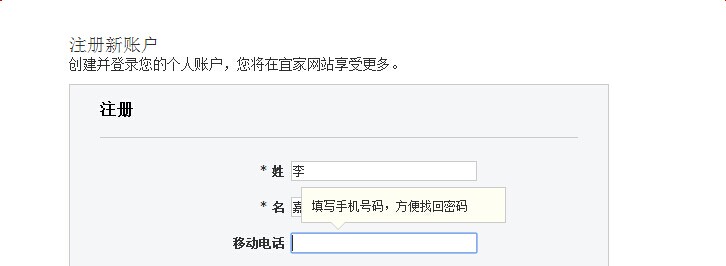
除了告诉用户填完整个表单可以得到什么好处,你还可以更具体一点,告诉用户你让他填写某一项信息是出于怎样的考虑。

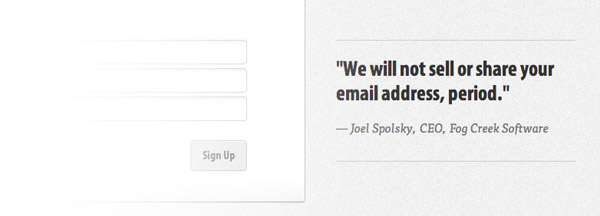
有效的说服用户填写表单,还需要剔除负面干扰,获取他们的信任。大多数情况下,用户对于填写表单的最大顾虑是信息被网站收集之后的用途。用户不希望源源不断的收到垃圾推销邮件,更不希望自己的隐私信息被公之于众。此时,你可以通过引用一些具有影响力的权威人士的承诺,或者展示一些具有公共效应的证据,如相关媒体报道、来自现有用户的赞许等任何能使人产生积极态度的元素。

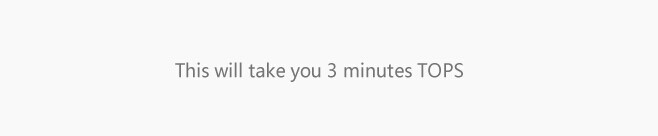
你还可以做的更贴心一些,告诉用户填写表单预计需要花费的时间。

合理组织信息
对于较为复杂、填写项多的表单,如果不对信息进行组织,很容易显得繁杂混乱,让用户在一开始就产生抵触的情绪,甚至选择放弃。合理有层次的组织信息,可以利用框线、空间间隔、颜色的不同,按照不同信息的类别、属性和相关性进行区块的划分,用步骤条指示当前的进程。
想处理好层次?来看搜狐同学的专题你分析,绝对大有收获!《拍案叫绝的设计!聊聊那些让页面更加出彩的小细节》

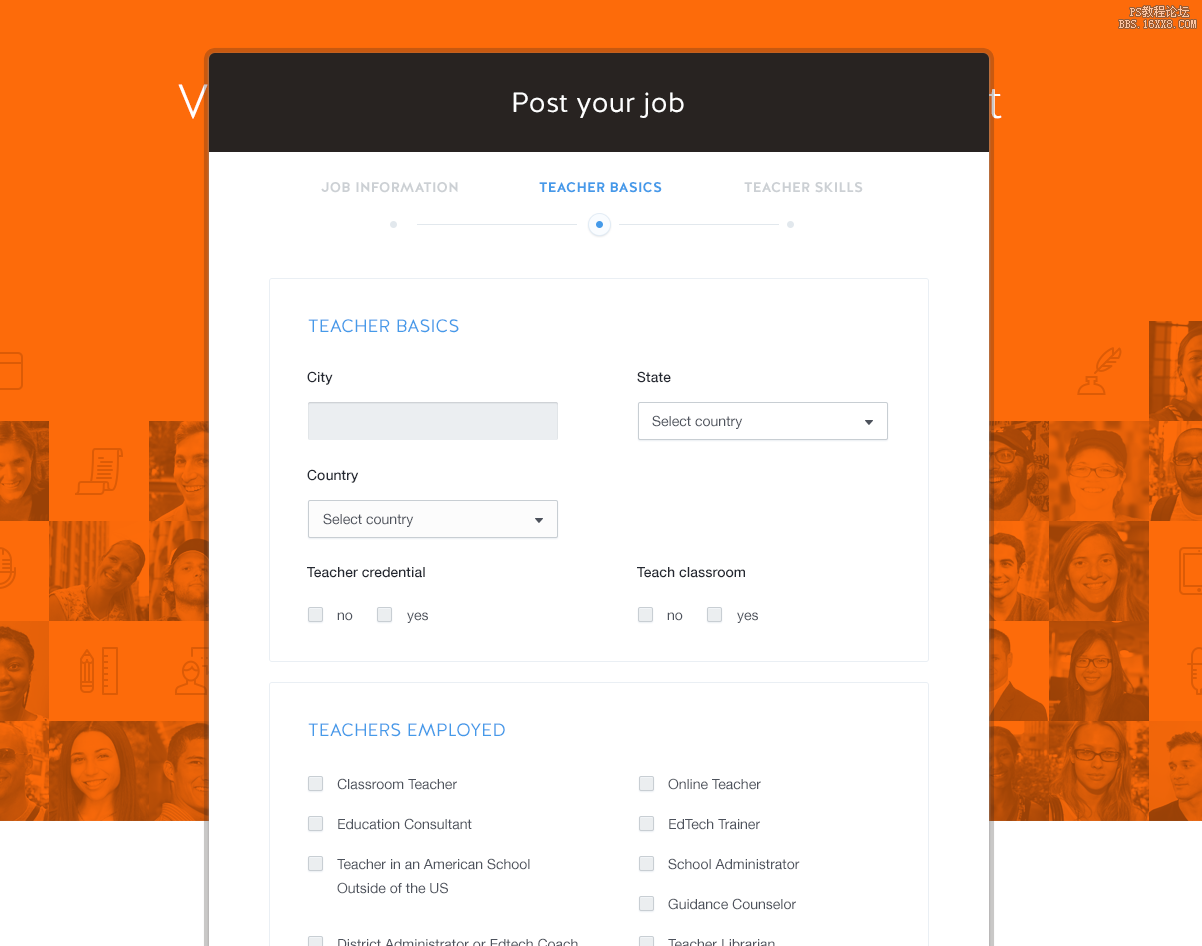
一般来说,通知为蓝色,警告为黄色,错误为红色,成功确认为绿色。
想深入了解色彩的含义,来这篇好文取经!《设计师的配色理论:你真懂颜色了吗?》

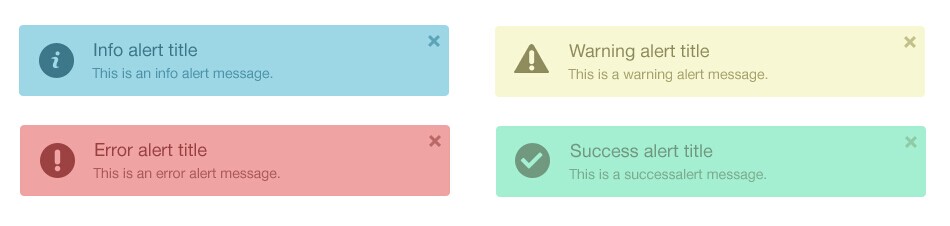
清晰的浏览线,合理的标签、提示文字及按钮的排布,避免不必要的信息重复出现,能够降低用户的视觉负担和物理负担。

恰当的隐藏信息能够使表单看起来更加清爽怡人,有些信息可以设置在需要进行相关操作时才出现。

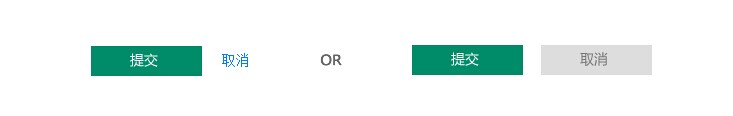
区分一级动作和二级动作。用按钮定义一级动作,用链接定义二级动作,或者相对于二级动作按钮来说,赋予一级动作按钮更为明显的风格。

为用户节省时间
需要花大量时间填写的表单容易让人失去耐心,用户是懒惰而繁忙的,试着删去所有不必要的填写项,考虑除了让用户机械的通过键盘在表单上输入数据外,还有没有别的更优方式(如后续进行用研调查)收集所需信息。
验证码永远是表单上让用户头疼的填写项之一,他需要等待验证码的生成、确认验证码的内容、确保验证码输入正确,才能点击提交,而这整个过程对他来说并无实际价值,用户不会因为多填写一次验证码而得到额外的奖励。我们可以通过改变输入验证码的体验,使其变得更简单有趣,或者通过新的后台逻辑限制用户每日提交次数等行为来取缔验证码。
安全平台部打击恶意组的同事就发明了一种有趣的图片验证码的方式:

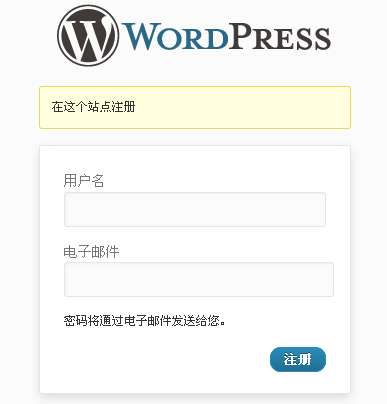
除了验证码以外,注册填写表单中经常存在的二次确认密码也同样费时。目前,很多国外的主流网站,如Facebook、Twitter、LinkedIn、Friendster等在填写注册表单时都不要求用户确认密码。WordPress甚至连都不需要用户填写,而是将密码直接发送至用户的邮箱。

学习 · 提示
相关教程