说一下产品细节中的情感化设计
一篇可以让你会心一笑的好文。今天腾讯的同学总结了那些细节里特别打动人的产品设计,创作者的独特创意与巧妙匠心都大放异彩,这篇文章中提到的细节都会让人心头一亮,你会禁不止惊叹:这才是真正的好设计呐!
原研哉在他的《设计中的设计》中有介绍过这样一个案例:日本机场原来是用一个圆圈和一个方块表示出入的区别,形式简单并且好用,但设计师佐藤雅彦却用一个更“温暖”的方式来重新设计了出入境的印章:入境章是一架向左的飞机,出境章则是个向右的飞机。

通过一次次的盖章,将这种“温暖”的情绪传递给每一位进关的旅行者们。在他们的视线与印章相交的那一刻,会将这种温暖转化为小小的惊喜,而不由自主且充满善意的『啊哈』一下。一千一万次的『啊哈』就会伴随着这一千一万次对旅行者的善意与好客。这便是产品中的细节与用户直接情感化传递的结果。
一兰拉面是在日本非常受欢迎的拉面店,在顾客吃完面并把汤喝完会看下碗底有这样几个字“この一滴が?最高喜びです(你最后一口是对我们最大的肯定)”,他们用这种简单的细节打通了产品与顾客感情的传递,顾客在喝完最后一口面汤是对店主的肯定,并也因为对店主的肯定同时获得了店主的感谢。
产品中的情感化的细节经常会成为产品与用户之间情感传递的桥梁,这种传递情感的细节不仅可以增加用户对产品的好感度,更可以让产品更加深入人心,利于产品口碑的传播,有时候可能仅仅一句文案,一个动画,一个彩蛋都可以打动用户,使其与产品产生情感上的共鸣,这便是产品细节中的情感化设计的作用。
以下便是情感化设计在网页或者App上的实际运用:
情感化设计可以加强用户对产品气质的定位
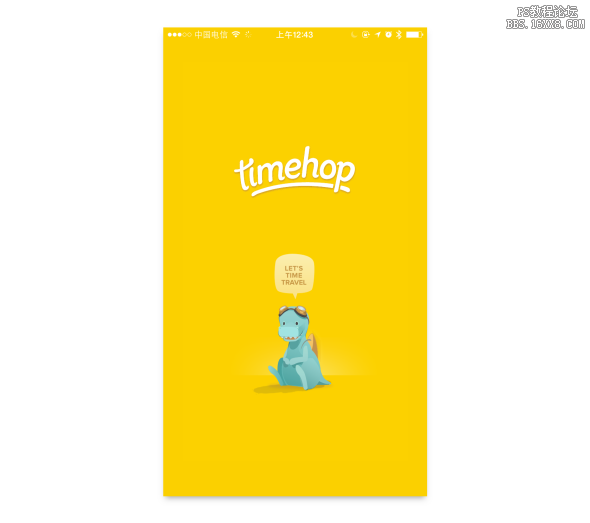
Timehop是一款让你回顾那年今日的App,它可以帮你把去年今日写过的Twitter,Facebook状态和拍过Instagram照片翻出来,帮你回顾过去的自己。
Timehop为自己的产品塑造了一个蓝色小恐龙的吉祥物形象。许多小恐龙贯穿于界面之中,用吉祥物+幽默文案的方式来将品牌形象的性格特点和产品气质传达出来。 用户在打开App时就能感受到小恐龙的存在,闪屏中一个小恐龙坐在地上说了句“Let’s?time?travel”,立马将用户从情感上带入了App的主题——时间之旅。

有趣的地方还有很多,类似下图,在默认情况下是露出一半的恐龙在向你招手,小恐龙边上是一句不明意义的文案“My?mom?buys?my?underwear(我妈妈给我买了我的内衣)”,当你继续向上拖动时,会发现一只穿着内裤的恐龙,用户就会马上明白上面这句幽默文案的含义。
学习 · 提示
相关教程







