UI教程,ps设计上传主题icon图标
临近年末,事情越来越多,真的是很忙,但是我还是尽量抽时间给大家带来一些小的图标教程,希望大家多多支持,不足的地方还请大家多多包涵,当然拍拍砖也是可以的,别拍死就行,最后希望大家越来越棒,早日成为大神,带我装逼带我飞。
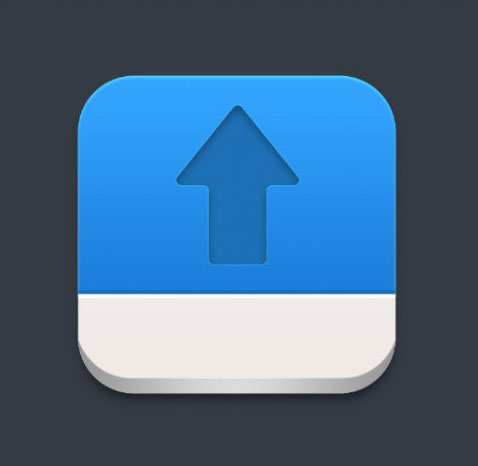
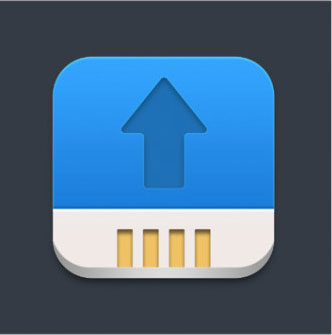
今天的教程是绘制一个上传主题图标,先看下效果图,怎么样,看起来还行吧,做起来也非常简单,五分钟就可以做好。

开始之前我们还是按照老规矩来先简单的分析一下,这个上传图片主要由上面蓝色层,下面的厚度层,还有芯片和箭头这几个部分组成。用到的样式也很简单,主要就是内阴影和渐变。
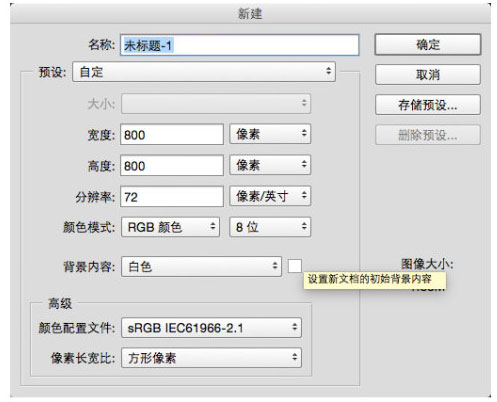
1、新建画布800*800,填充背景颜色为#343B44

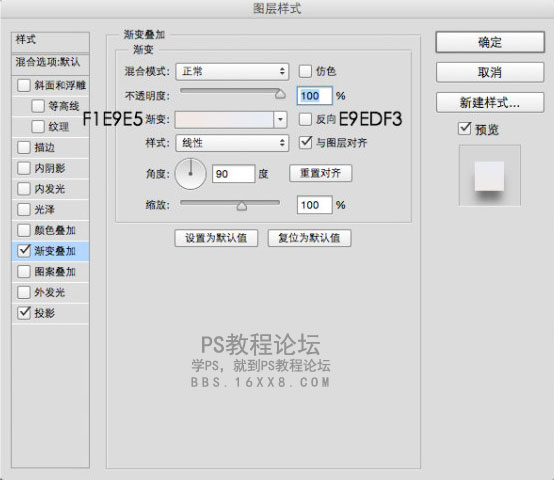
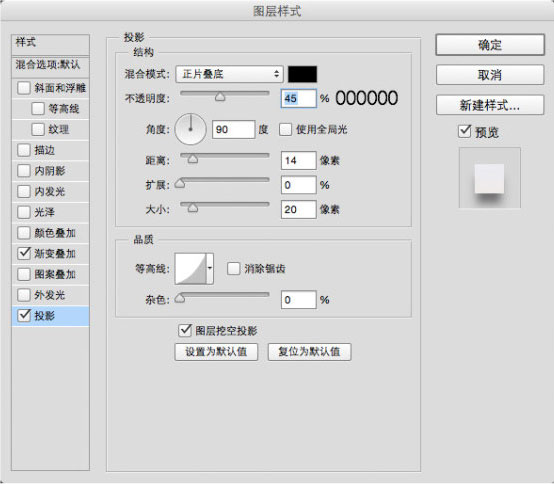
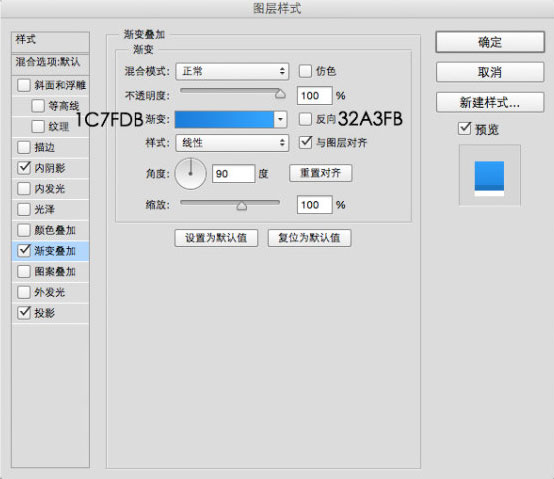
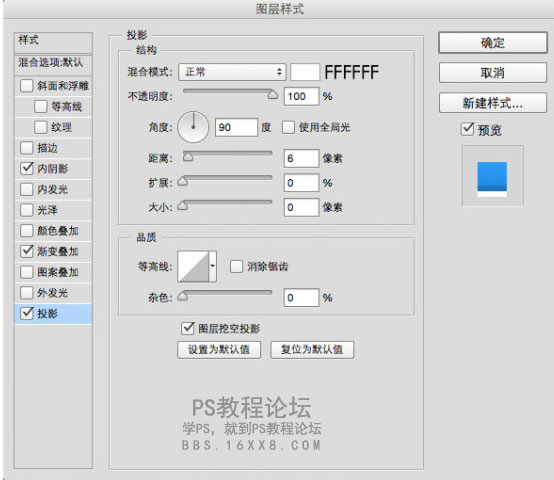
2、新建圆角矩形,命名为底板,填充颜色F0e9e7。加一些渐变和投影。



3、复制底板层,重命名为蓝色层,清除图层样式,然后用删除锚点工具删除最下面两个锚点,之后选择转换点工具,按Shift同时选中两个描点然后按键盘上的方向键上适当移动描点,把下面两个锚点变成直角。

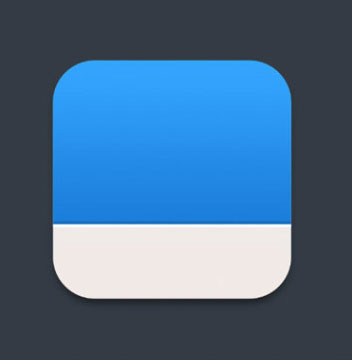
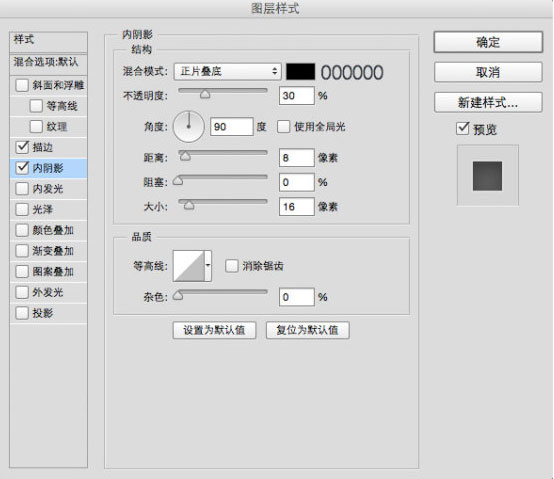
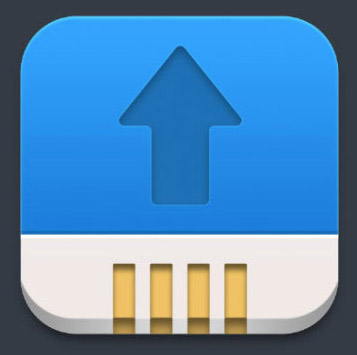
就是这个样子,接下来添加图层样式。




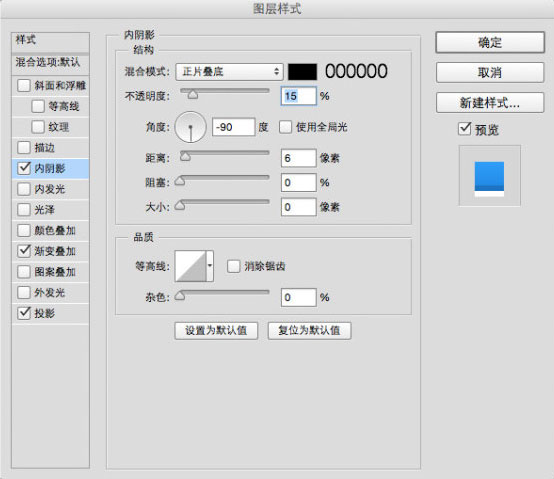
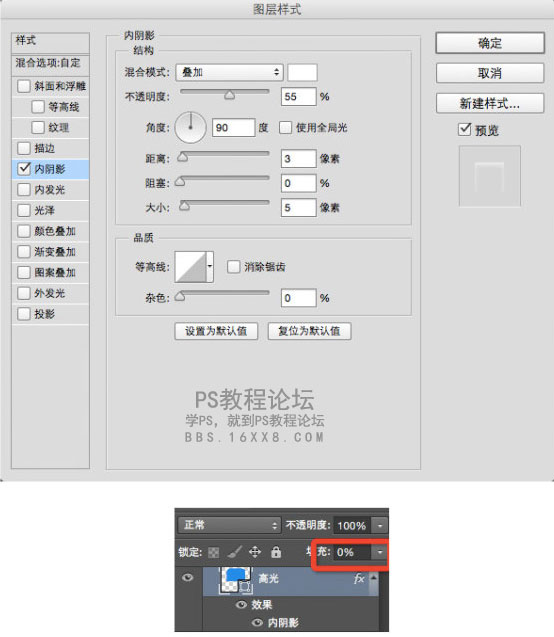
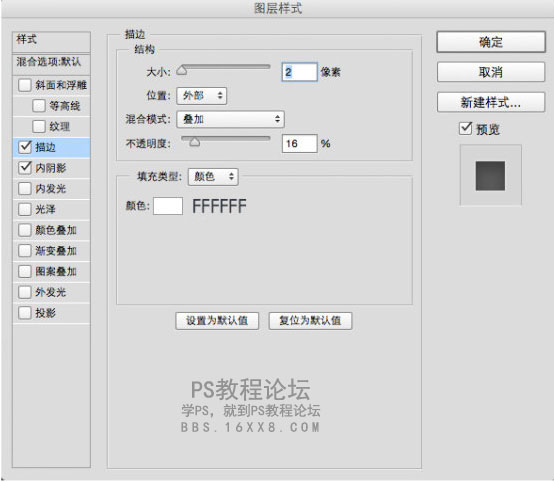
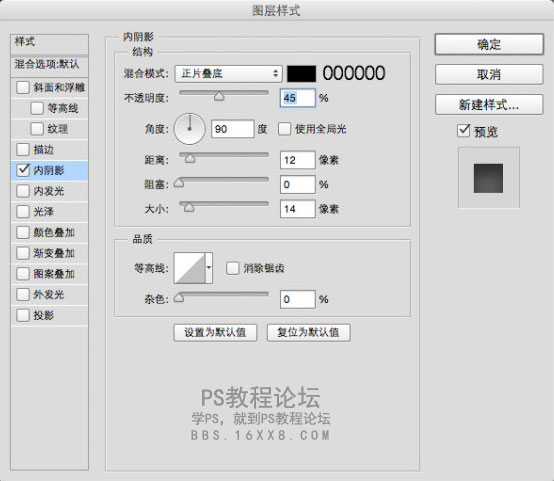
4、接下来我们做高光层,复制蓝色层,重命名为高光层,清除图层样式,我们给他添加新的内阴影作为高光。对了,记得填充改为0

是不是比刚才更有质感了?

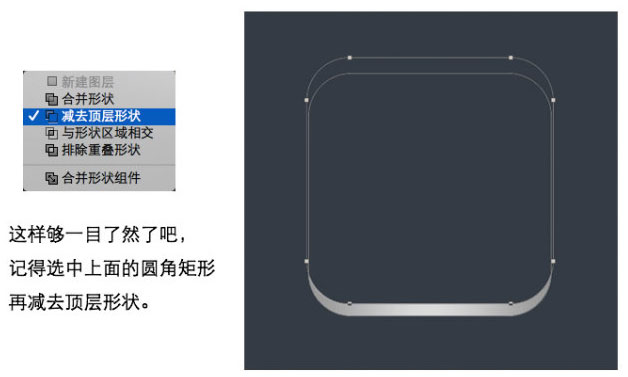
5、下面是厚度层,这个也简单,复制底板层,清除图层样式,命名为厚度层,然后按住ALT键往上拖出一个新的圆角矩形,移动到合适的位置,选择减去顶层形状。

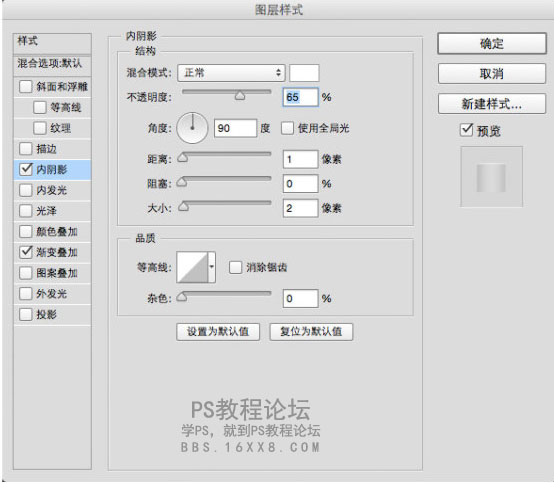
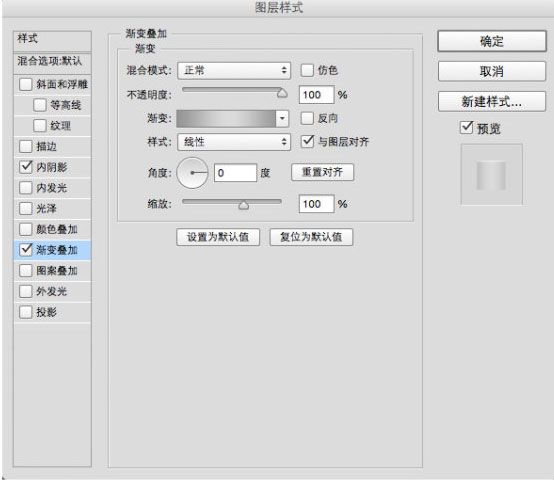
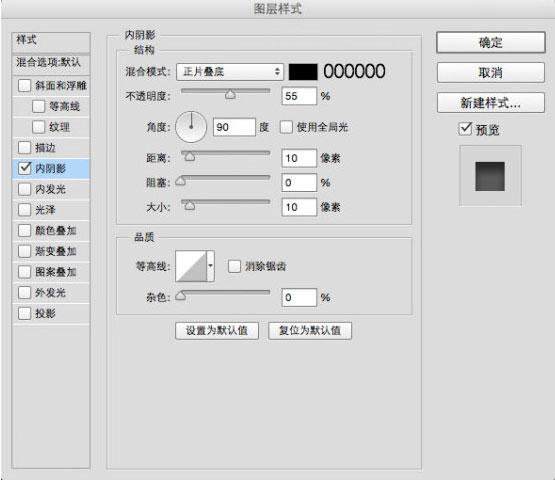
然后添加渐变和内阴影。



貌似出来点样子了。

6、好了,底板做好了,接下来做箭头,这次我偷个懒直接用ps自带的形状工具来画,填充颜色为0070b5,命名为箭头层。

大小自己把握就行了,数值就不给出了,画好记得逆时针旋转九十度,变成上传的样子。

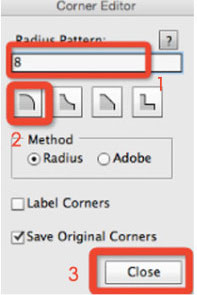
这里我用了插件做的倒角,前面有一期我讲了怎么手动去倒解,今天就不重复了,偷个懒,也不能说是偷懒,提高工作效率嘛。
用法我还是说一下,怕有新童鞋没用过。很简单的,选择文件 》 脚本 》Corner Editor,前提是你安装了,没有的可以到这里下载:http://bbs.16xx8.com/thread-169693-1-1.html。

形状出来了加图层样式就好了



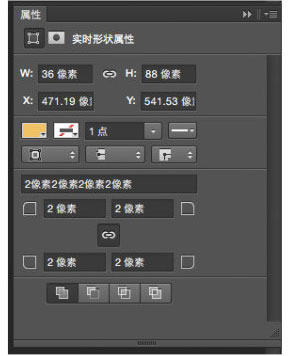
7、接下来是芯片了,先来上面的那层,先绘制一个圆角矩形填充EFC265,命名为上层芯片。然后复制三个放到合适的位置,添加图层样式。



下面的芯片也是一样的方法,不过颜色稍微深一点,也是加内阴影就搞定,复制上层芯片,重命名为下层芯片,颜色填充为BC9850,刻改变一下大小。

好了,搞定,就是这个样子,还不赖,赶紧发到朋友圈去炫耀一下吧。

很简单的教程,大家做记得总结一下,哪些样式可以做出哪种效果,还能不能用其他方法。这样同学们可以进步的更快。







