移动设计,移动应用导航模式设计方法
来源:站酷
作者:Victor_J_C
学习:3331人次
移动应用的导航和现实世界中的路标或者地图的作用很类似。它是应用软件的虚拟框架,对用户具有指示标识以及识别的功能。
如何要让用户在使用中迅速掌握应用的框架结构,并且获得良好的体验,导航的设计方法是十分重要的。
相信做设计师的都看过《移动应用UI设计模式》这本书,但由于行业发展太快,里面的介绍的导航模式已经发生很多变化。并且很多观点已经过时。
举个例子:比如该书中介绍的“页面轮盘式”导航,只能作为次级导航,而且说“页面轮盘式导航有一定的局限性。如果页面超过8 个,最好考虑使用列表菜单式导航。”
以现在观点来看这些都是错误的。
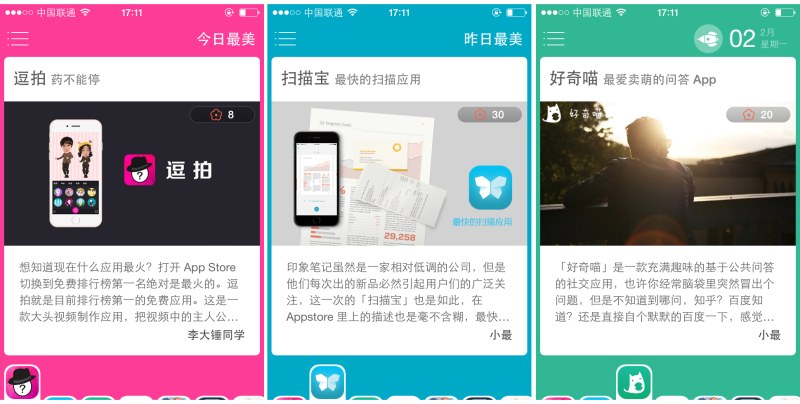
比如:最美应用就用页面轮盘作为主要导航模式,并且页面远远超过了8个。

那么现在我们切入正题,如何来设计导航模式?
首先用什么导航模式,取决于产品的信息架构及用户的需求,APP的导航应该与应用的结构和意图相契合。一个好的设计,用户是不会注意到导航本身的,用户关注的是产品信息和功能使用。
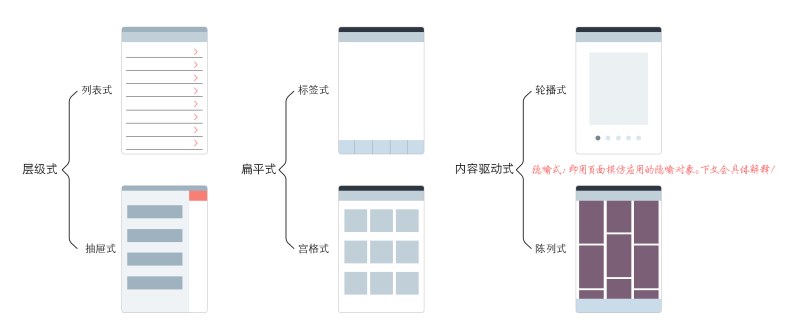
《IOS人机界面指南》把导航分为3类(注:个人认为这种分类方式,最为简洁而且有逻辑性):

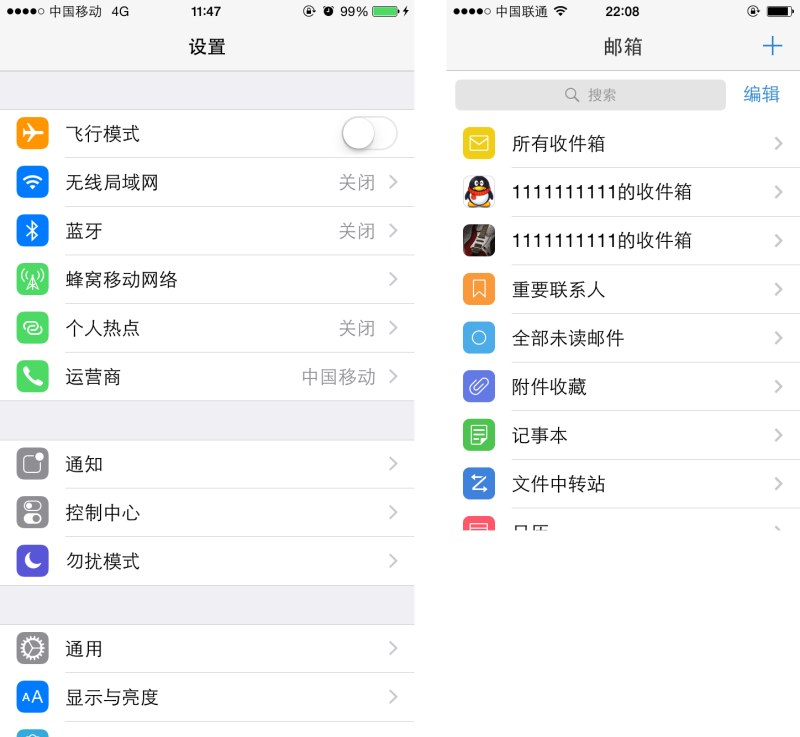
1-1层级式之列表:
最常见的导航模式之一,即可作为主导航模式(例如:IOS自带设置;IOS端QQ邮箱),也可以作为次级导航模式。
列表菜单很适合用来显示较长或拥有次级文字内容的标题。
这种导航结构清晰,逐级引导用户,能够帮助用户快速的定位去到对应的页面。
缺点:用户想要切换其他页面必须先返回。

1-2层级式之抽屉式:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!