用户体验,对比人人网和Facebook的用户体验!
独立客观第三方的网站评测比赛开始了!本场擂主是坐镇国外的Facebook,踢馆者是曾叱咤大学的人人网,本文将从7个方面对两个网站进行具体细致的用户体验设计评估
全球知名的社交网络媒体,被大家亲切的称为“脸书”,但在中国大陆地区不幸被屏蔽。(梯子:微盘下载)
人人网
曾经在中国的学生界一度风靡,最近传出站内信功能下线的消息,不免有引起了一阵感慨。
但这里我们抛开其他,只针对两个网站的用户体验设计进行分析比较,并且只在设计领域中找原因。很多声音直指人人抄袭Facebook,但如果能在“抄”的过程中扬长避短,更加符合用户的使用体验需求,那“抄袭”倒也不算一件坏事。
脸书 vs 人人
Action!
1. 顶部水平导航
人人网:
![]()
人人网的顶部水平导航由两个部分组成,有提醒功能和无提醒的板块被区分开来,分类因此变得特别详细,始终展现的分类是个人主页、付费服务和设置;而可隐藏部分的分类是通知、好友和会话。
基于用户体验的角度,让“付费服务”和“设置”始终展现显然存在一些问题,如果能将用户使用频率最高的板块放在最易于点击的位置是不是更好?
Facebook:
![]()
导航内容板块与人人网基本相同,但不同的是,脸书导航的主次顺序排列的十分清晰。从个人主页到搜索好友,这些内容都是用户在使用过程中真正需要的,而被弱化的好友请求、收件箱、通知、隐私设置和设置都被移到了最右侧,并且在点击时不会产生页面跳转,为用户的使用提供了便利。
Winner:Facebook
2. 侧边导航
人人网:

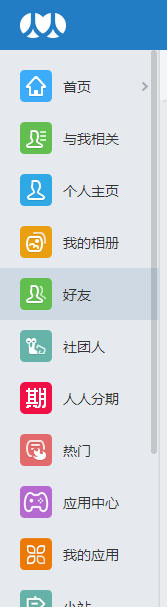
侧边导航显示的大多是一些比较细节化的靱相关的内容分类,人人网这部分的用户体验还是不错的。导航固定在页面最左侧,分类页比较明确,并且实现单独滚动,不影响用户的浏览效果。
Facebook:

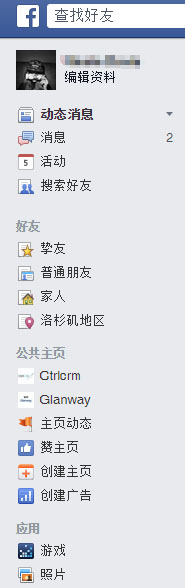
脸书的侧边导航分类也比较明确,所有的条目一目了然,很有效的减少了用户的思考时间和不必要的多余点击。
Winner:平局
3. 搜索功能
人人网:
学习 · 提示
相关教程







