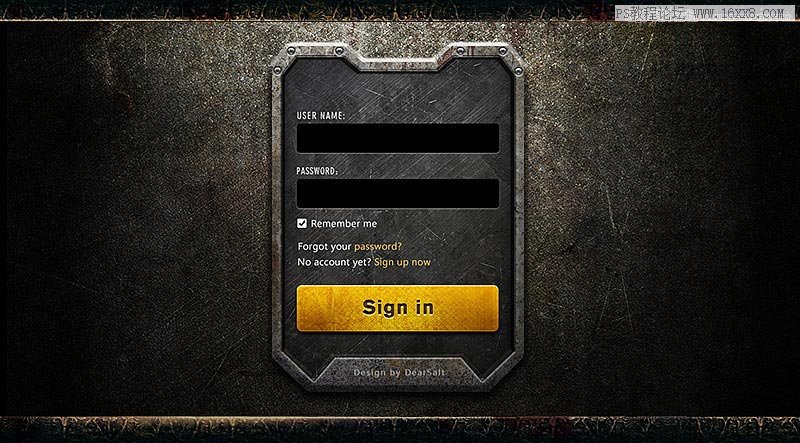
网页设计,设计金属质感游戏主题登陆框
来源:站酷
作者:DearSalt
学习:3387人次
本例教程源于一个国外客户的真实安全,在此给大家分享一些作者在制作时的一些思路,思路为重点,希望能对大家的设计有所帮助。主要思路:画草图,用纯色块填充草图,加材质做质感,最后整理调整。
教程需要的素材链接:http://pan.baidu.com/s/1hqGMdKC 密码:zhvm

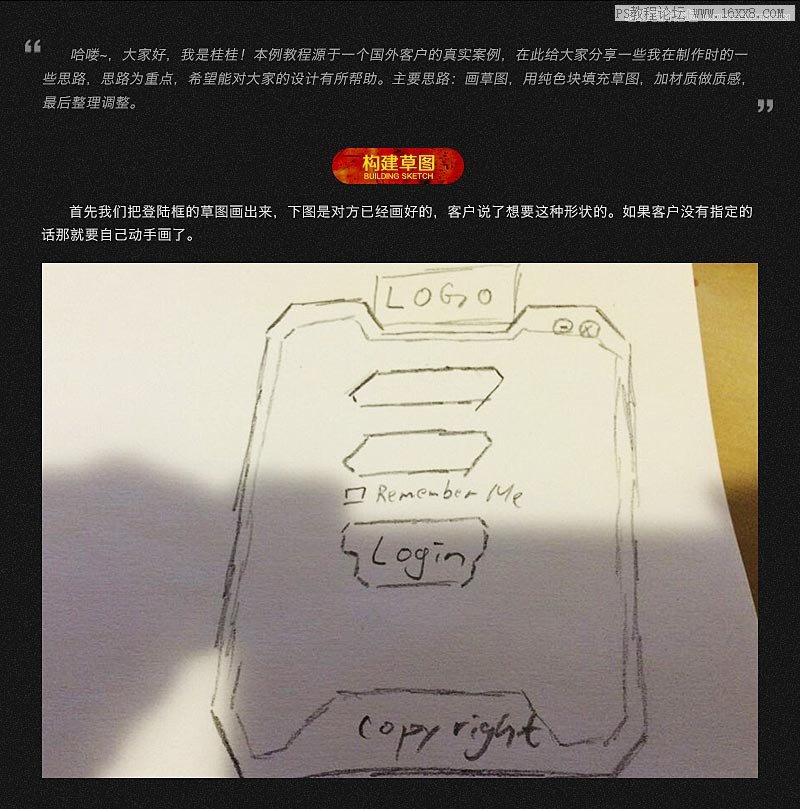
首先我们把登陆框的蓝图画出来,下图是对方已经画好的,客户说了想要这种形状的。如果客户没有指定的话那就要自己动手画了。

草图完成后,接下来我的操作是使用钢笔工具勾勒出登陆框各个部分的外形,然后再用纯色块填充。在这里网格工具可以很好的帮助你,风格线的间隔可以在首选项(首选项快捷键:CTRL+K)中设置,下图是过程图

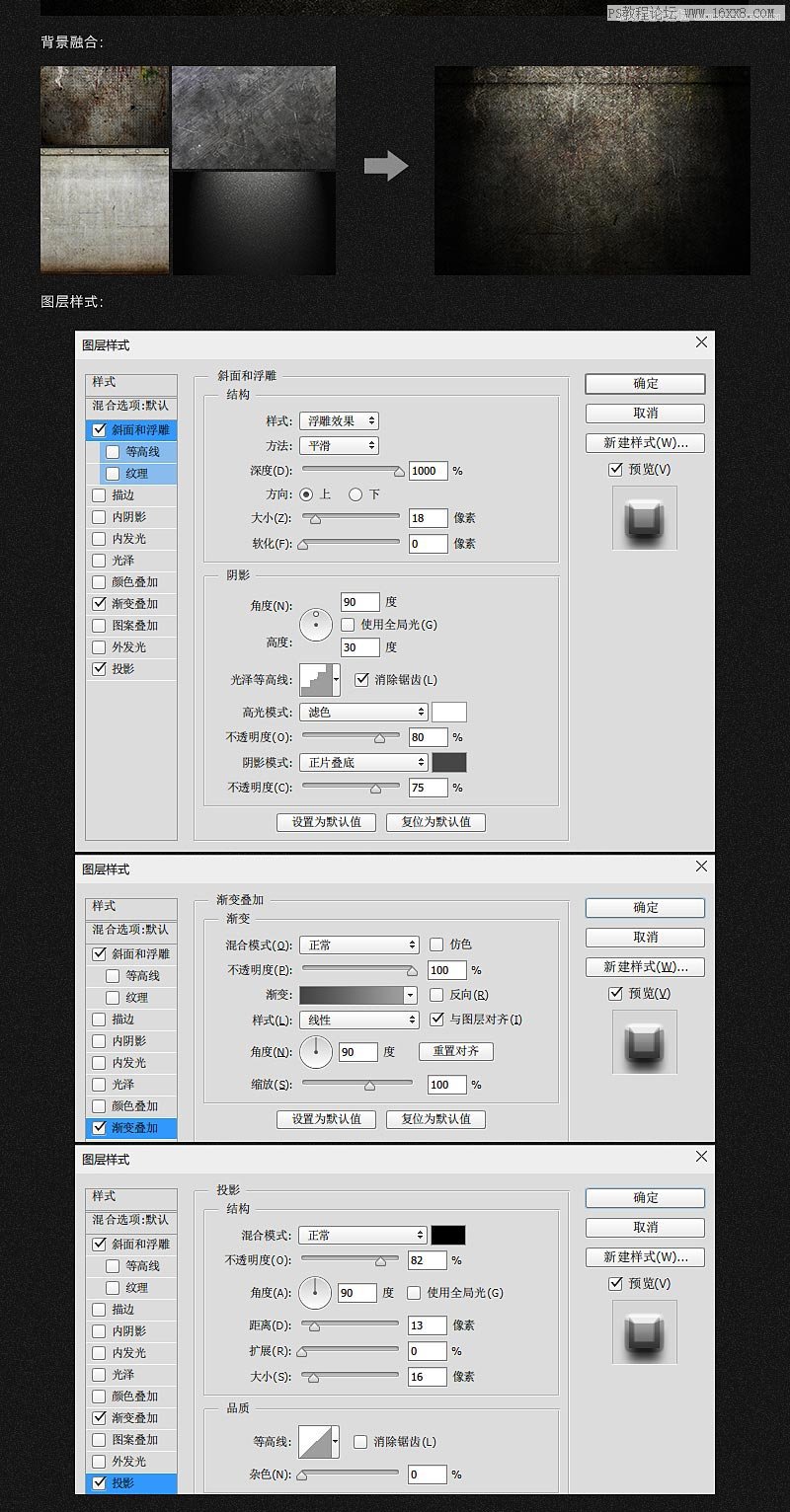
背景融合:

然后创建剪贴蒙版,导入素材图,为底框添加纹理效果,在此过程中可以多多尝试图层模式,并适当降低不透明度。

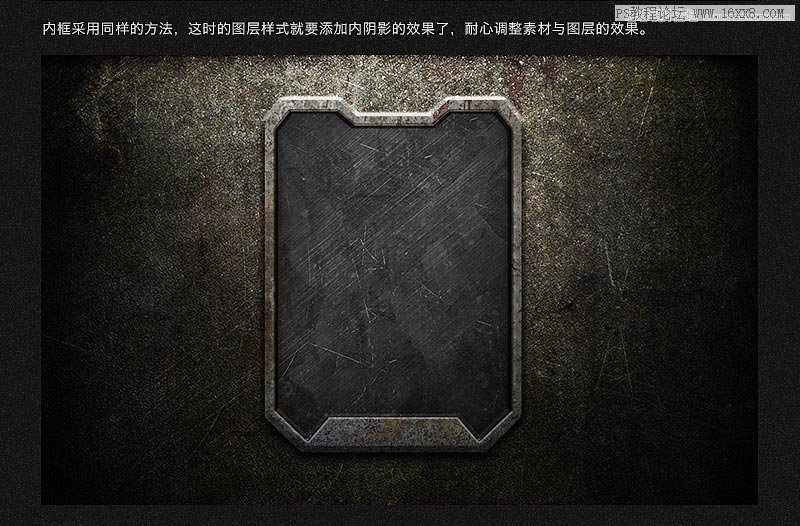
内框采用同样的方法,这时的图层样式就要添加内阴影的效果了,耐心调整素材与图层的效果。

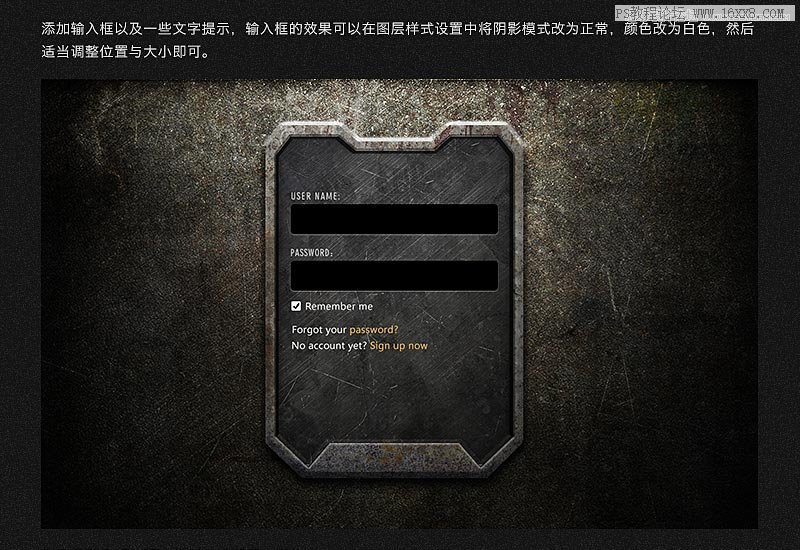
添加输入框以及一些文字提示,输入框的效果可以在图层样式设置中将阴影模式改为正常,颜色改为白色,然后适当调整位置与大小即可。

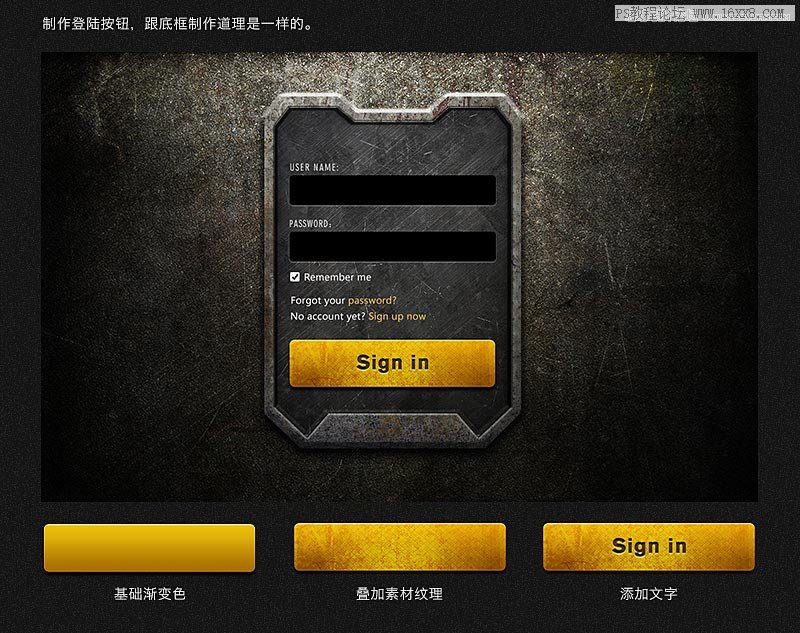
制作登陆按钮,跟底框制作道理是一样的。

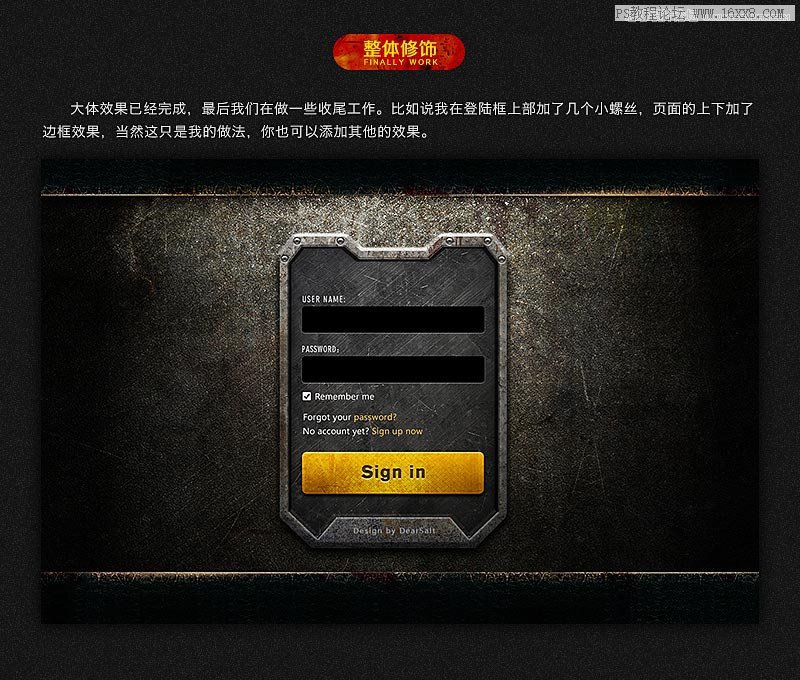
整体修饰
大体效果已经完成,最后我们再做一些收尾工作。比如说我在登陆框上部加了几个小螺丝,页面的上下加了边框效果,当然这只是我的做法,你也可以添加其他的效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







