设计趋势,揭秘信息可视化图表的设计方法
信息可视化包括了信息图形、知识、科学、数据等的可视化表现形式,以及视觉可视化设计方面的进步与发展。地图、表格、图形,甚至包括文本在内,都是信息的表现形式,无论它是动态的或是静态的,都可以让我们从中了解到我们想知道的内容,发现各式各样的关系,达到最终解决问题的目的。信息可视化的意义就是在于运用形象化方式把不易被理解的抽象信息直观地表现和传达出来。
我们用一个简单的例子来说明一下信息可视化:

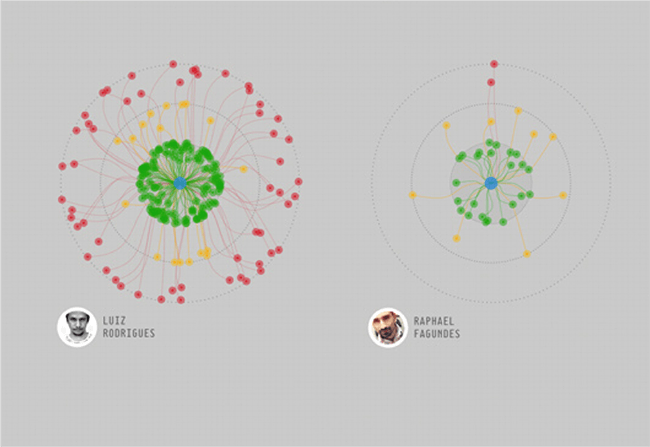
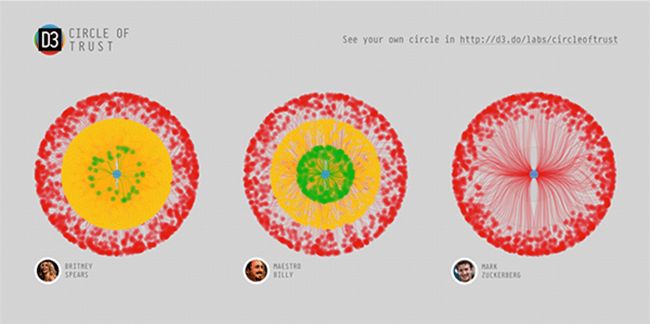
上图所示是信任圈,一款基于Google+的信息可视化应用。Google+是一款类似于微博的社交软件,图中我们可以看到绿色为相互关注的人,黄色为你关注了他而对方没有关注你的人,红色为单方面关注你的人。这样一个信息图就可以清楚的反应出在Google+上,人与人之间的信任关系,这一抽象概念。

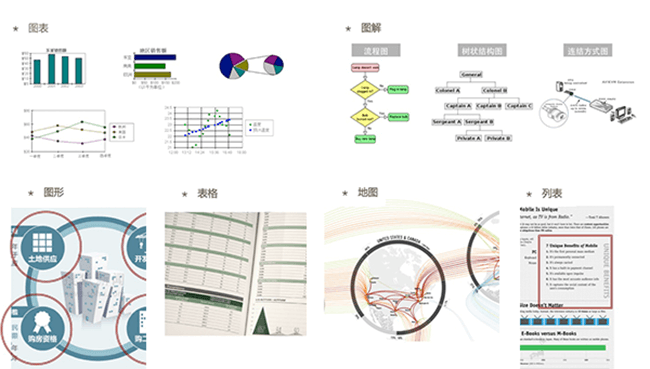
从上图看三位名人的信任圈就可以非常清楚明了的了解他们的交友状态这一更为抽象的概念。1为小甜甜布莱尼,2为英国著名音乐制作人,3为Facebook 马克。而图表呢?根据道格·纽瑟姆2004年定义,从表现形式的角度“信息图表”作为视觉工具应包括以下六类:图表、图解、图形、表格、地图、列表。

信息可视化图表则隶属于视觉传达的一种设计,是以凝练、直观和清晰的视觉语言,通过梳理数据构建图形、通过图形构建符号、通过符号构建信息,以视觉化的逻辑语言对信息进行剖析视觉传达方式。



信息可视化图表能使复杂问题简单化,能以直观方式传达抽象信息,使枯燥的数据转化为具有人性色彩的图表,从而抓住阅读群体的眼球。
设计的目的决定了图表设计的形式,按照形式特点我们常把图表分为关系流程图、叙事插图型、树型结构图、时间分布类及空间解构类五种类型。不管何种类型,都是运用列表、对照、图解、标注、连接等表述手段,使视觉语言最大化的融入信息之中,使信息的传达直观化、图像化、艺术化。
1、关系流程类图表


我们用语言难以表述清楚的东西,如果借助于图形来说明,效果就会好的多。如果想说明的事情需要费劲脑筋、费劲口舌来表述,而且也许自己讲起来也会是一团乱麻,即使从头至尾的给阅读群体讲一遍内容都会有遗漏或乱头绪的地方。如果有图形辅助就不一样了,我们可以迅速的找到表述亮点或表述事件的主干,这样能让你的主题和思路清晰动人。
学习 · 提示
相关教程







