UI教程,设计不锈钢质感的ICON图标(2)
来源:网络
作者:P大点S
学习:22874人次
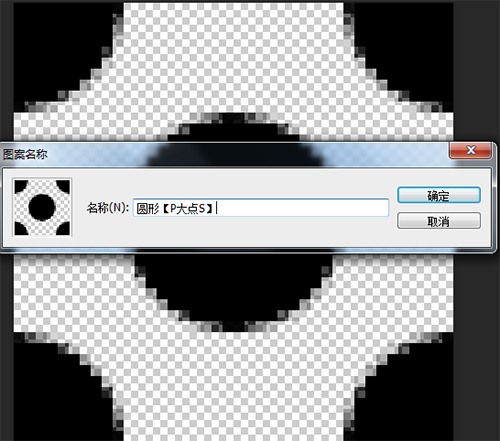
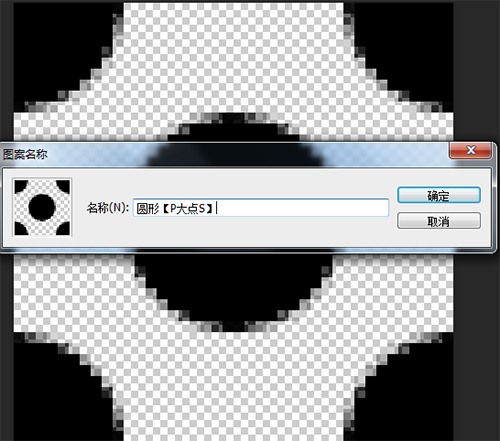
下面,我们将自定图案预设。点击“编辑—自定图案”


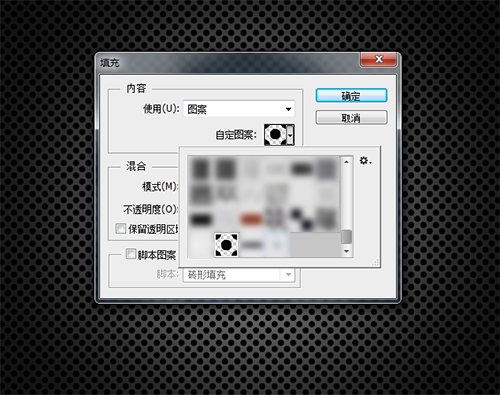
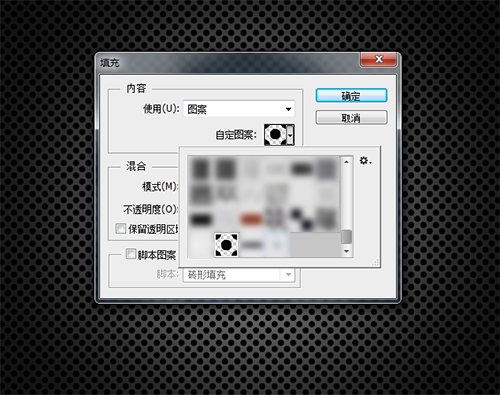
OK,现在回到我们那个图标的文档,在刚才那个白色画笔图层的顶层新建一层,执行“编辑—填充”,选择我们刚才自定义的图案。


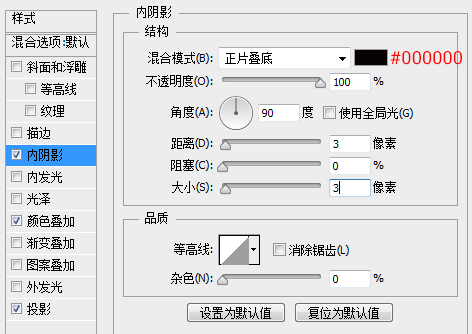
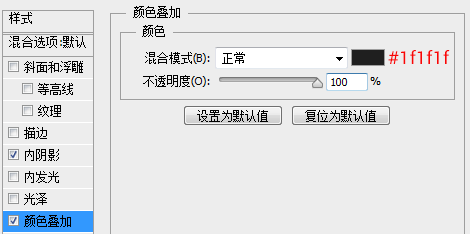
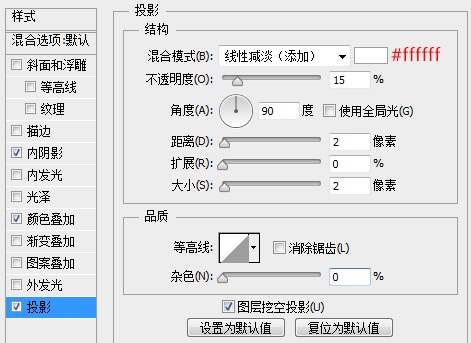
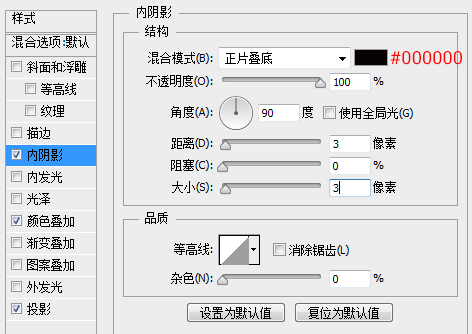
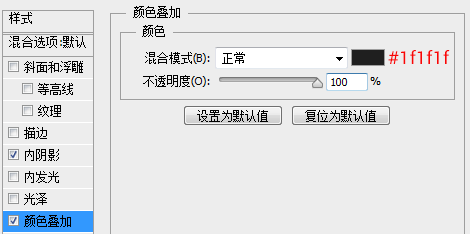
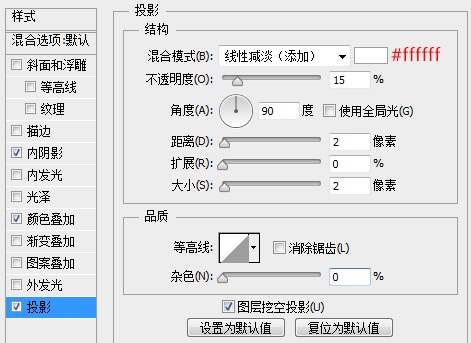
为这个图案图层设置一个图层样式。



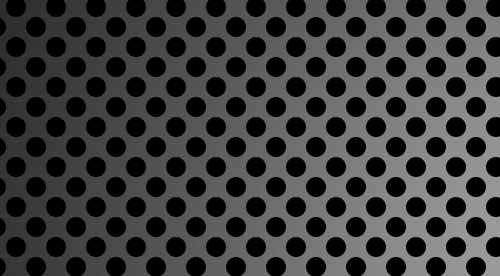
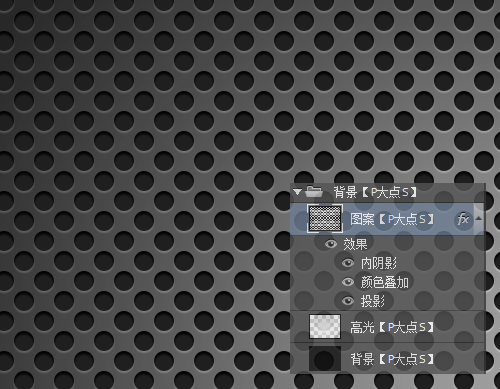
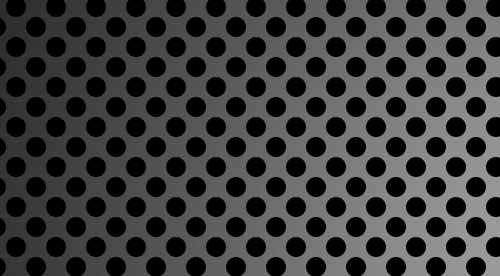
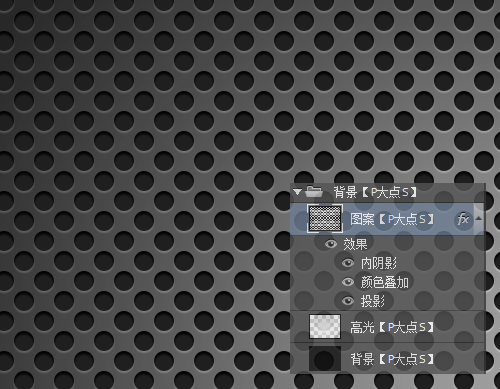
设置完图层样式,我们完成了背景的创建,效果如下:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
下面,我们将自定图案预设。点击“编辑—自定图案”


OK,现在回到我们那个图标的文档,在刚才那个白色画笔图层的顶层新建一层,执行“编辑—填充”,选择我们刚才自定义的图案。


为这个图案图层设置一个图层样式。



设置完图层样式,我们完成了背景的创建,效果如下:

相关教程