UI教程,设计不锈钢质感的ICON图标(3)
来源:网络
作者:P大点S
学习:22874人次
下面,我们开始图标部分的操作。 用圆角矩形工具,运用减去模式,画出如下的外框形状来。

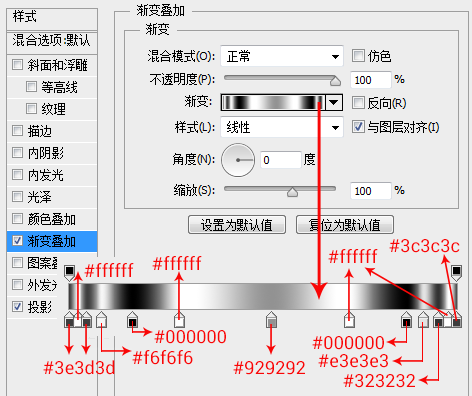
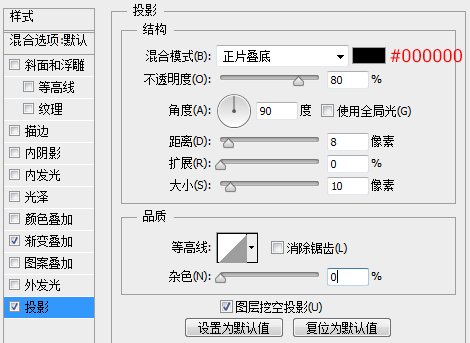
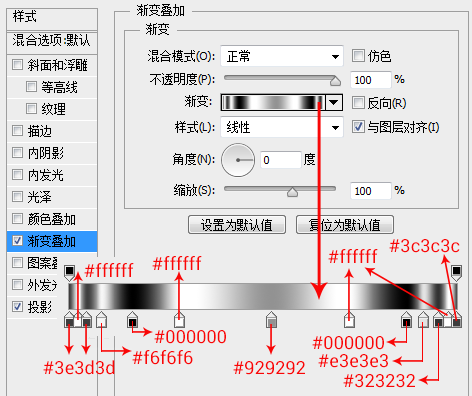
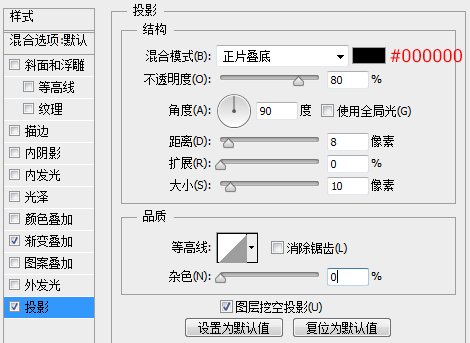
为这个外框添加一个图层样式。


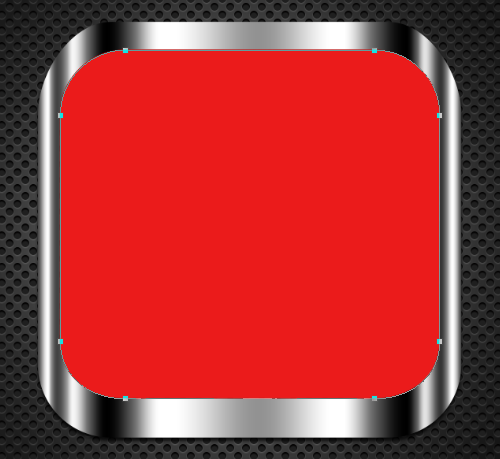
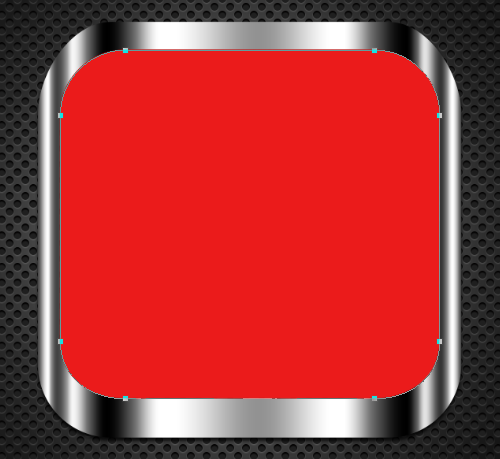
接下来,还是用圆角矩形工具,画出如下图中的红色的内框。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
下面,我们开始图标部分的操作。 用圆角矩形工具,运用减去模式,画出如下的外框形状来。

为这个外框添加一个图层样式。


接下来,还是用圆角矩形工具,画出如下图中的红色的内框。

相关教程