UI教程,设计不锈钢质感的ICON图标(7)
来源:网络
作者:P大点S
学习:22874人次
OK,完成了LOGO的添加,我们最后来添加左右两侧的那两个线状的东西。设置前景色为#1f1f1f,画一个矩形。

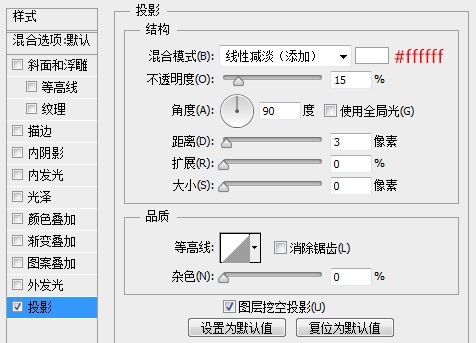
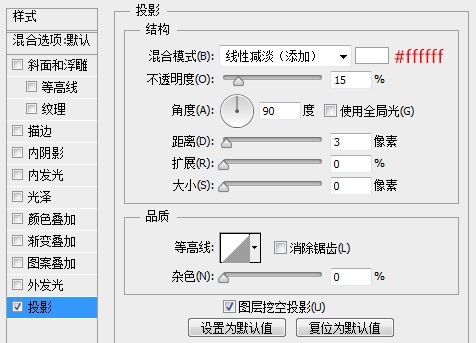
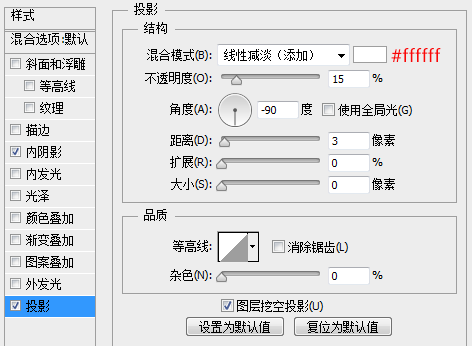
为这个矩形添加一个图层样式。

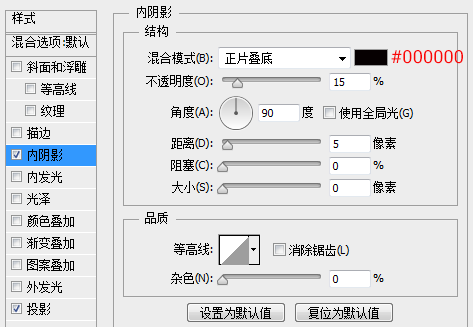
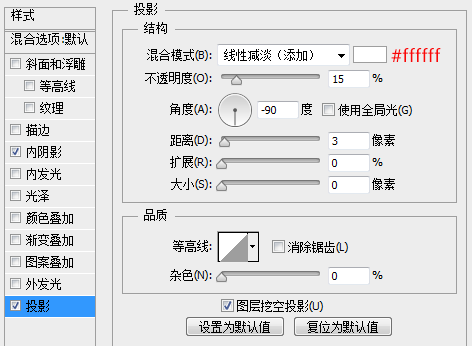
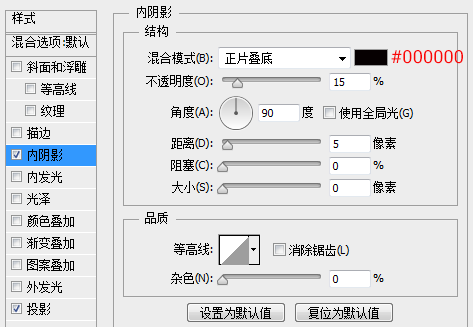
复制一层矩形图层,清除掉图层模式,重新添加一个图层样式。


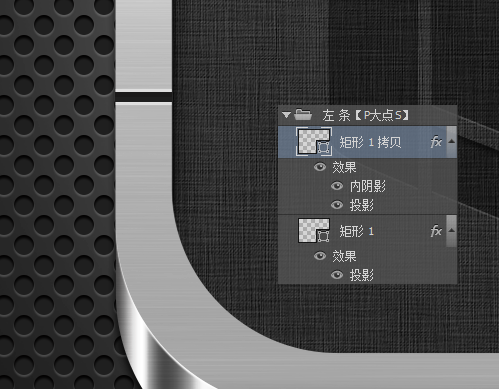
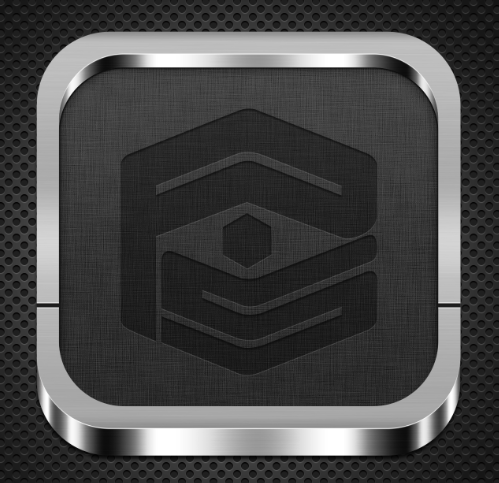
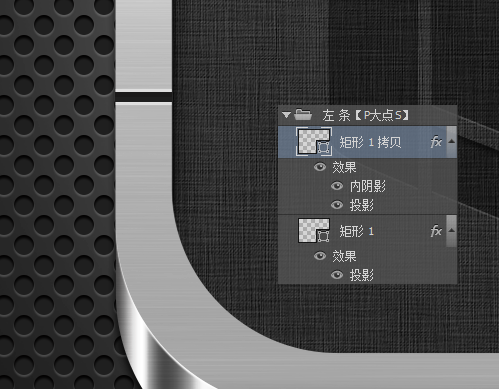
现在效果如下,右边的线直接把左边的复制过去就行了。

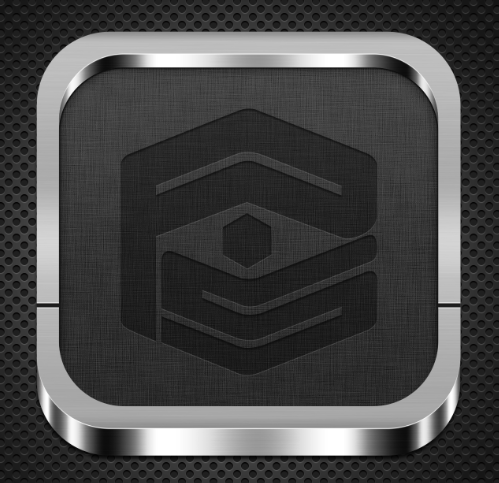
大功告成!

部分作业展示:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
OK,完成了LOGO的添加,我们最后来添加左右两侧的那两个线状的东西。设置前景色为#1f1f1f,画一个矩形。

为这个矩形添加一个图层样式。

复制一层矩形图层,清除掉图层模式,重新添加一个图层样式。


现在效果如下,右边的线直接把左边的复制过去就行了。

大功告成!

部分作业展示:


相关教程