UI教程,设计漱口用的杯子图标
来源:站酷
作者:Zenmin123
学习:12422人次
制作之前,我们需要把效果图分解一下(杯子、牙刷、牙膏等都由好几个部分构成),然后逐一去完成,把握好整体和细节等即可。
最终效果

一、先画出杯子的杯身部分:
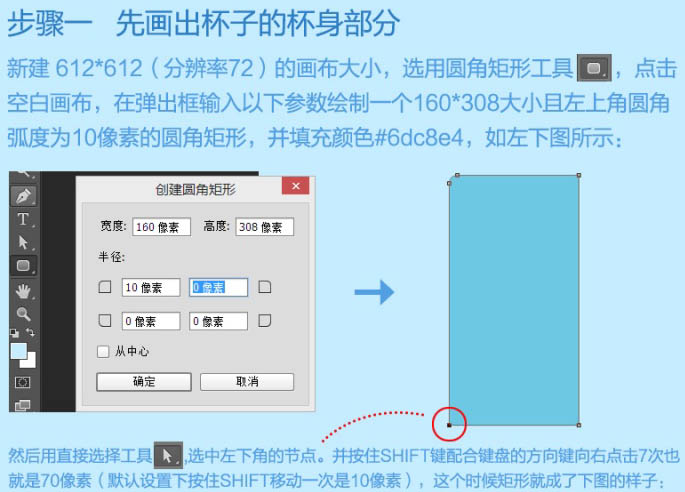
新建612 * 612(分辨率72)的画布大小,选用圆角矩形工具,点击空白画布,在弹出框输入以下参数绘制一个160 * 308大小且左上角圆角弧度为10像素的圆角矩形,并填充颜色:#6dc8e4,如左下图所示。
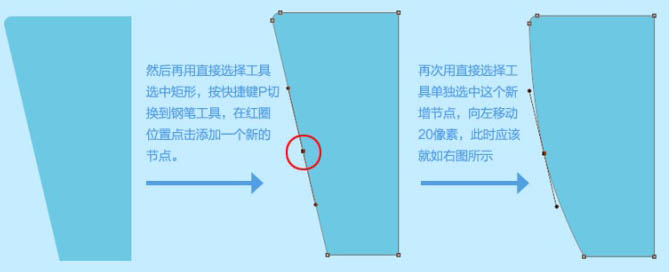
然后用直接选择工具,选中左下角的节点。并按住Shift键配合键盘的方向键向右点击7次也就是70像素。


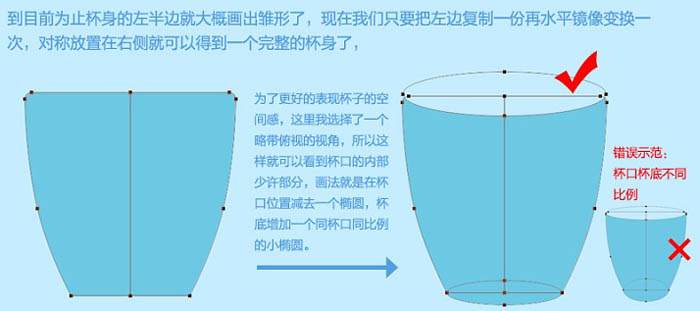
到目前为止杯身的左半边就大概画出雏形了,现在我们只要把左边复制一份再水平镜像变换一次,对称放置在右侧就可以得到一个完整的杯身了。

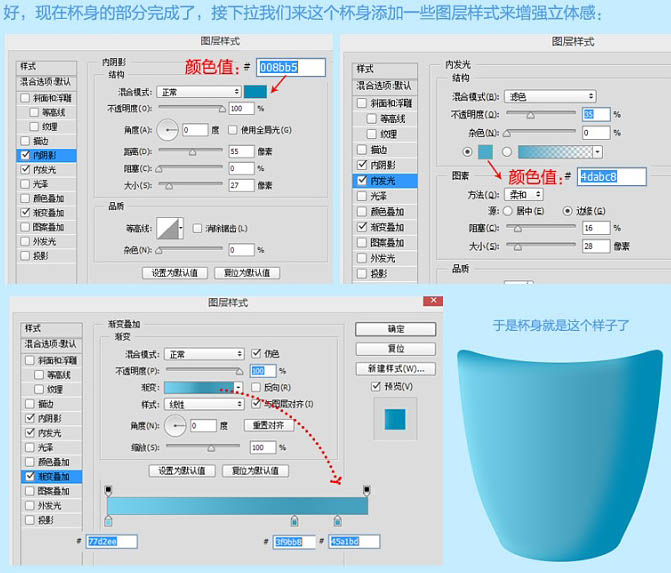
好,现在杯身的部分完成了,接下来我们来给这个杯身添加一些图层样式来增强立体感。

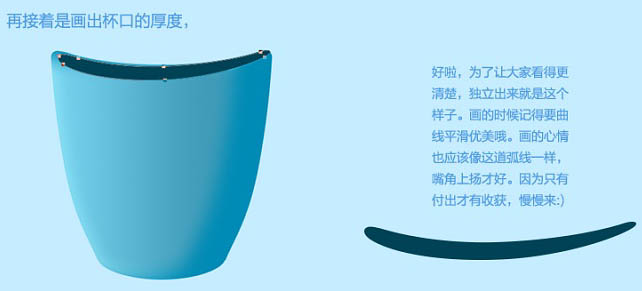
再接着是画出杯口的厚度。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







