管理技巧,教你怎样管理你的素材
来源:知乎
作者:庫倪Qoli
学习:5799人次
每个设计师都应该有自己的素材库,这是确定的。我不认同别人这些高管理成本的行为,因为时间真的很值钱。所以,我探究出一个低管理成本的素材库建立方案。
目录 INDEX:-
创建的规则;划分素材库;目录说明;使用「素材」和规则;灵感的加入工具;灵感与项目的协同使用;素材与项目的使用;结语;我的素材;
其实,创建一个素材库,应该和自身经验相结合起来。
我几年工作下来,产生了素材库是这样的要求的:
-
这个素材库应该可以被容易同步(多计算机工作的问题)容易打理容易输入容易寻找允许临时的混乱,但是定期被整理
接着,就应该根据规则来划分素材库了(见「划分素材库」和「目录说明」)。
划分素材库为此,素材库有两个目录:
灵感素材
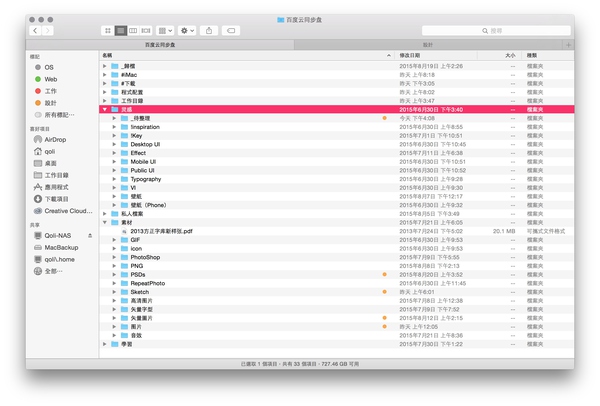
他们的子目录是这样工作的:

灵感:
_待整理:Dribbble 等网站的小图片,用于作为创作参考的;!inspiration:启发类型的图片,如和项目无关的 UI、海报、平面等!Key:技巧和流程的图片;Desktop UI:桌面的 UI、Web UI、桌面端的;Effect:动态效果;Mobile UI:移动端 UI;Public UI:通用的,跨平台的,UI Kit;Typography:排版;VI:Logo 之类的;壁纸、壁纸(Phone):好看的壁纸……素材:
GIF:Loading 之类这些循环 GifPhotoShop:abr、asl、atn 等这些 PS 设定;PSDs:直接可用的 PSD 文件,这里会放了一大堆 PSD,如果没有放在活页夹下,就说明只是 PSD 文件而已;PSDs 》_mini icons:小 icon;PSDs 》_Screens Mock-Up:Mock up;PSDs 》_UI Kit:UI kitPSDs 》_规范模板:iOS UI PSD、Android UI x.x PSD 等,这些一定是原生的 UIRepeatPhoto:可平铺的素材;Sketch:Sketch 文件……高清图片:没有意义的高清图片;矢量字型:AI 格式的字体文件;矢量图片:顾名思义;图片:高质量的大背景图片;音效:购买的音效库;使用「素材库」和规则建立了素材库的目录结构,当然要符合一些手段来使用啦。
在我的计算机下(多计算机),只要是 Mac 的话,就可以很容易地使用「素材库」了。
当然,Windows 也可以,只是稍微麻烦了一些。
使用规则:
-
所有输入的灵感文件,均输入到「_待整理」档案夹。所有输入的素材文件,均先暂存「下载」(OS的)档案,在解压缩后,挑选可用文件(如抛弃那些 MD、Readme、URL 等无用文件,多个 AI 和 PSD 文件,选最合适的文件类型)每周或每月将「_待整理」迁移到对应的分类目录;
灵感的加入工具
适合于灵感的 JPG 文件和 PNG 文件不见得和 PSD 文件这样拥有丰富的文件信息。
因此,我特意写了一个小工具,来适用于增强这些文件的文件信息。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







