UI教程,设计一个日历主题的UI图标
来源:知乎
作者:脱缰的野猪
学习:12934人次
写实图标流行时,这几类效果很受欢迎(绳索、金属环、纸边撕裂等),今天这个教程把这些效果全收了,也是以前特别经典的一个日历图标,虽然现在是扁平化时代,不过写实图标这部分,新手最好掌握起来。把这个练完,绝对有不一样的收获!做完记得交作业。

1、观察这个图标
我们将它分成三个部分来制作,如下图所示。

①日历的卷页 ②日历的夹子和金属环 ③底座
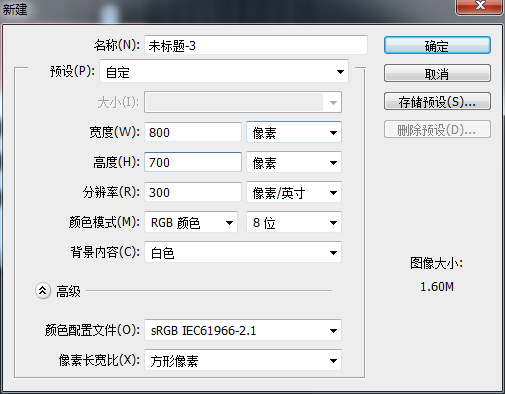
2、开始动手新建一个700*800的画布,如下图所示:

3、日历的卷页
(1)新建一个圆角矩形作为日历卷页的最后一页。如下图所示:

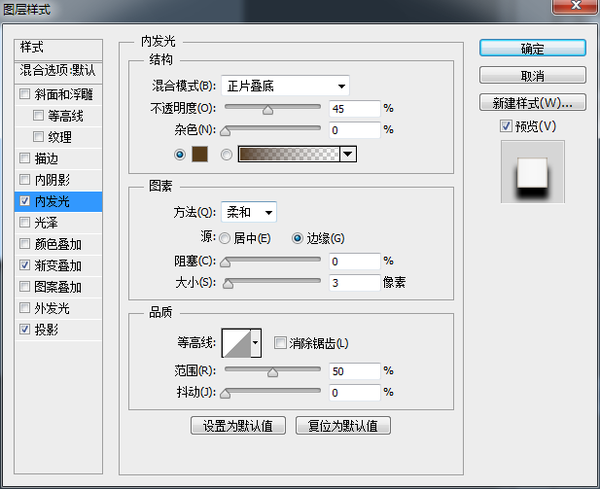
(2)为圆角矩形添加图层样式。
内发光、投影、渐变叠加。(内发光是重中之重,它主要区分了每一页日历,是使日历有层次敢最主要的效果!渐变叠加可添加也可以不添加,如果你想做的精细一些,可以自己尝试调整各类数值。最后一页的投影必须要有啦~)如下图所示:

(数值自己尝试一下哦~)
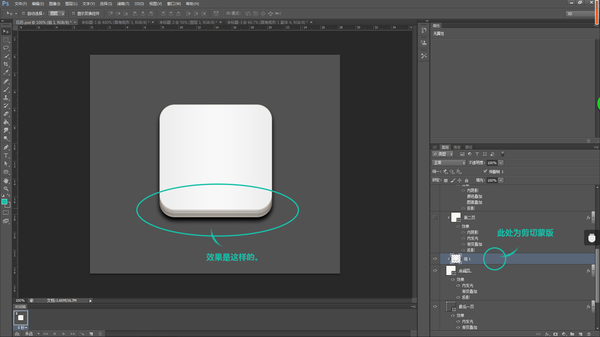
(3)向上复制“最后一页”作为“中间页”。调整“中间页的位置”修改图层样式(修改一下投影,不需要那么大啦!)如下图所示:

(4)向上复制多张“中间页”图层,调整位置(向上调整1~3个像素点,移动大小不要一样,这样会显得比较真实。)合并复制的“中间页图层并作为”中间页“的剪切蒙版。此时得到的效果是这样的:

(5)制作完中间页后,开始制作第二页。就是这个部分:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!