UI教程,快速设计一个IOS应用图标
开始前,请先准备一个iOS 应用图标模板,可以从iOS Icon Template或者App IconTemplate下载(我用的就是后者的素材)。
我的电脑屏幕上只显示了 1024px 的大图标,我觉得用这个模板做参考就可以了。
你可以将应用图标模板进行裁剪,只保留 1024px 的图标,或者处理模板上的其余元素。

下面我们正式开始。
步骤 1:创建 iOS应用图标的基本形状
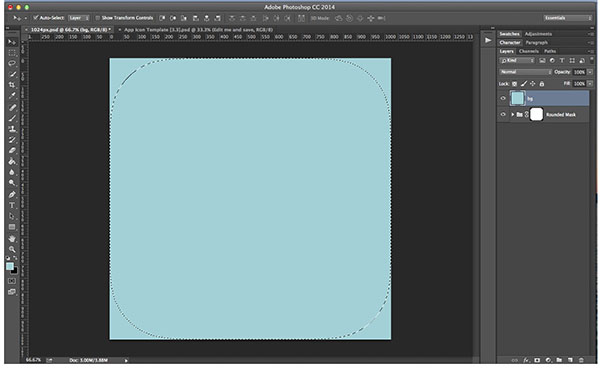
首先新建一个图层并填充背景色,参考色值是#acced6。

接下来,给颜色图层添加蒙版,使其呈现图标的轮廓。技术上来讲这一步可要可不要,因为上传图片之后,苹果官方会自动帮你切成圆角。
不过,为了呈现更好的视觉效果,我建议使用蒙版。
怎么操作呢?按住COMMAND(MAC 用户)或者CTRL(Windows 用户)键的同时点击图标模板图层,颜色图层就会出现一个选区啦。

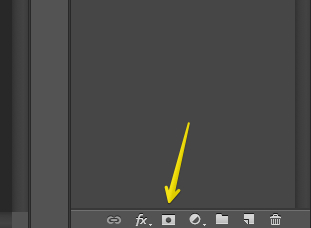
再在图层面板的底部点击蒙版图标,就可以创建蒙版了。
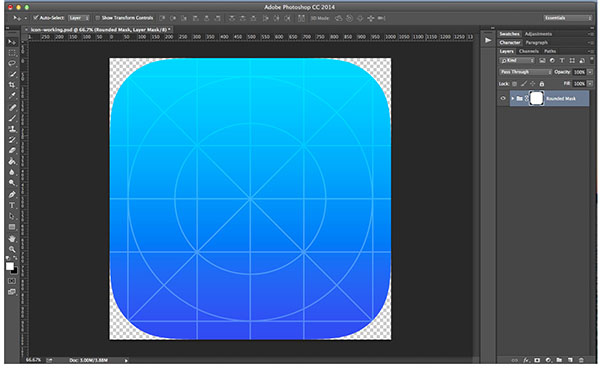
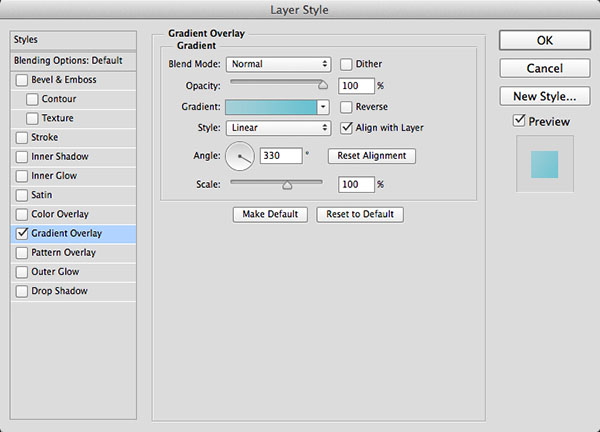
步骤 2:添加渐变色
在颜色图层点击鼠标右键,在弹出的菜单中选择混合选项。我们来给它加一个弱渐变。渐变的起始和终止色值分别为#acced6和#7cbece。

渐变样式选择线性渐变,角度设置为135度,呈现出由左上角的深蓝色到右下角的浅蓝色渐变效果。
如果这两种颜色顺序搞颠倒了,调整角度为 -135 度或者 315 度就行了。

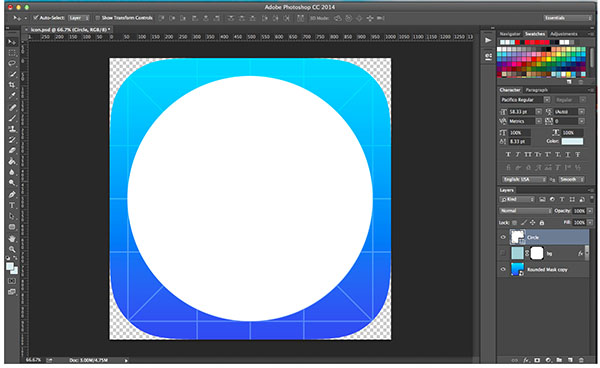
步骤 3:创建内圆
图标中部的白色圆形是整个图标设计的重要组成部分,我们可以利用iOS图标栅格画一个圆:使用椭圆工具(U)创建一个宽高为 890px 的正圆,
在属性面板中可以调整它的大小以便与栅格对齐。

学习 · 提示
相关教程