音乐图标,设计拟物风格的iTunes图标
来源:优设
作者:P大点S
学习:13791人次
现在流行扁平化,很多拟物图标都消失了,今天我们来回顾一下,设计一个拟物风格的iTunes图标,主要用图层样式来设计出质感,教程大量运用了图层样式,大家可以通过教程了解一下图层样式的实际运用。
在Photoshop中,图层样式是最为直观的东西,所有的效果都能量化,以数值的形式表现出来,就是各种晦涩难懂的等高线也可以用数字来表现。利用图层样式中的混合模式可以得到千变万化的效果,很多的UI和icon绚丽的效果大多数是靠图层样式来实现的。
今天的iTunes图标是一个非常经典的icon,不过现在你们看不到了。现在的版本只能说是走火入魔,推崇扁平化,说它漂亮也谈不上,说难看也不至于~
下面是我完成的效果图,不过我对它的外轮廓作了一些恶搞性质的变化。这个外形介于正方形和圆形之间,它跟圆角矩形不是一个概念,迎合了现在的“审美观”:

下面开始制作过程,首先我百度了一张原图作为参考~

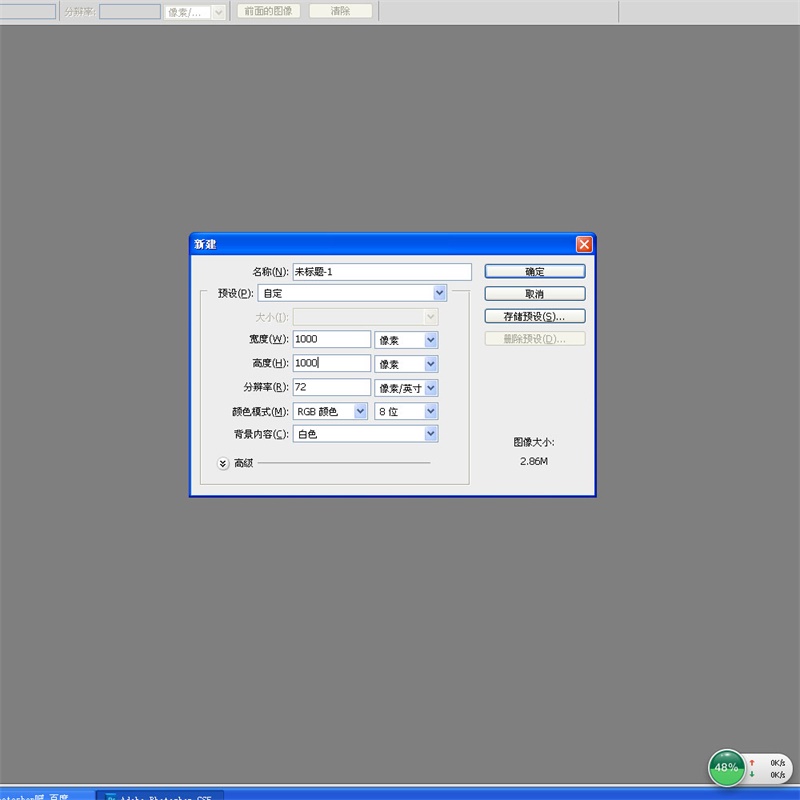
新建一个1000*1000的新画布~

粘贴刚才复制的iTunes原图,移动到角落上作为参考~

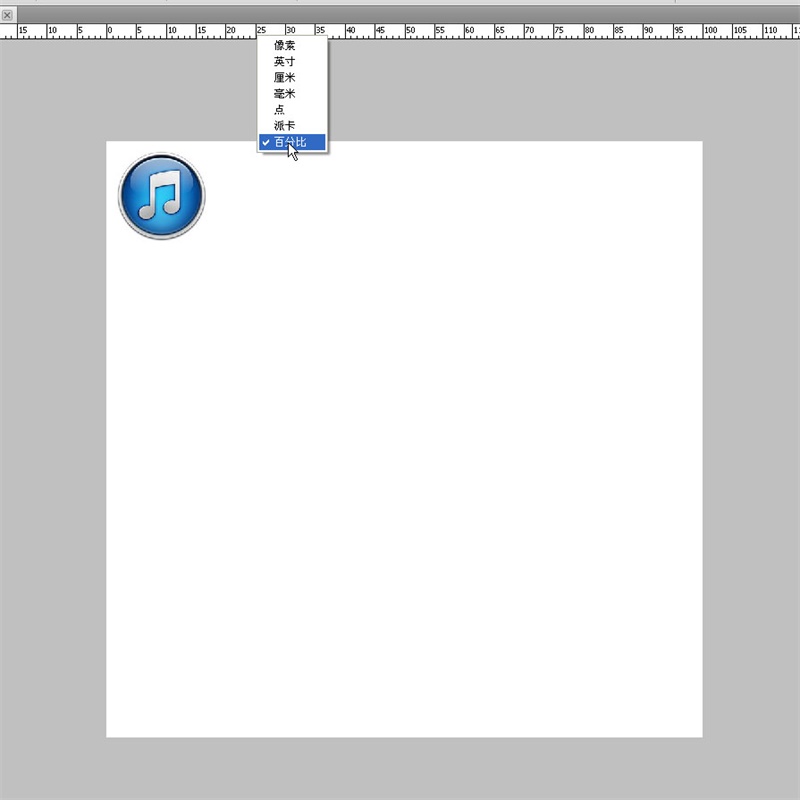
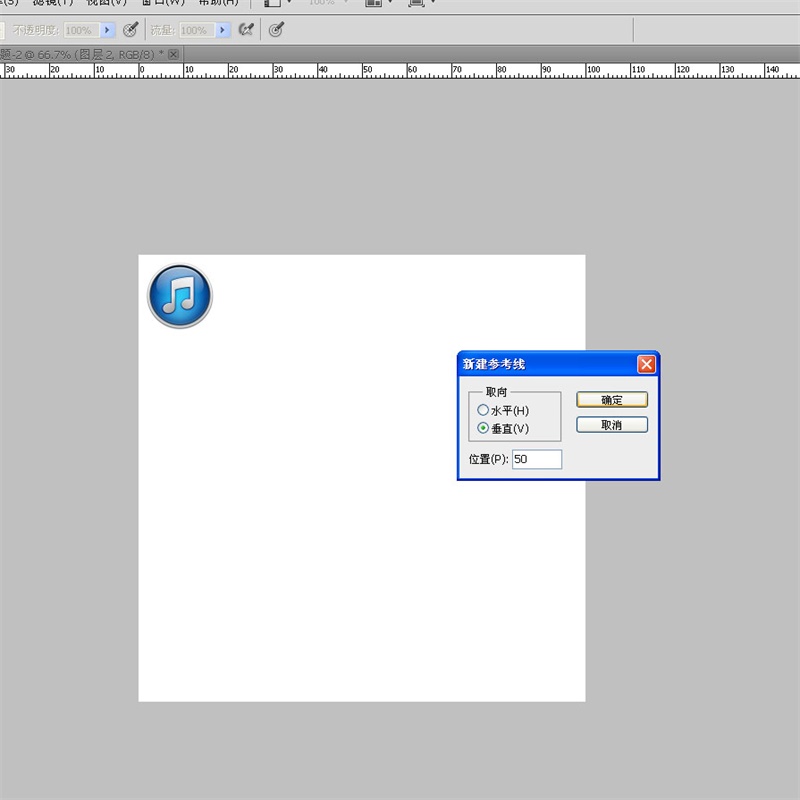
按ctrl+r打开标尺,右键标尺选择百分比~

快捷键alt+v+e(按住alt,依次按V再按E)在垂直位置输入50%~

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







