UI图标,模仿拟物风格的SIRI图标
来源:pdadians
作者:P大点S
学习:34666人次
今天跟大家一起来练习一下怎么设计一枚拟物风格的UI图标,整个教程难度是麦克风中的发光镂空图案,教程十分详细,新手也能跟着一起做出来。做完交作业。
这是我们的最终效果:

这个是原图:

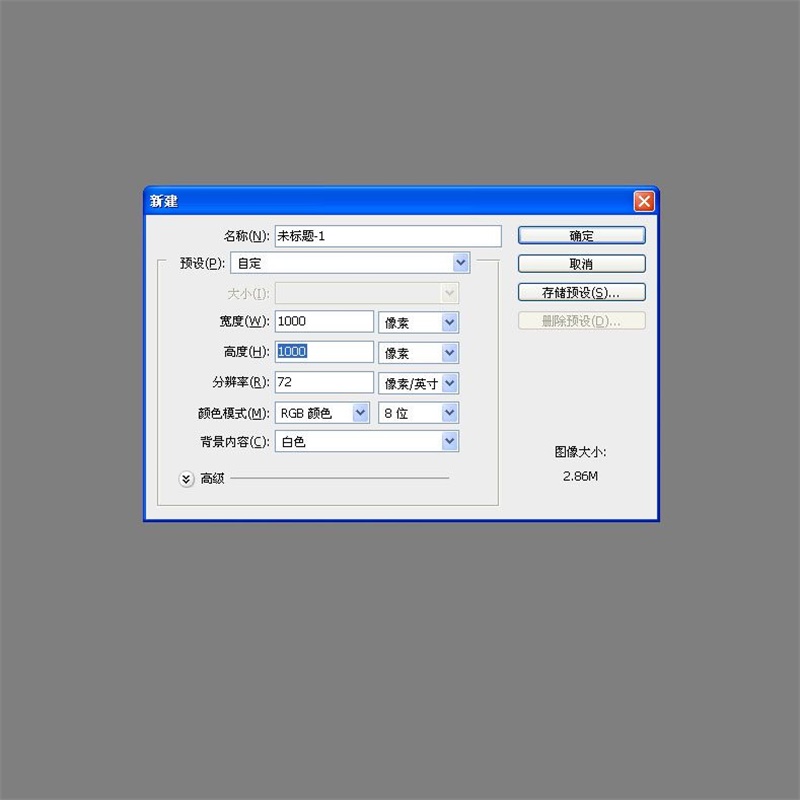
下面开始我的制作过程。为了后面的工作更加轻松便捷,所以我把新建的画布尺寸设成一个比较好计算的整数~

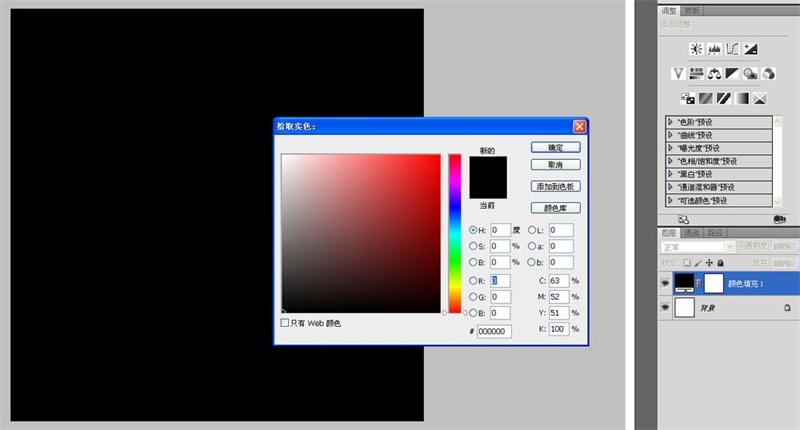
原图的背景过于简单,我画蛇添足,制作一个iOS风格的背景。新建一层纯黑色填充层。

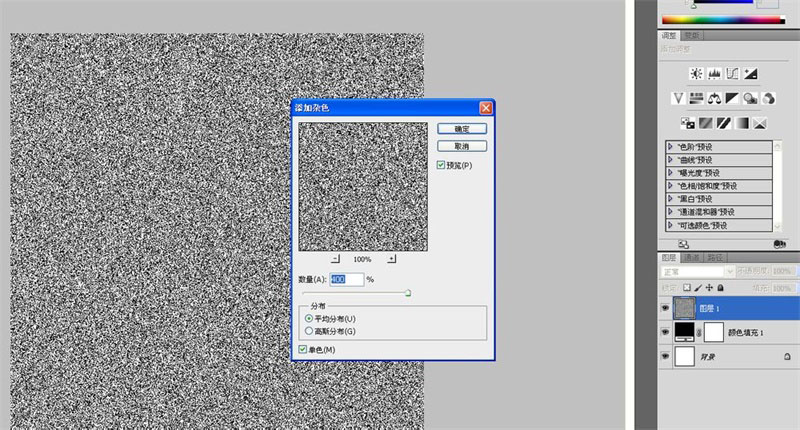
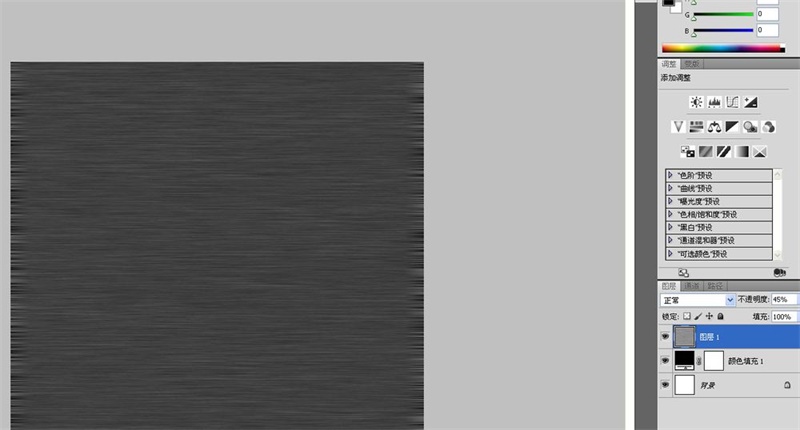
新建一层,填充白色。执行“滤镜-杂色-添加杂色”,参数如图~

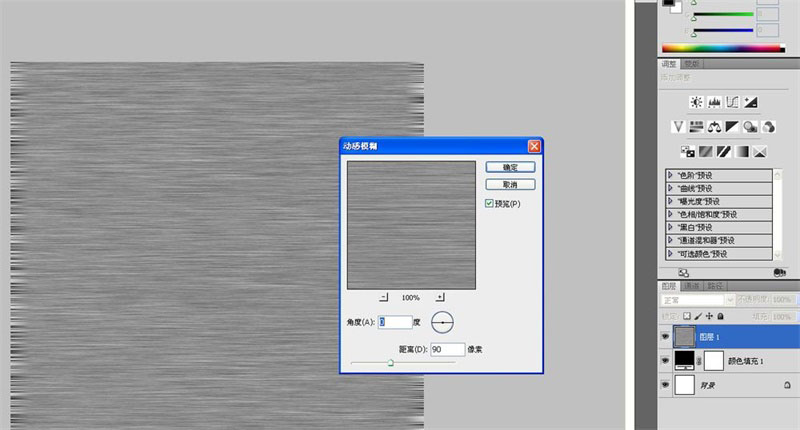
“滤镜-模糊-动感模糊”

把这个动感模糊层的透明度调到45%。

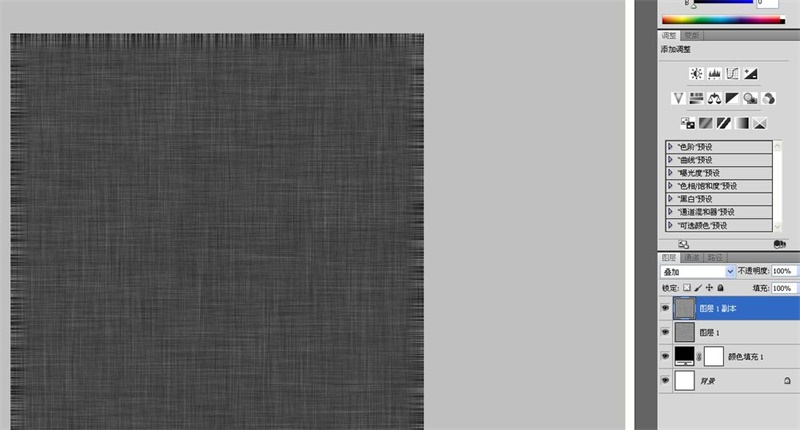
复制一层,CTRL+T自由变化旋转90度,把透明度调回100%,图层混合模式改为“叠加”。

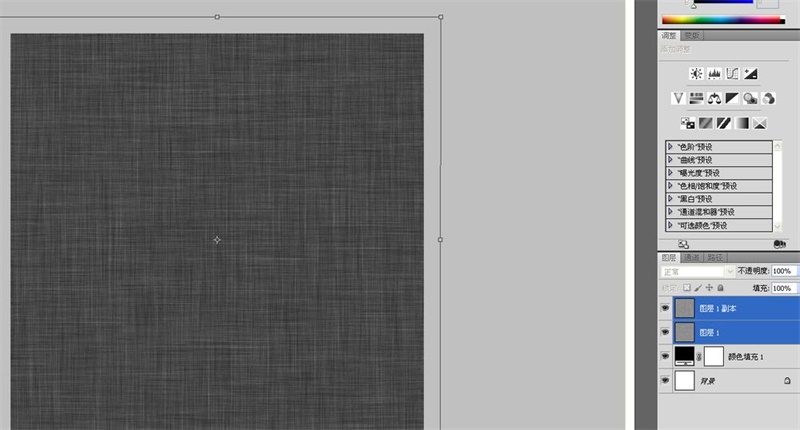
画布四周的“毛边”看着很不和谐,选中这两个动感模糊层,CTRL+T自由变化,放大一些,直至毛边不见为止,背景完成。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!














