立体图标,制作一个立体的UI图标
来源:站酷
作者:向天
学习:27882人次
这个图标很简单,主要学习该图标的立体制作。先看看效果:

首先让我们来新建一个高度为560,宽度为420.

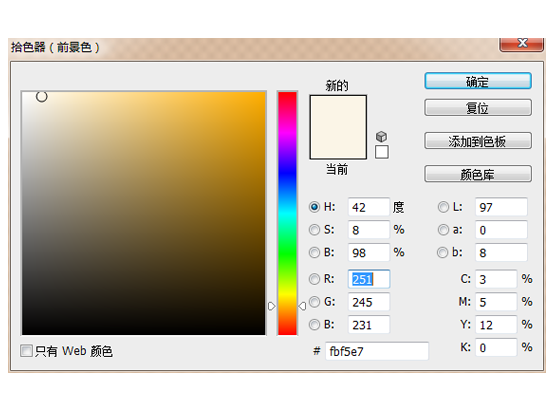
填充背景为:#fbf5e7

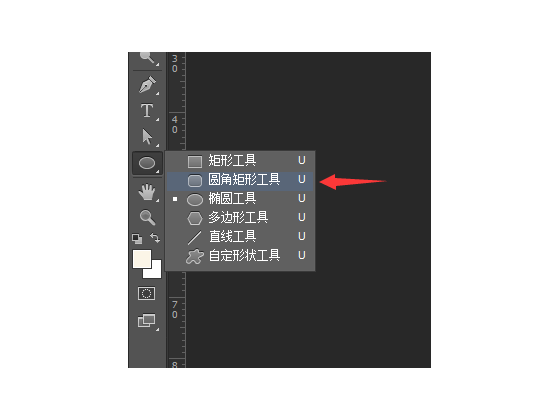
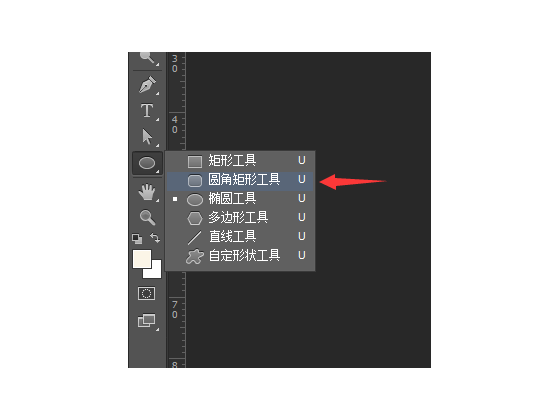
选择圆角矩形工具

![]()
画一个180*180,半径为10的圆角矩形
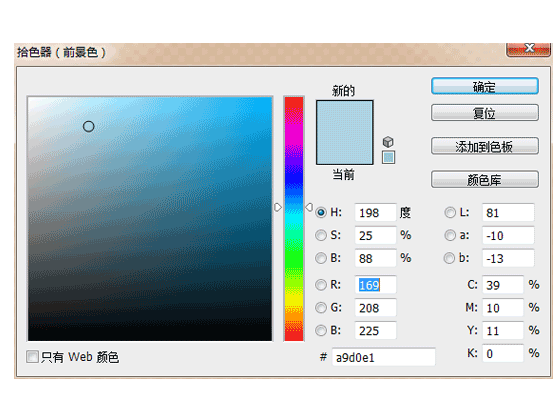
填充颜色为:#a9d0e1


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
这个图标很简单,主要学习该图标的立体制作。先看看效果:

首先让我们来新建一个高度为560,宽度为420.

填充背景为:#fbf5e7

选择圆角矩形工具

![]()
画一个180*180,半径为10的圆角矩形
填充颜色为:#a9d0e1


相关教程