风扇图标,设计拟物风扇主题UI图标教程(2)
来源:微博
作者:杨洋-XHM
学习:14052人次
步骤四:
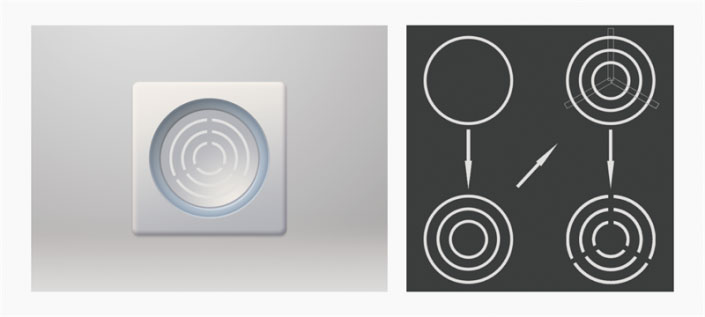
制作电扇【 圆形扇框2 】:
温馨提示:用 椭圆工具 (U),该图层命名为【圆形扇框2】,颜色填充#e2e1e0,注意对齐中心。
宽度:112 px高度:112 px赋予【圆形扇框2】光感,制造体积感:
温馨提示:用图层样式时,尽量都【不要使用全局光】,
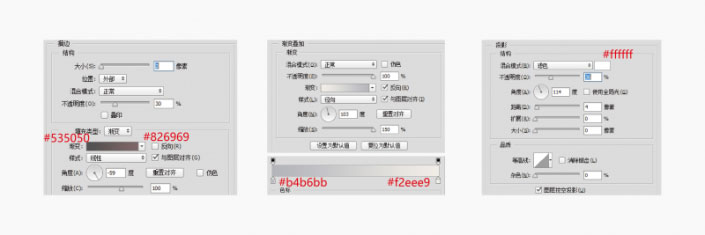
图层样式:描边 大小:2px 位置:外部 不透明度:30% 填充类型:渐变 颜色:#535050 ~ #826969 角度:-59°图层样式:渐变叠加 模式:正常 样式:径向 颜色:#f2eee9 ~ #b4b6bb 角度:103° 缩放:150%图层样式:投影 模式:滤色 颜色:#ffffff 不透明度:36% 角度:114° 距离:4px

<点图片看大图>
步骤五:
制作电扇【扇格部分】:
温馨提示:用椭圆工具(U)的描边来做,粗细自己定。该图层命名为【扇格部分】,颜色填充#ffffff
赋予【扇格部分】光感,制造体积感:

<点图片看大图>
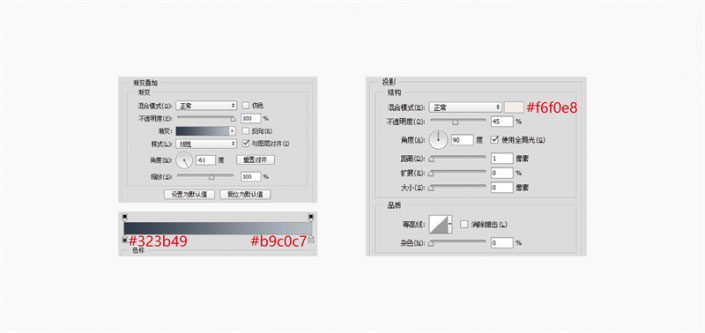
图层样式:渐变叠加 模式:正常 样式:线性 颜色:#323b49 ~ #b9c0c7 角度:-61°图层样式:投影 模式:正常 颜色:#f6f0e8 不透明度:45% 角度:90° 距离:1px
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





 新人交作业
新人交作业








