智能对象,通过实例教程了解智能对象
来源:优设
作者:杨洋-XHM
学习:8280人次
没套路!这个功能真的可以有效地提高工作效率!!
效果图:
练习重点:这次主要分享一个智能对象功能的使用,其次就是光影、颜色对质感的塑造,对这块感兴趣的小伙伴,可以动手练习一下。
我们首先从把这个小东西做出来,后面我们再讲讲智能对象的作用。
步骤一:打开你的Adobe Photoshop,创建一个新文档。
宽度:800 px高度:600 px分辨率:30 px制作背景:
温馨提示:给【背景】填充颜色 #343434,其次是用画笔工具(B)+柔边画笔,在整个背景正上半部打个光,颜色#ffffff、图层模式:柔光、不透明度:70%。

<点图片看大图>
步骤二:
制作底框:
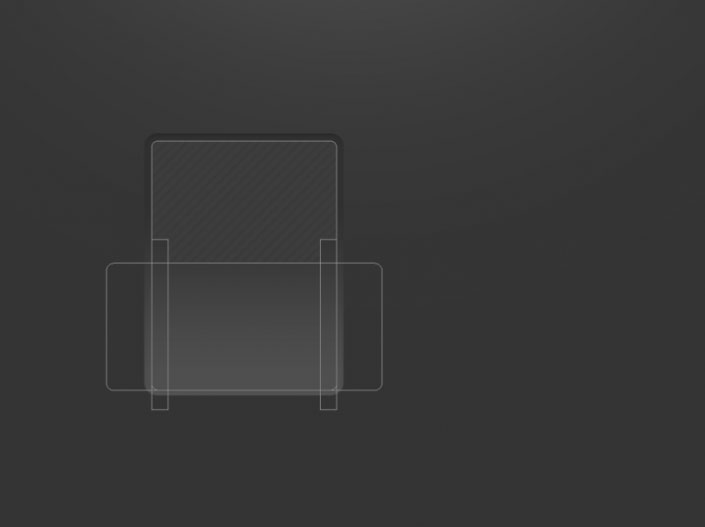
温馨提示:用圆角矩形工具(U)绘制计时器的底框。
宽度:226 px高度:297 px圆角:15 px赋予【底框】光影,制造下陷的感觉:
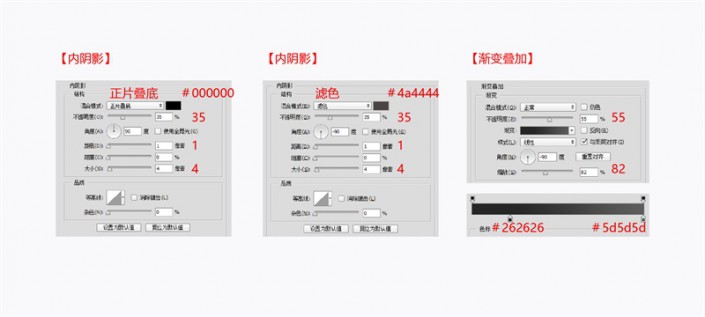
温馨提示:我们经常在使用图层样式时,其实可以灵活变通,多思考。例如:在这步里,我们用内阴影做了个底框的阴影,同时也用它来做了高光,其实只是适当的修改了颜色和图层模式而已,但却做出了许多不同的效果。
图层样式:内阴影 模式:正片叠底 颜色:#000000 不透明度:35% 角度:90° 距离:1px 大小:4px图层样式:内阴影 模式:滤色 颜色:#4a4444 不透明度:35% 角度:-90° 距离:1px 大小:4px图层样式:渐变叠加 模式:正常 不透明度:55% 样式:线性 颜色:#262626~ #5d5d5d 角度:-90° 缩放:82%

<点图片看大图>
步骤三:
制作上半页:
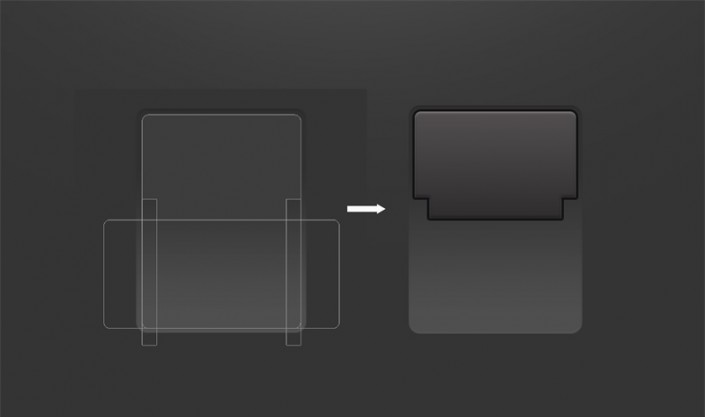
温馨提示:这里用圆角矩形工具(U)+布尔运算绘制计时器的上半页,颜色填充#e2e1e0。
宽度:210 px高度:283 px半径:8 px布尔运算不会的同学可以看看【Ps基础篇-布尔运算】就会了,我这就不展开了。
赋予【上半页】光影,制造凸起的感觉:
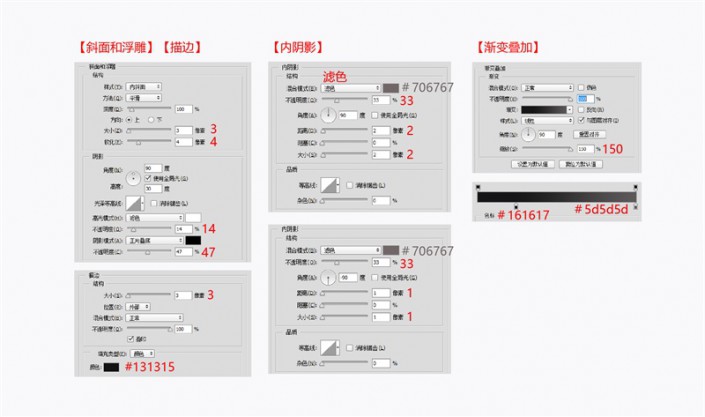
温馨提示:我们经常在使用图层样式时,其实可以灵活变通,多思考。例如:在这步里,我们用内阴影做了个底框的阴影,同时也用它来做了高光,其实只是适当的修改了颜色和图层模式而已,但却做出了许多不同的效果。
图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:3px 软化:4px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 阴影:#000000 不透明度:47%图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:33% 角度:90° 距离:2px 大小:2px图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:33% 角度:-90° 距离:1px 大小:1px图层样式:渐变叠加 模式:正常 样式:线性 颜色:#161617~ #5d5a5a 角度:90° 缩放:150%学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!