鼠绘相机,鼠绘一台逼真的相机教程
本篇教程步骤有点多,相对复杂,大家学习需要有一定耐性,作者步骤讲解比较详细,相信有心学习的同学应该能做出来。
前段时间做了一些拟物的练习,学习设计就是要多看,多想,多做。现在就把这段时间学习的知识用教程的方式拿出来与大家分享。
效果图:
长话短说,接下来就让我们沉迷学习啦~
步骤一:制作背景第一步
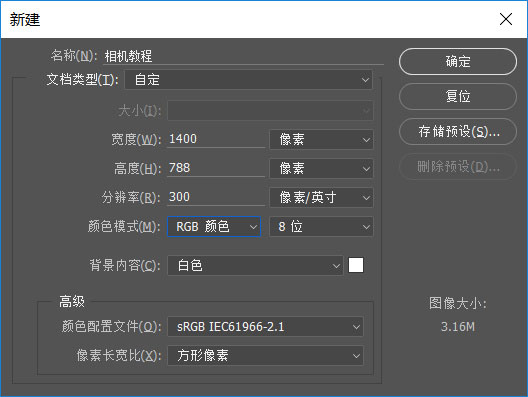
先打开PS工具,创建一个新的文档,数值具体设置如下:
宽度:1400
高度:788
分辨率:300
色彩模式:RGB颜色 8位

第二步
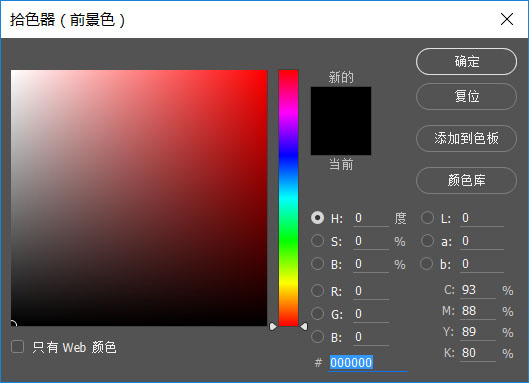
添加画布背景颜色,设置前景色为#000000,然后新建一个图层并填充前景色(Alt+delete),然后修改图层的名称为背景,作为我们这次教程的背景。

步骤二
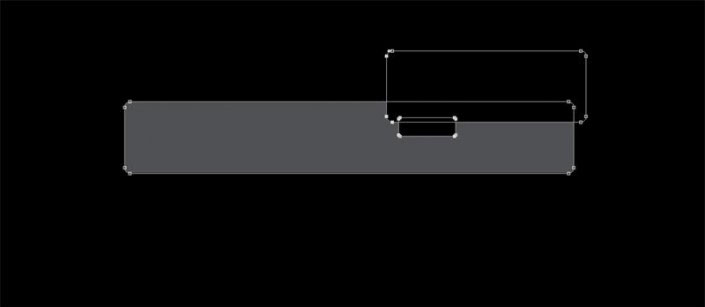
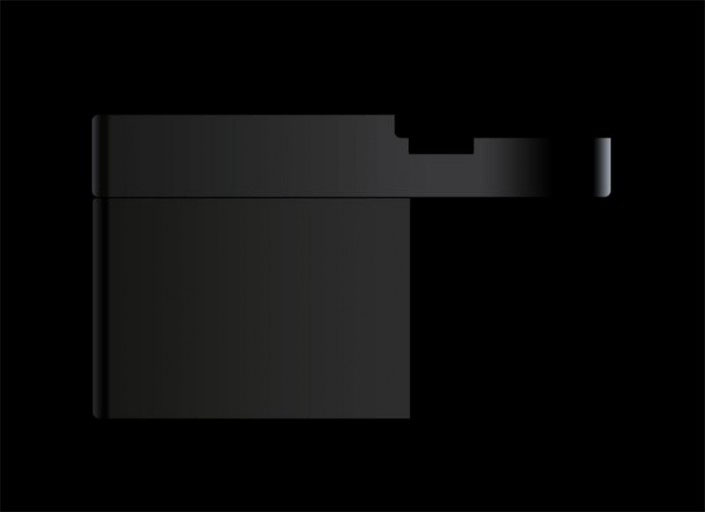
通过使用矩形工具与圆角矩形工具绘制基本的轮廓,下图是这一步的完整效果图:
第一步
选择矩形工具创建一个759*201像素大小的矩形,在属性面板中置圆角弧度为9像素,接着创建一个328*117像素的矩形,圆角弧度为9像素,使用直接选择工具选择两个图形,右键减去顶层形状,接着使用相同的方法创建一个小的93*30像素的圆角矩形,圆角弧度为2像素。这样相机顶部的金属部分的框架就做好了。
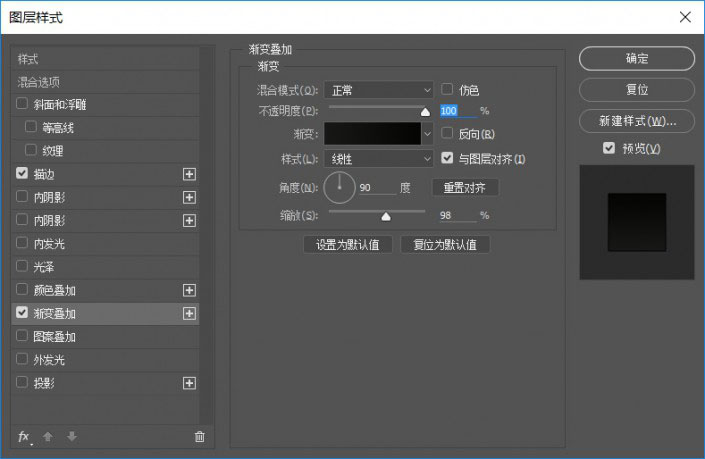
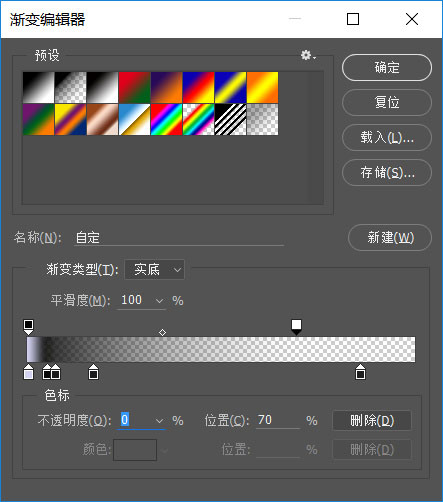
复制一层金属框架并将它们分别命名为横条-左,横条-右。为现在为横条左添加上一层渐变叠加增加一些细节,d2d2f0,0,080806,5,1b1b1c,7,1b1b1e,17,1d1d1b,86。不透明度20%,0%。

接着用相同的方法给横条右也添加上一层渐变叠加。35373c,0,363638,44,3a3a3c,73,000000,95,e7efff,100。

第二步
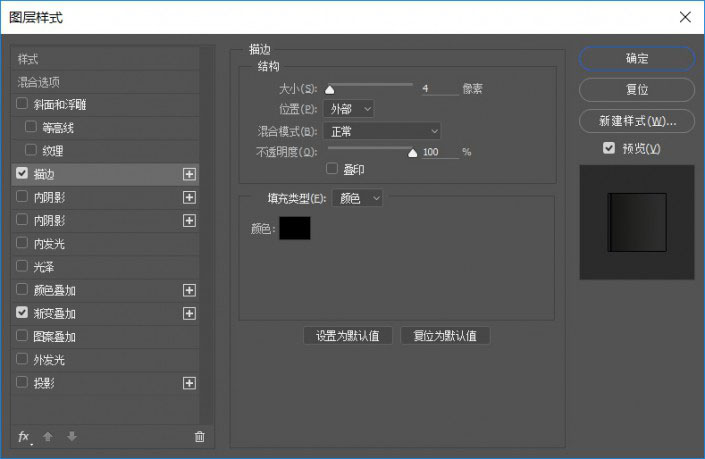
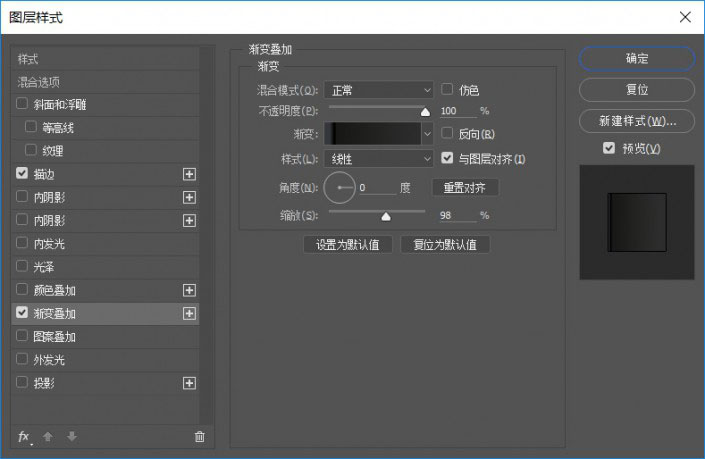
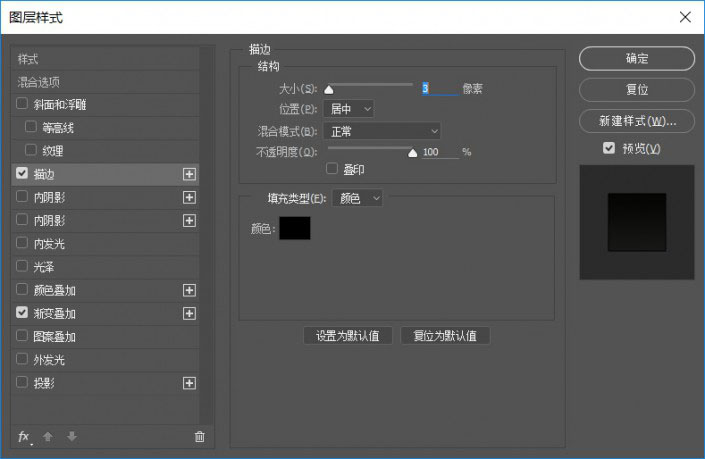
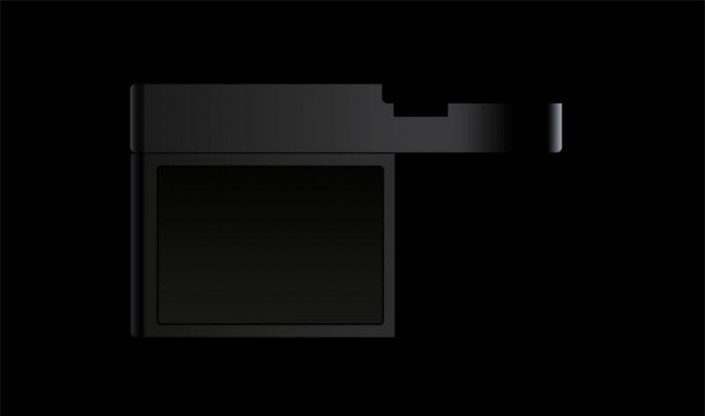
接下来选择矩形工具创建一个452*314像素的矩形,并在属性面板中修改圆角弧度,左上角为5像素,左下角为9像素,接着进入图层样式为其添加一个4像素的描边。接着选择渐变叠加,混合模式为正常,不透明度为100,样式选择为线性,渐变颜色为36373c,5,020202,10,171715,12,2d2d2d,100。
继续选择矩形工具,创建一个386*270像素大小的矩形,并和上面一样修改它的圆角弧度为6像素,接着进入图层样式,给它添加一个3像素大小的描边。接着选择渐变叠加选项,混合模式为正常,不透明度为100,渐变色171715,050503,

这样我们显示器的部分轮廓就已经做好了,接下来开始制作右侧按键的部分。
学习 · 提示
相关教程