音乐图标,设计音乐主题UI图标教程
来源:站酷
作者:全栈UI笔记
学习:14984人次
本篇UI教程跟分享了如何设计简单的音乐主题图标,制作方法不难,只是步骤有点多,大家跟着教程一起练习吧。
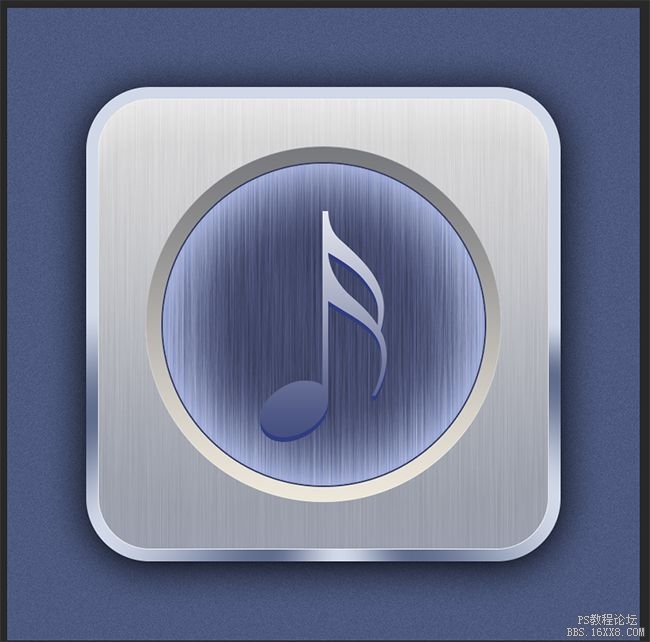
最终效果:
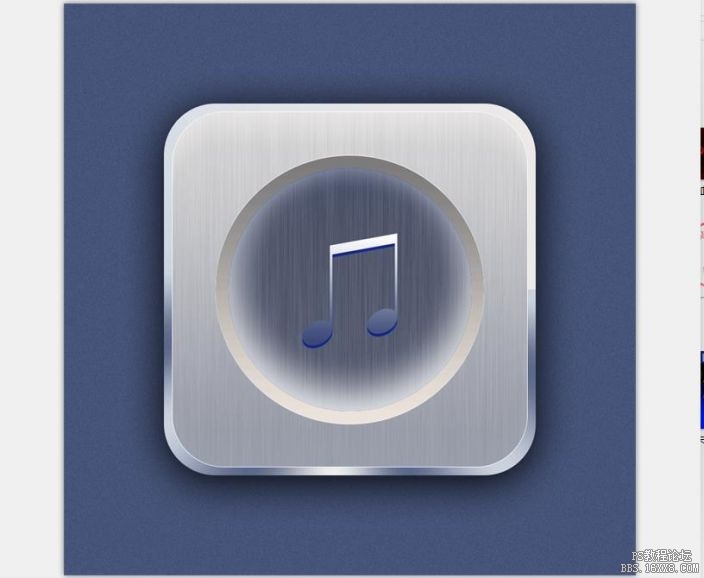
老规矩,先来分析一下。这里我们主要分为二个部分:底座、内圆、其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!
步骤一:
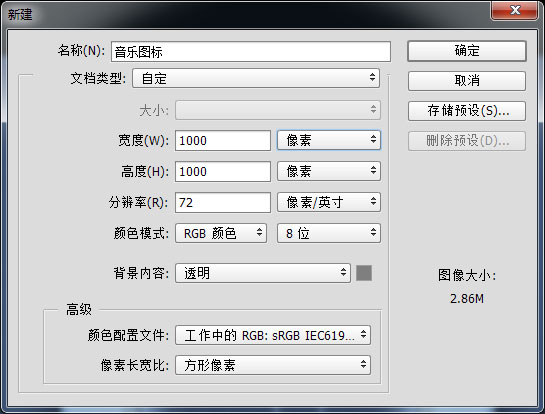
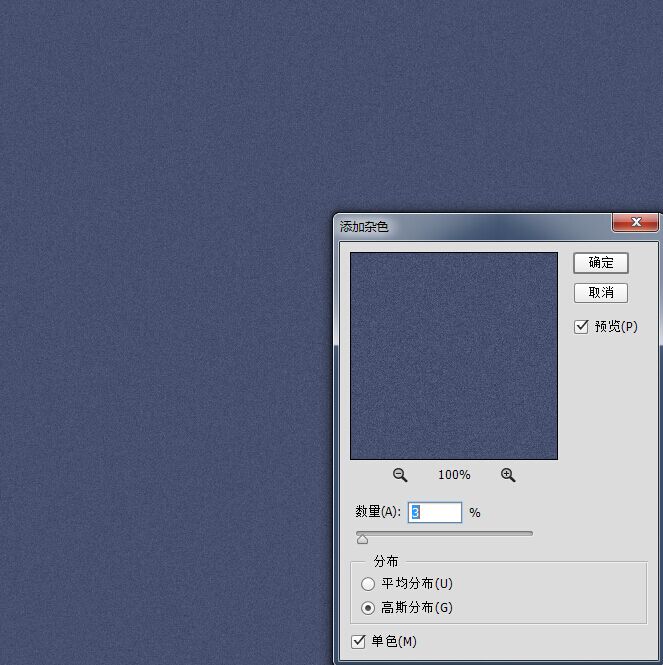
首先新建画布1000px*1000px画布,命名为音乐图标,为背景填充颜色#475479,并添加杂色。


步骤二:
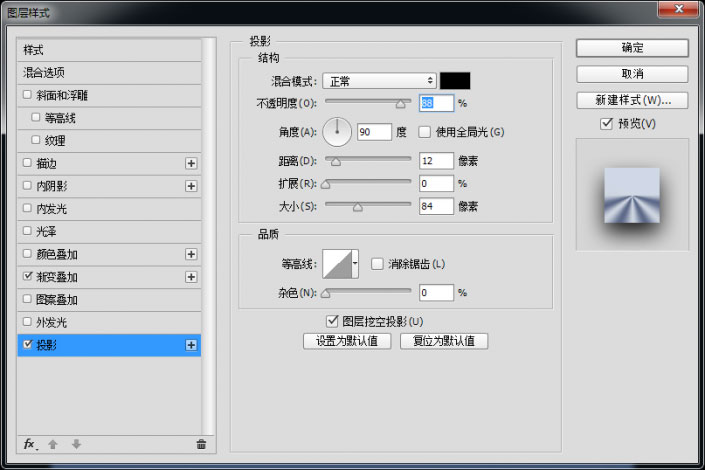
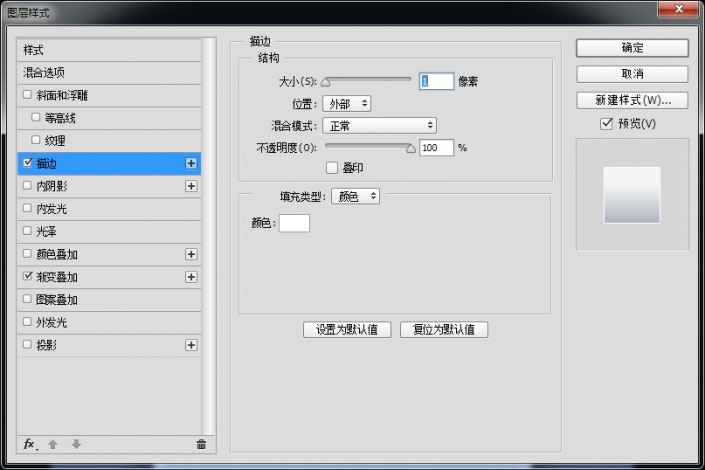
我们最先来绘制底座吧,使用圆角矩形工具、绘制一个650px*650px圆角半径90px的底座,并为它添加图层样式。
步骤三:
高逼格的底座一下就出来了,有木有!!!继续绘制一个620px*620px圆角半径90px的底座,并为它添加图层样式。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!