日历图标,设计日历主题UI图标教程(2)
来源:站酷
作者:全栈UI笔记
学习:11163人次
步骤三:
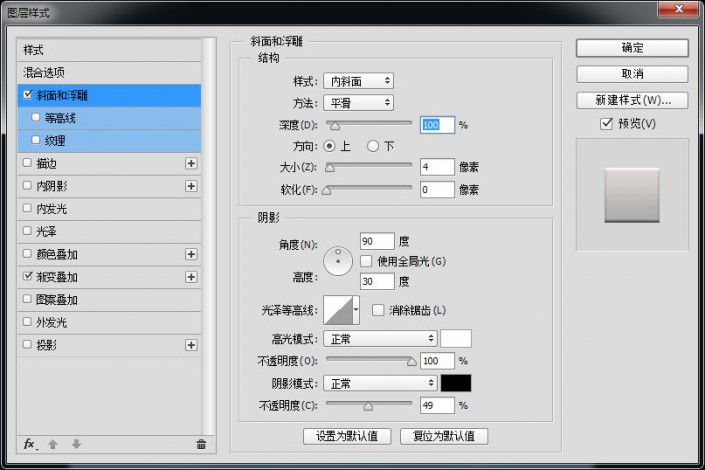
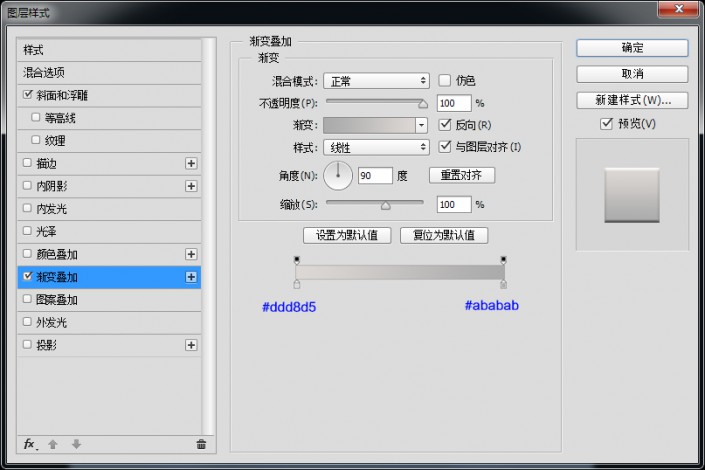
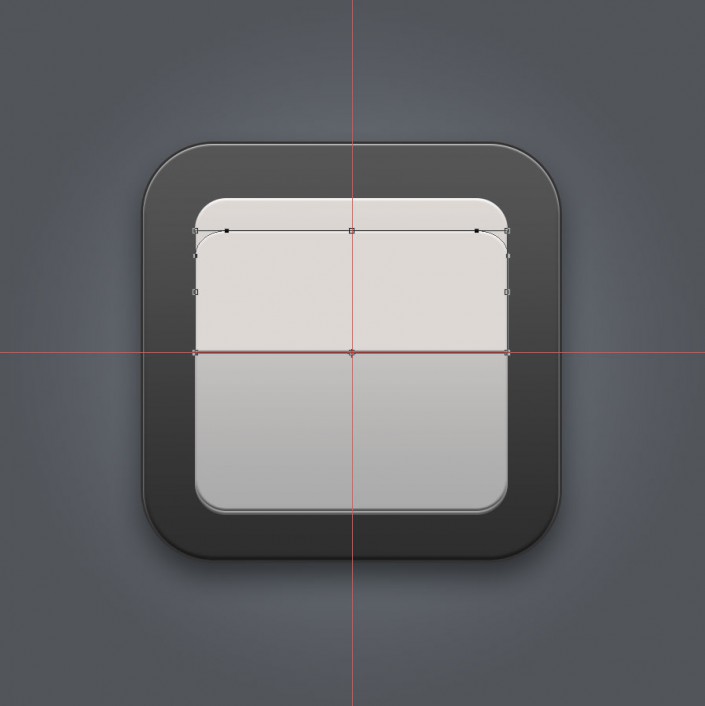
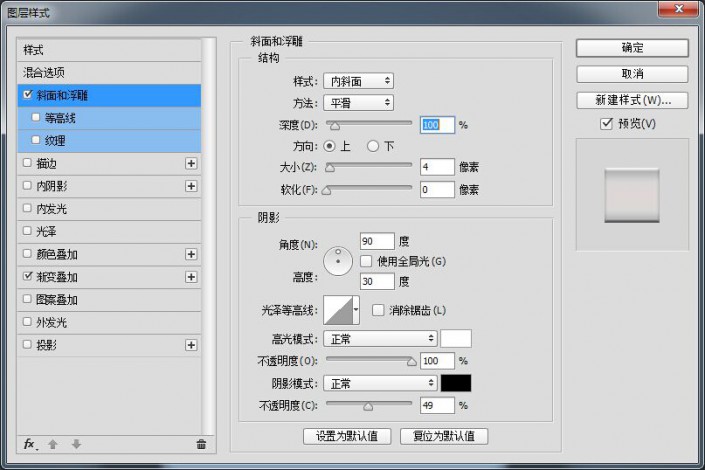
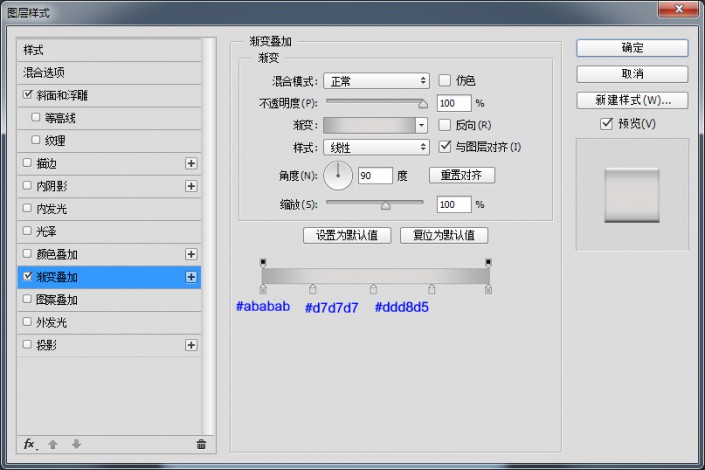
高逼格的底座一下就出来了,有木有!!!接下来继续使用圆角矩形工具、绘制一个398px*398px圆角半径为40px日历,并为它添加图层样式。
步骤四:
复制日历图层,将复制的图层移动到合适的位置。

步骤五:
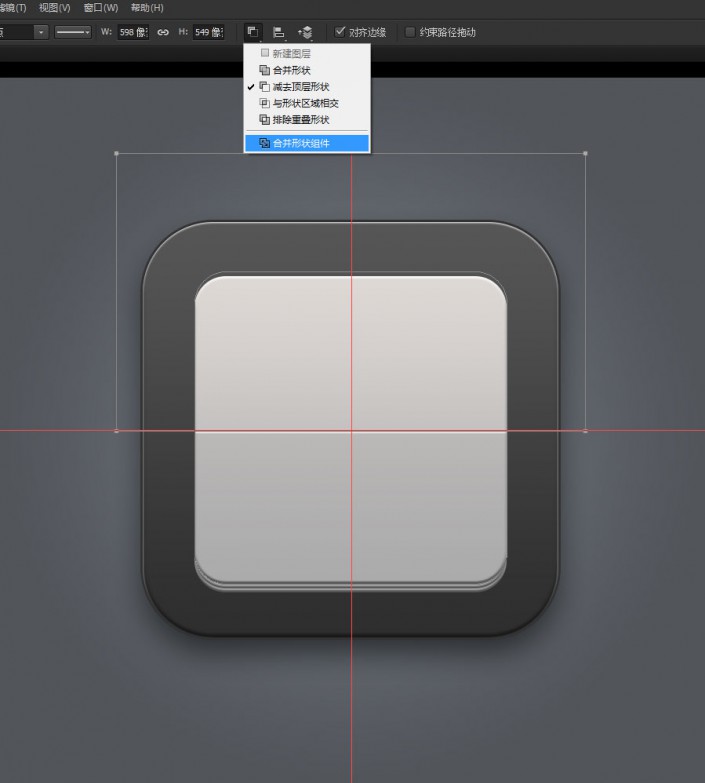
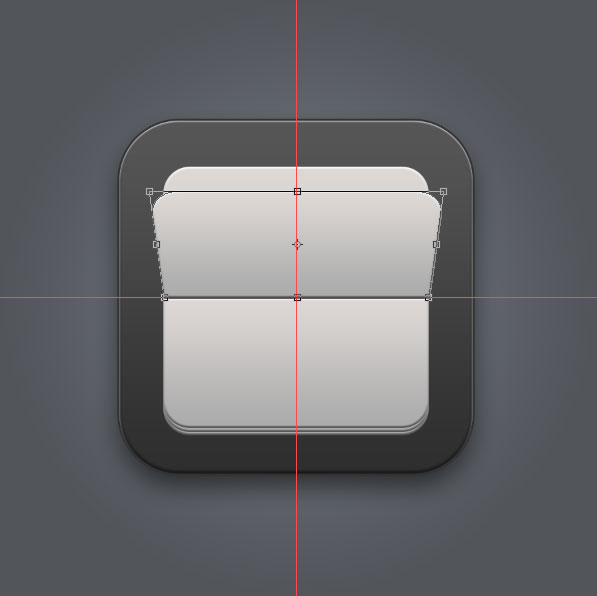
再次复制日历图层,利用形状图层布尔运算,减去顶部,命名为变形图层,并合并形状组件。
步骤六:
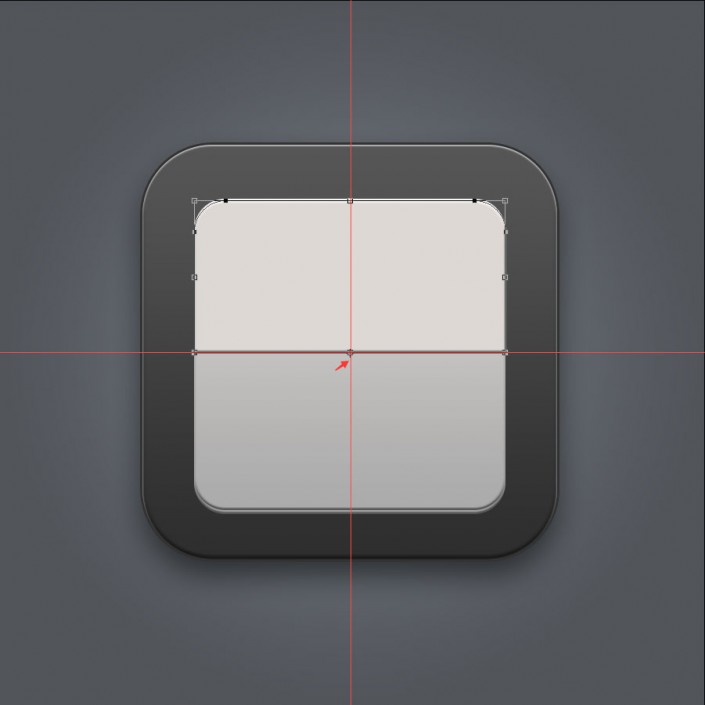
我们复制变形图层吧, ctrl+t调整中心点垂直翻转一下,调节高度,右键透视调节合适形状,合并两个形状清除之前的图层样式,并从新添加图层样式吧。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!