金属字,设计简单立体的金属文本
最终效果

字体下载:http://www.16xx8.com/photoshop/sucai/2018/612422.html
图片素材:http://www.16xx8.com/photoshop/sucai/2018/k860554.html
笔刷下载:http://www.16xx8.com/photoshop/sucai/2018/n487226.html
操作步骤:
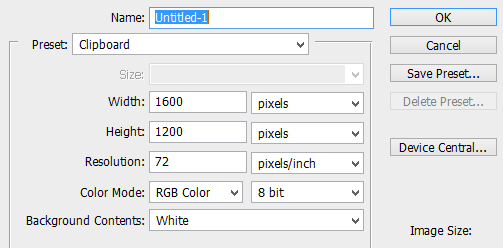
步骤1让我们开始创建新文件 - 文件>新建。

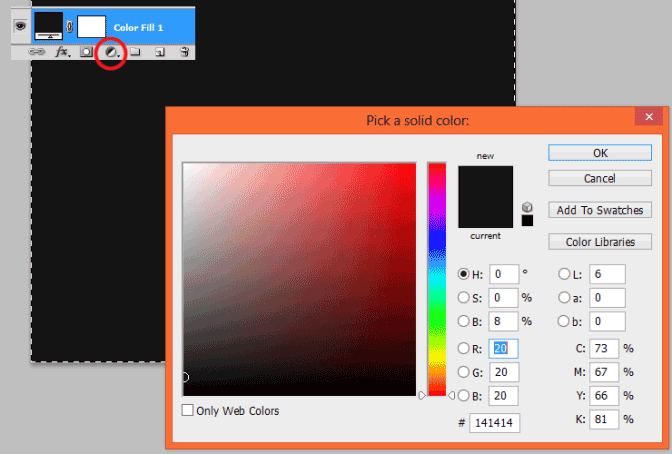
使用纯色添加新的调整图层。这将是我们的背景。我用#141414,但你可以选择任何其他颜色的工作:)。

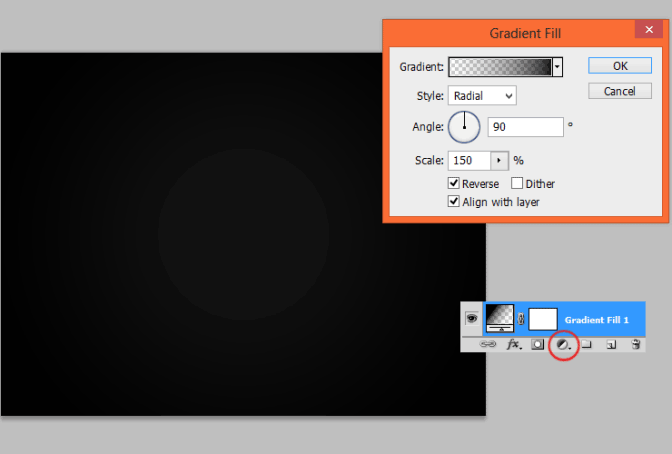
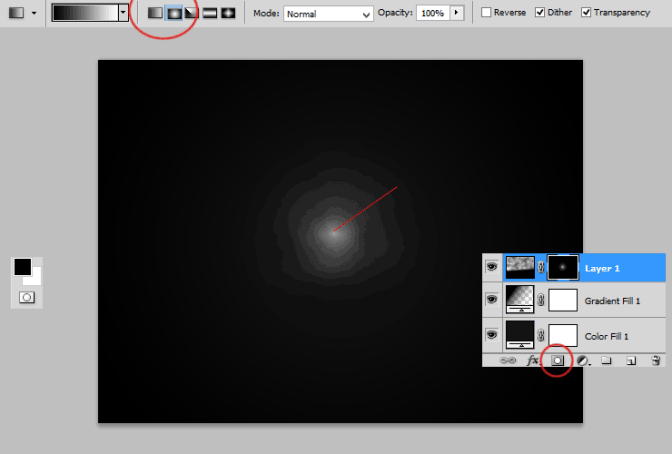
使用渐变填充添加另一个调整图层。在这里,您将创建一个小插曲效果。

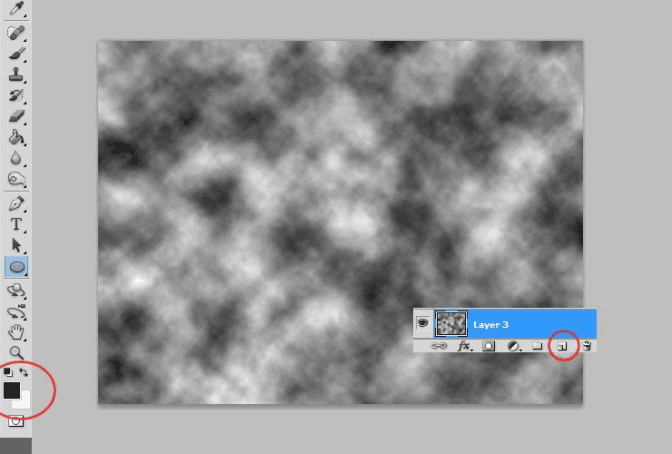
你应该让你的照片更深入。添加新图层。在你的颜色选择器选择黑色和白色。然后,转到“滤镜”>“渲染”>“云”。

选择渐变工具。如图所示,在创建的图层上绘制黑色的透明渐变。
第6步现在,添加蒙版到创建的图层。使用渐变工具进行遮罩。我选择了小半径的黑白径向渐变。

将“森林股票”放到您的文件中。

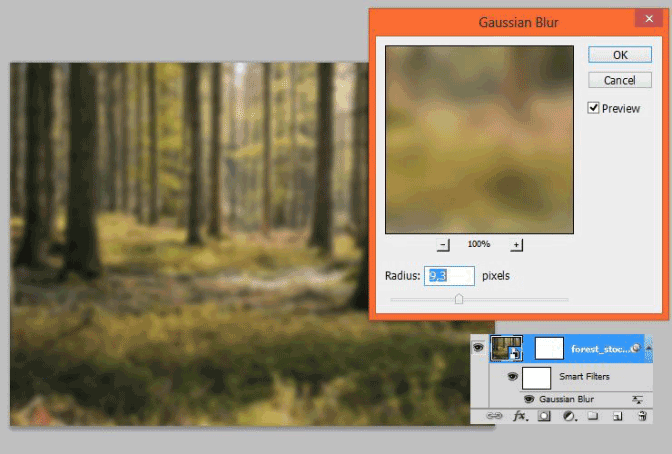
转到顶部菜单。选择“滤镜”>“模糊”>“高斯模糊”。

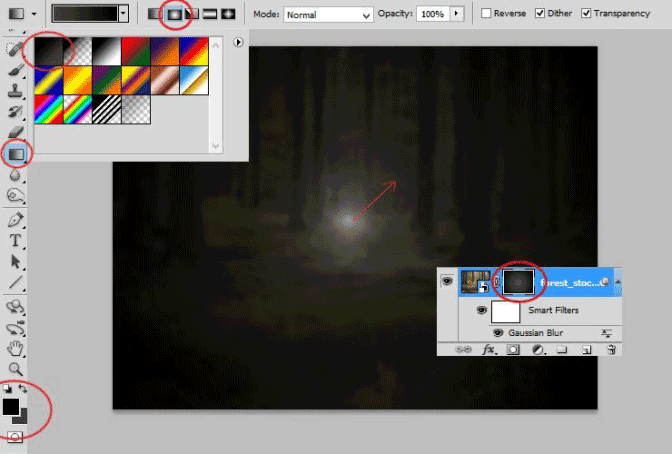
在你的颜色选择器设置黑色和灰色的颜色。点击图层旁边的画布(蒙版)。然后,通过渐变工具添加径向渐变。

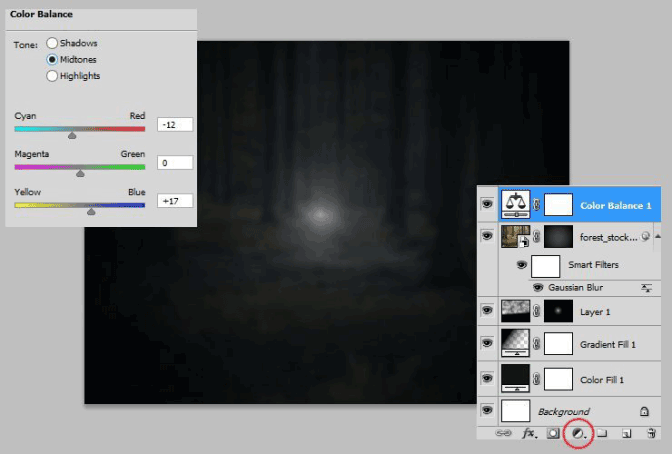
添加颜色/平衡调整图层。你会使颜色更冷xD。

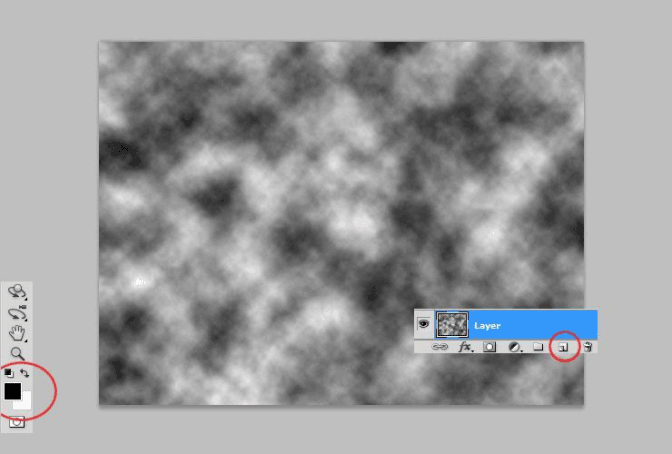
再次,你应该使用技术,使图片更深。添加新图层。在你的颜色选择器设置黑色和白色的颜色。转到“滤镜”>“渲染”>“云”。

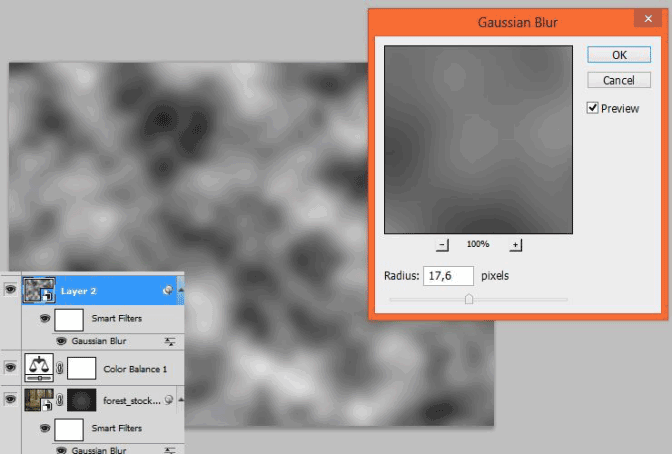
去滤镜>模糊>高斯模糊。渲染的云彩真的很锐利。

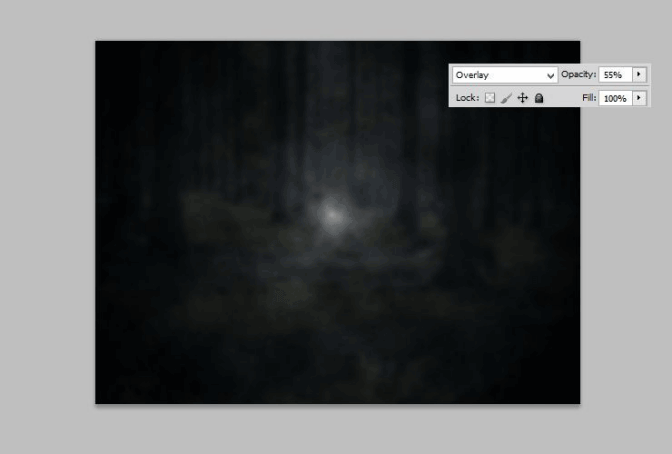
将混合模式更改为叠加,将不透明度降低到55%。

学习 · 提示
相关教程







