海报设计,用PS结合AI设计一款多边形线条星空海报(7)
来源:公众号
作者:卡乐筠
学习:11666人次
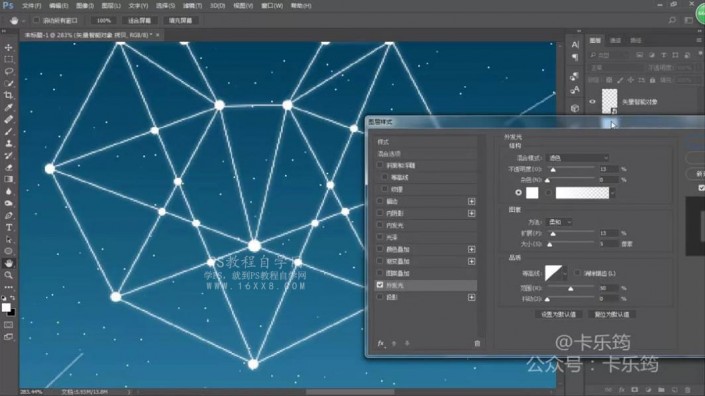
@卡乐筠:本篇教程通过PS和AI设计一款多边形线条星空海报,两个软件结合完成,比较简单,新手也可以完成,通过对多边形和钢笔的使用设计一款线型海报,很多同学看到教程长就不太想做,其实学习这些最关键的就是动手,加上我们有详细的视频教程,同学们学习起来更为快捷,具体如何 “心”复制一层,下方的双击进入图层样式-外发光,增加光晕效果
上方图层降低一些不透明度
将星光效果的图层-Ctrl+T放大一些调整一下位置
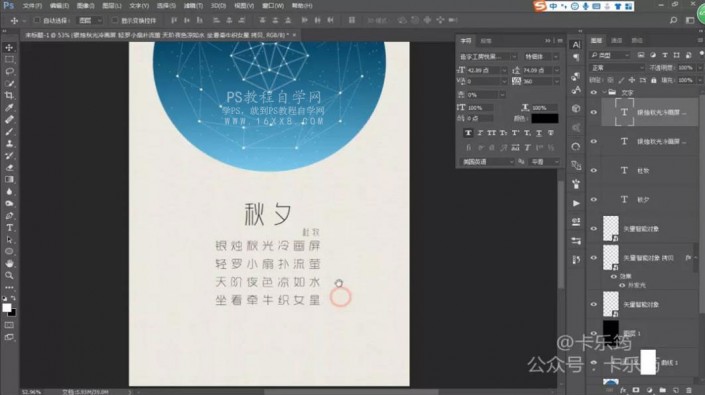
文字素材移动进来(字体:造字工房悦黑体验版,线条性的字体,比较符合主题),诗句部分比较浅复制一层加深一下
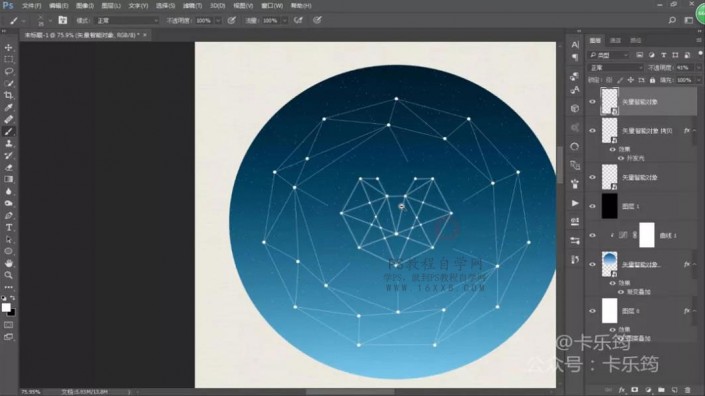
“心”复制一层,下方的双击进入图层样式-外发光,增加光晕效果
上方图层降低一些不透明度
将星光效果的图层-Ctrl+T放大一些调整一下位置
文字素材移动进来(字体:造字工房悦黑体验版,线条性的字体,比较符合主题),诗句部分比较浅复制一层加深一下
效果图:
操作步骤:
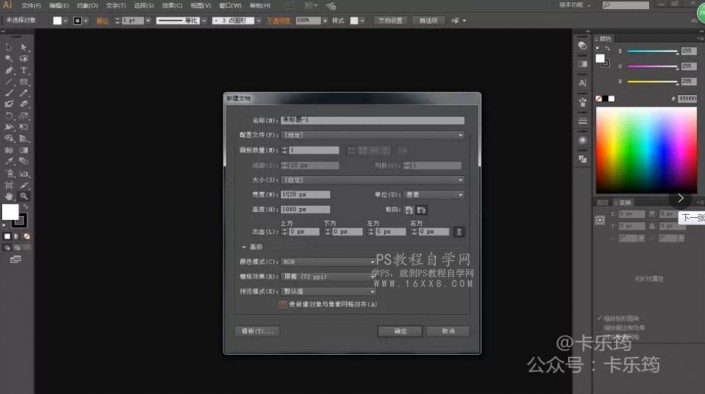
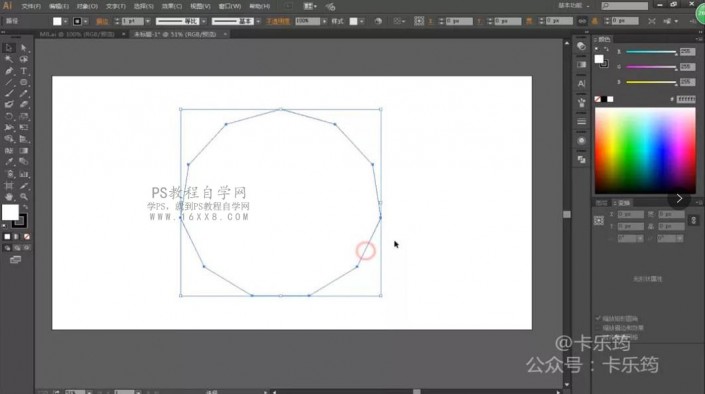
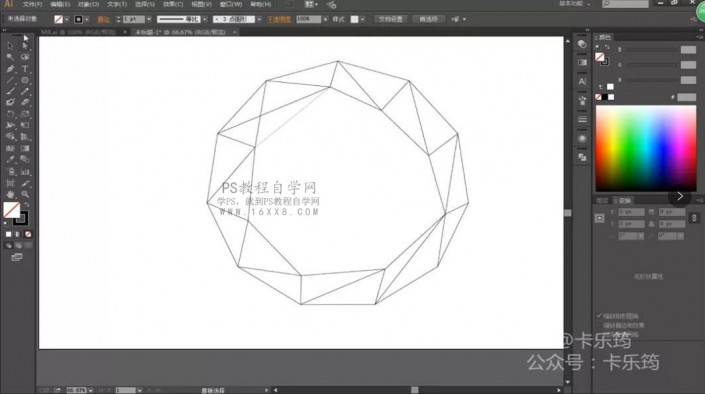
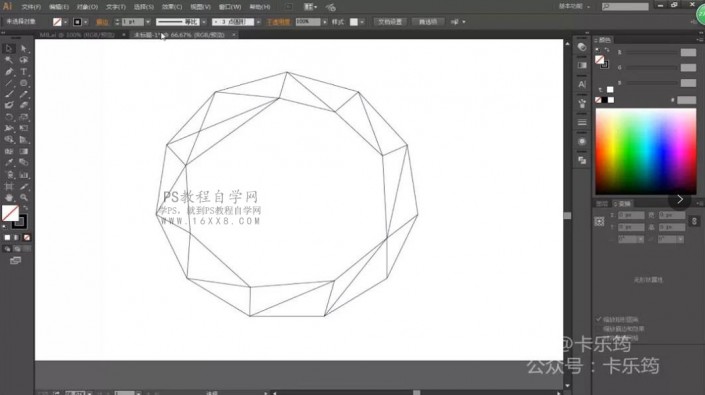
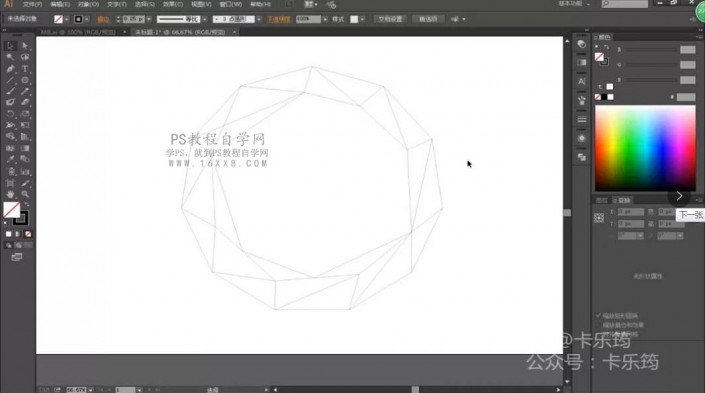
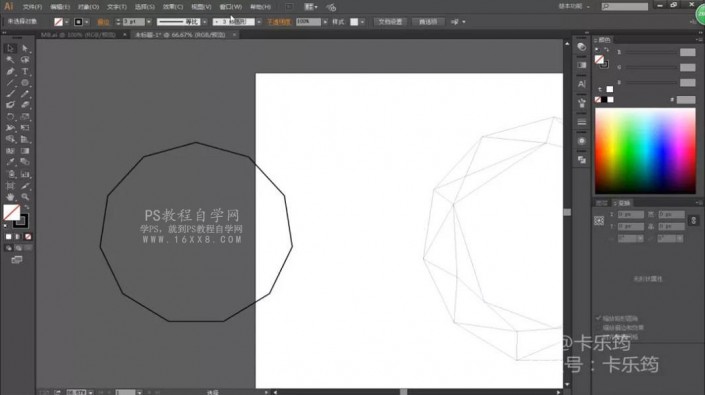
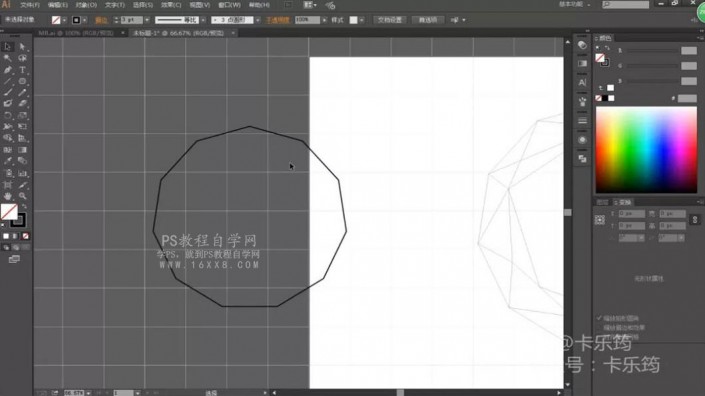
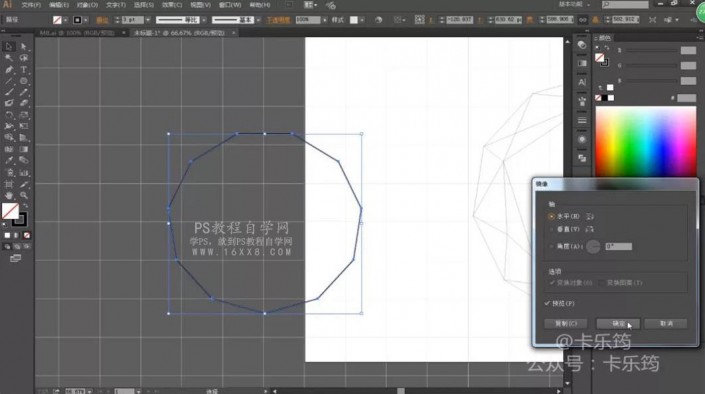
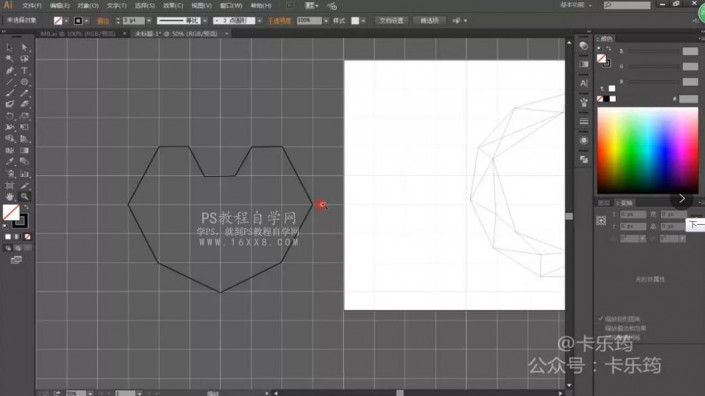
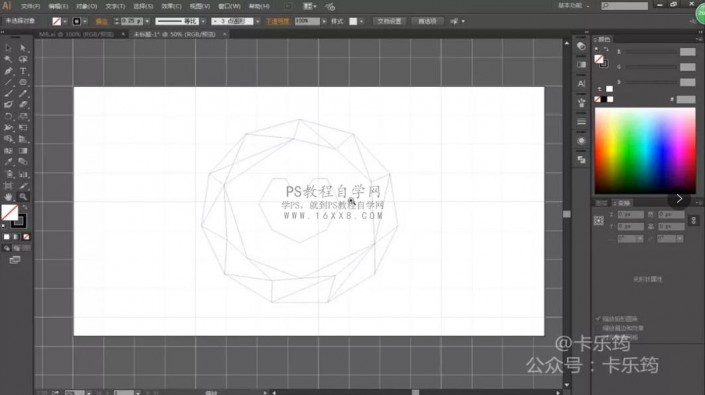
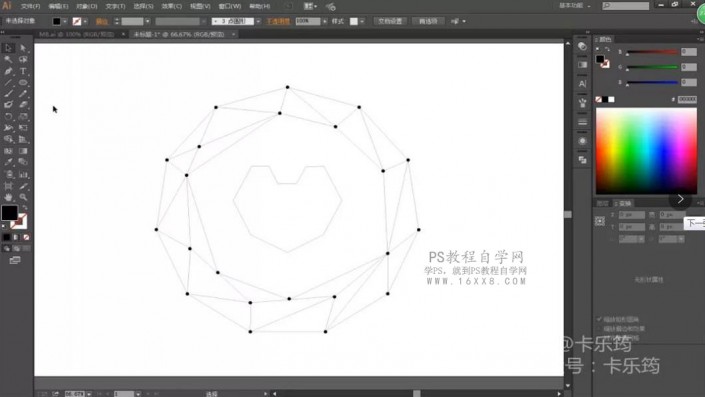
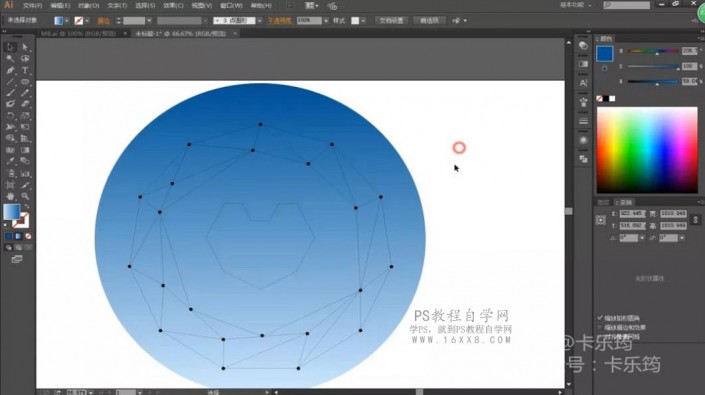
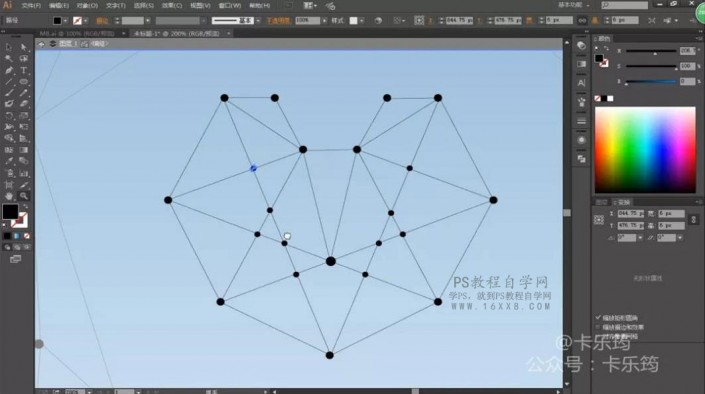
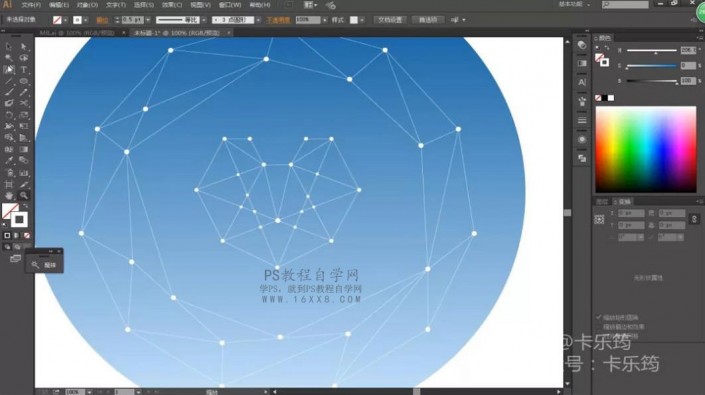
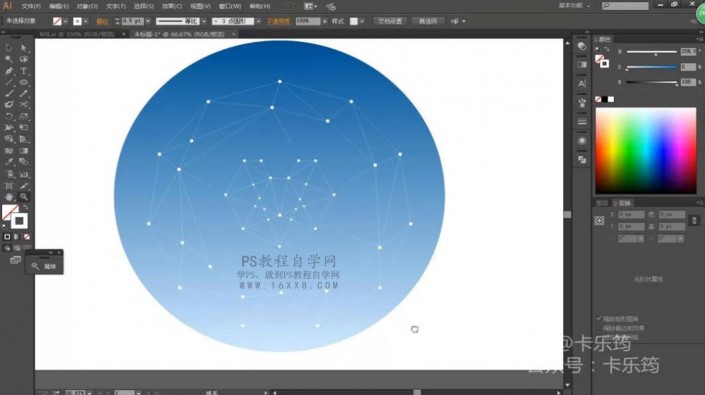
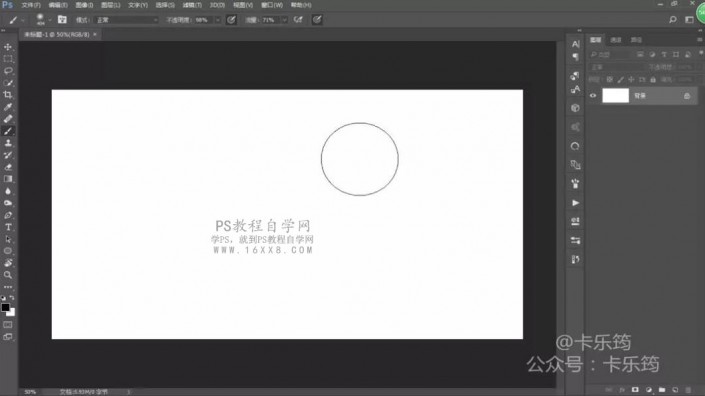
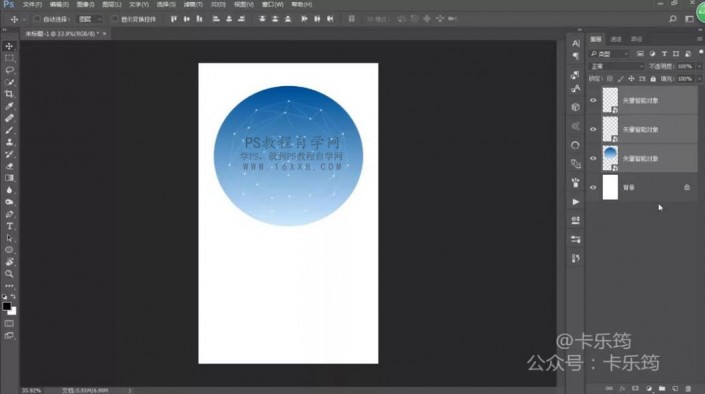
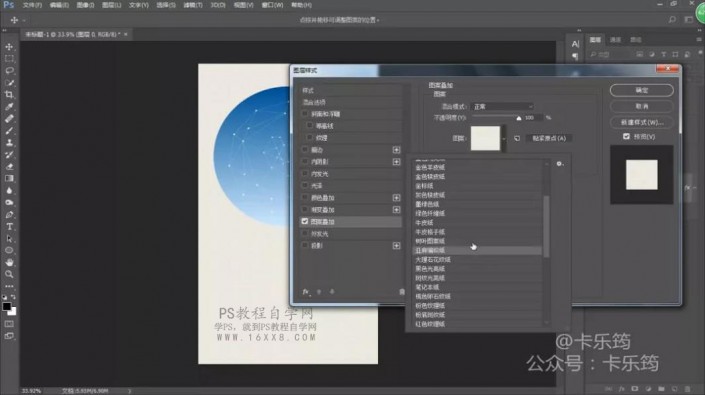
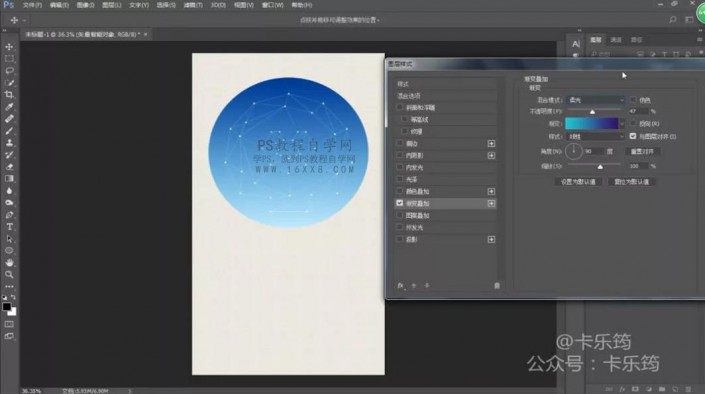
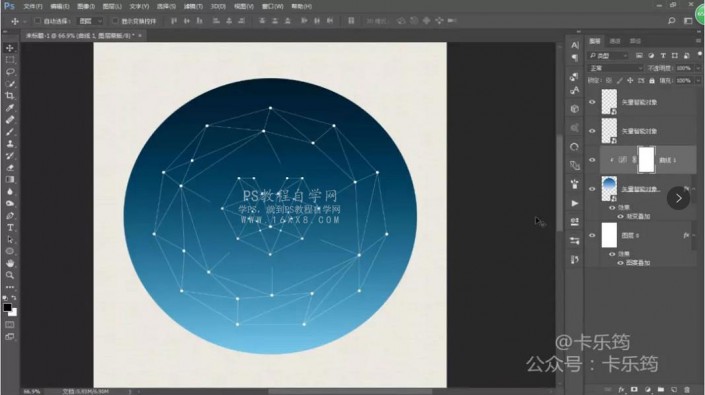
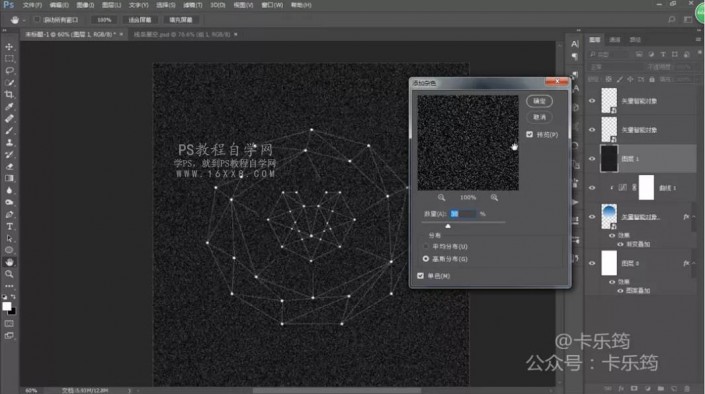
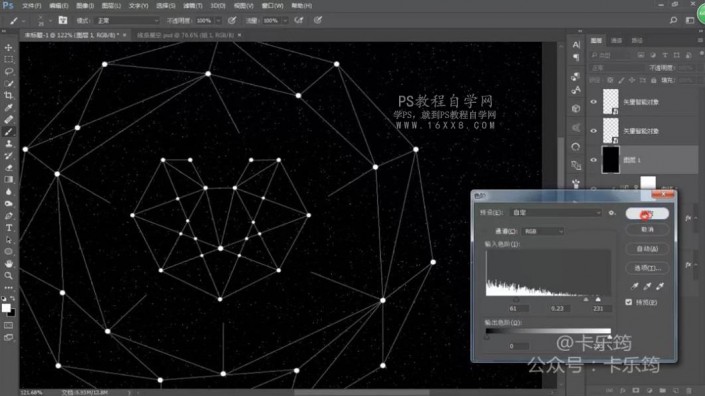
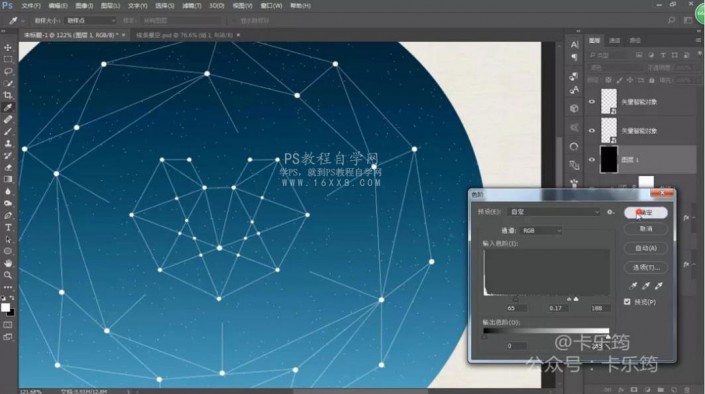
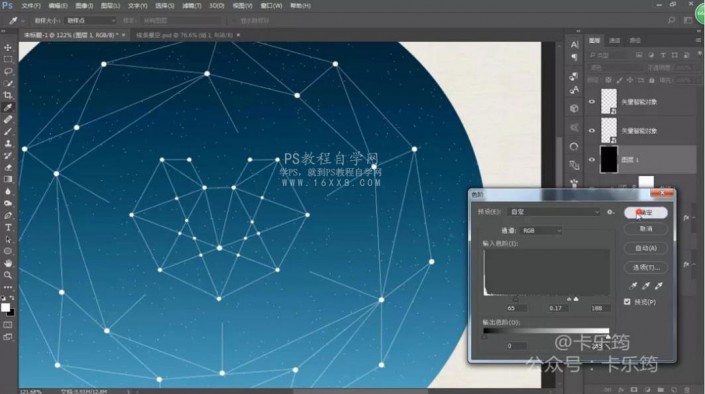
AI里面新建一个1920×1080的白色的画布,取消勾选下方“使新建对象与像素网格对齐” 多边形工具选择11条边,制作星空的边缘效果,取消填充只要描边 使用钢笔工具开始勾里面的线条,三角面,注意闭合与对齐 使用套索工具与小白工具来调整锚点的位置,增加星辰效果的立体感 又使用钢笔工具增加了几根线条,选择工具全部选中之后,统一调整描边大小(此处为0.25像素,后面觉得比较细又修改为了0.5像素) 多边形工具选择11条边,创建“心”的效果 视图菜单-显示网格,编辑菜单-参考线与网格,修改网格的间隔,变得大一些 选择工具(V)-右键多边形-变换-对称-水平,调整一下多边形上下的位置 使用直接选择工具(A)调整多边形的锚点,使之变成“心”注意左右的对称分布 移动到星空位置,调整大小描边,星空打组之后,两个选中一起居中对齐 选择工具进入星空隔离模式,绘制10×10像素的正圆,填充黑色,无描边,按住Alt键复制多个放在线条与线条相交的地方 星空圆形底:绘制正圆-渐变-蓝色-浅蓝色,置于底层,调整一下大小和位置(具体的颜色可以到PS里面再进行调整) 使用钢笔工具给“心”进行切三角面,注意左右两边对称 双击“心”进入隔离模式,开始给线条交叉的地方添加上正圆效果,最中心的大小为10像素,边缘大小为8像素,内部大小为6像素,注意圆的大小有致 魔棒工具,填充颜色容差调整为0,选择相同的元素颜色都调整为白色,描边统一修改为0.5像素 使用钢笔工具再添加一些指向性的线条 进入到PS里面,新建一个1920×1080尺寸的画布(与AI画布相同,这样粘贴过去不会出现变形) 将各个元素依次选中之后,Ctrl+C,Ctrl+V粘贴到PS里面,选择智能对象粘贴 图像菜单-图像旋转,将横构图调整为竖构图,将线条元素也旋转过来,调整一下大小和位置 将背景部分进行解锁,双击进入图层样式-图案叠加-纸张纹理-亚麻编织纸,这样背景也有了纸张纹理 星空部分的圆形底的颜色-渐变叠加(色值#30cfd0#-#330867#)柔光-调整一下不透明度 使用曲线调整图层创建剪贴蒙版,再对整体渐变的颜色进行一些调整 新建图层-黑色,滤镜-杂色-添加杂色 Ctrl+L色阶命令(两次)调整一下杂色的亮度,混合模式修改为滤色 “心”复制一层,下方的双击进入图层样式-外发光,增加光晕效果
上方图层降低一些不透明度
将星光效果的图层-Ctrl+T放大一些调整一下位置
文字素材移动进来(字体:造字工房悦黑体验版,线条性的字体,比较符合主题),诗句部分比较浅复制一层加深一下
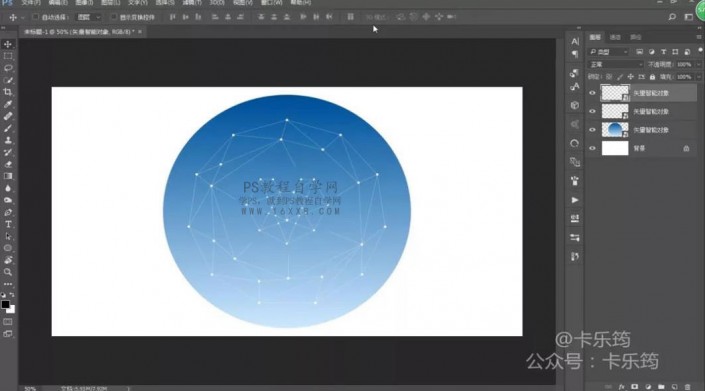
“心”复制一层,下方的双击进入图层样式-外发光,增加光晕效果
上方图层降低一些不透明度
将星光效果的图层-Ctrl+T放大一些调整一下位置
文字素材移动进来(字体:造字工房悦黑体验版,线条性的字体,比较符合主题),诗句部分比较浅复制一层加深一下
完成:
通过教程的学习相信同学们可以做的更好,设计一款属于自己风格的海报,整体还是要动手练习才可以噢。
作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!