AI图标制作,用AI创建一款趣味性图标
本篇教程通过AI创建一款趣味性图标,图标制作起来过程比较详细,一般图标教程大都比较长,我们可以根据实际情况来进行制作,具体教程还需要同学们亲自来制作一下才可以,图标制作还是比较有趣的,同学们一起来学习一下吧。
效果图:

操作步骤:
设置新文档
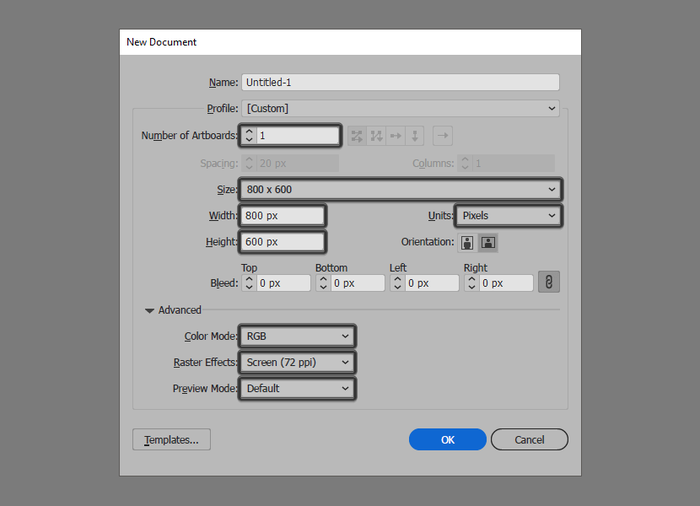
首先我们需要创建新文档(文件>新建或控制-N),然后进行以下设置调整:
画板数量:1
宽度:800像素
高度:600像素
单位:像素
进入“高级”选项卡:
色彩模式:RGB
栅格效果:屏幕(72 ppi)

建立图层
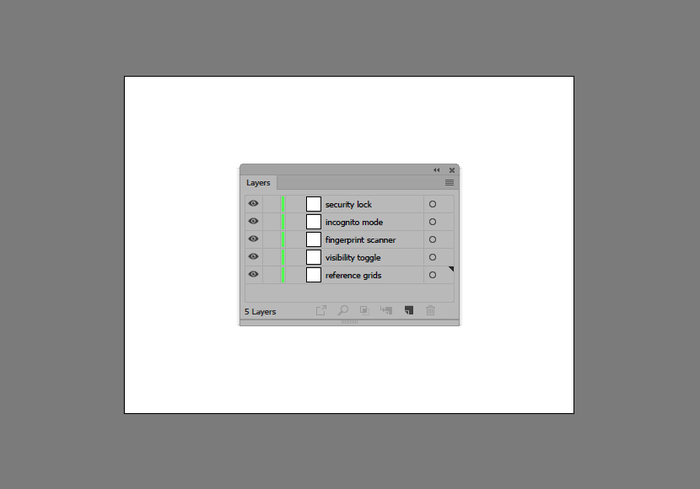
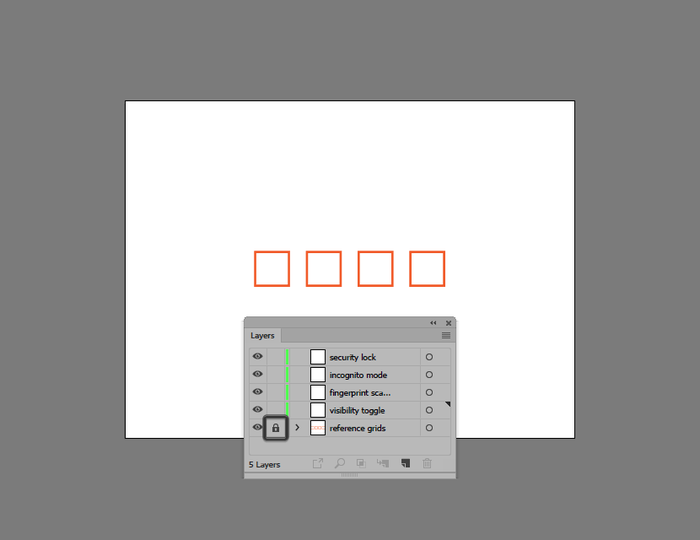
打开“图层”面板,我们创建五个图层,将其命名如下:
第1层>参考网格
第2层>可见性
第3层>指纹扫描
第4层>隐身模式
第5层>安全锁

创建参考网格
一旦我们完成了的项目文件的分层,我们就可以开始创建参考网格了,这将有助于我们通过观察水平和大小来编辑我们的图标。
第1步
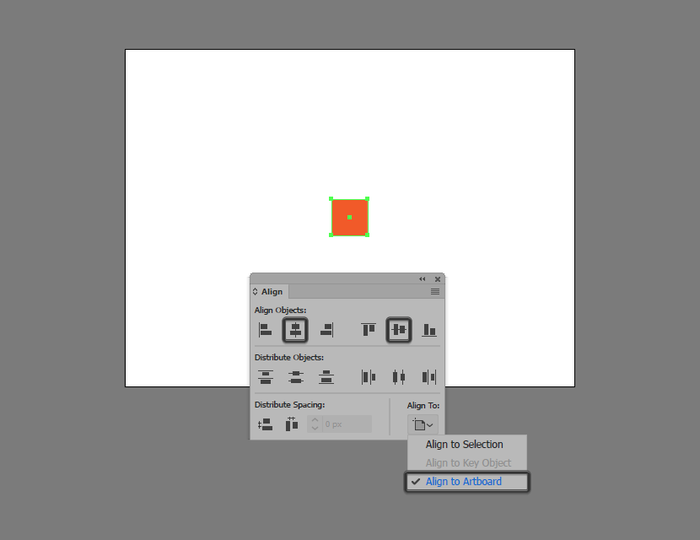
选择矩形工具(M)并创建一个64 x 64像素的正方形,使用#F15A24进行着色,然后使用“对齐”面板的“水平和垂直对齐中心”选项将其定位到画板的中心。

第2步
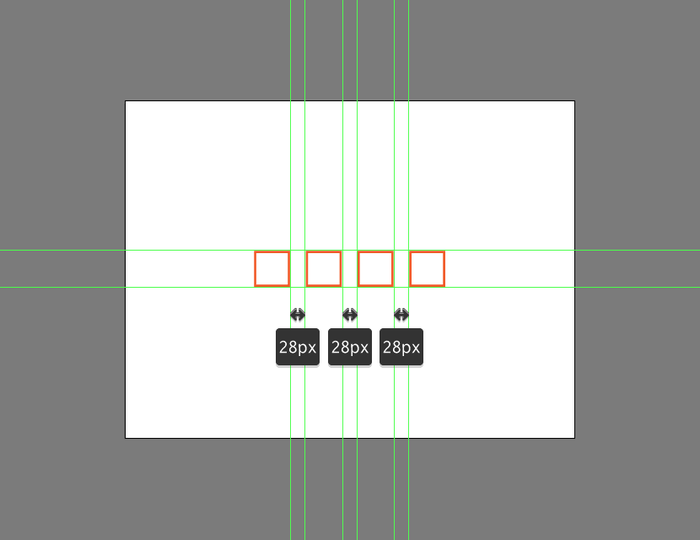
创建另一个较小的56 x 56像素正方形(#FFFFFF),将它作为绘图区域,同时绘制4 px轮廓。将两个正方形(Control-G)进行分组,然后创建三个副本(Control-C>Control-F三次),将它们与原始距离保持28 px。将所有网格都放置好后,进行分组(Control-G)然后将它们居中对齐到底层的画板,如参考图像中所示。

第3步
一旦完成画板和绘图区域的创建以及参考网格,就可以锁定它们的图层,然后继续下一步。

创建可见性图标
跳转到第一个绘图区域我们开始绘制第一个可见性图标
第1步
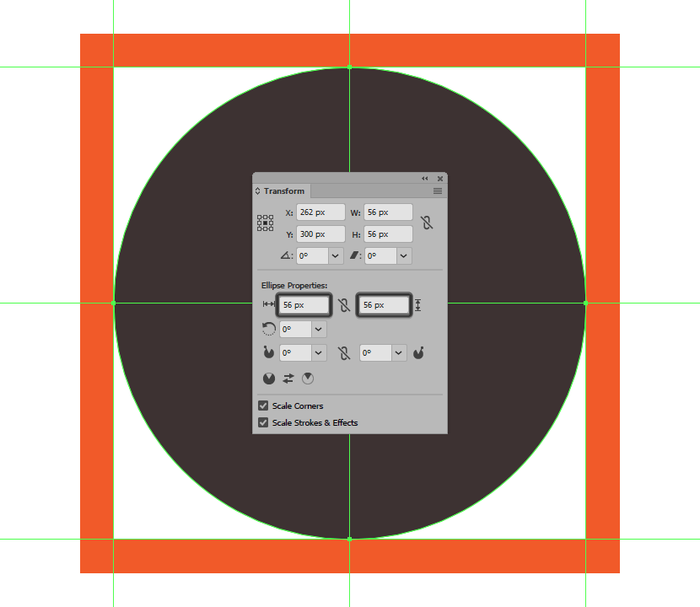
使用椭圆工具(L),创建一个56 x 56像素的圆,使用#3A2F2E进行着色,然后将中心对齐到下面的绘图区域,如参考图像中所示。

第2步
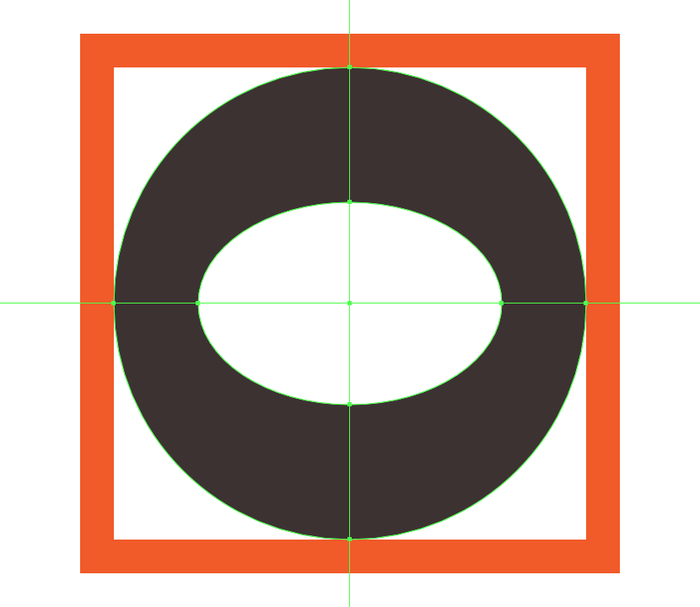
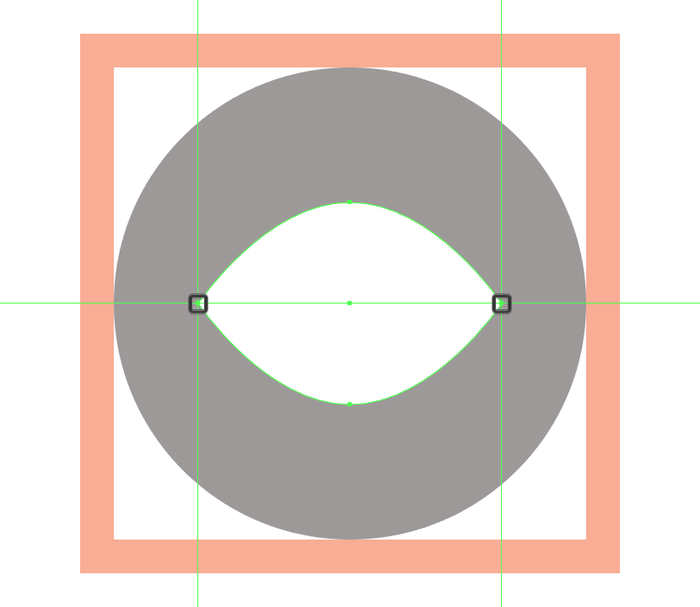
使用36 x 24 px椭圆添加眼睛的主要形状,使用#FFFFFF颜色,然后将中心对齐到较大的圆圈。

第3步
通过直接选择它来调整我们刚刚创建的形状,然后使用锚点工具(Shift-C)选择它的左右锚点使它们变得尖锐。

第4步
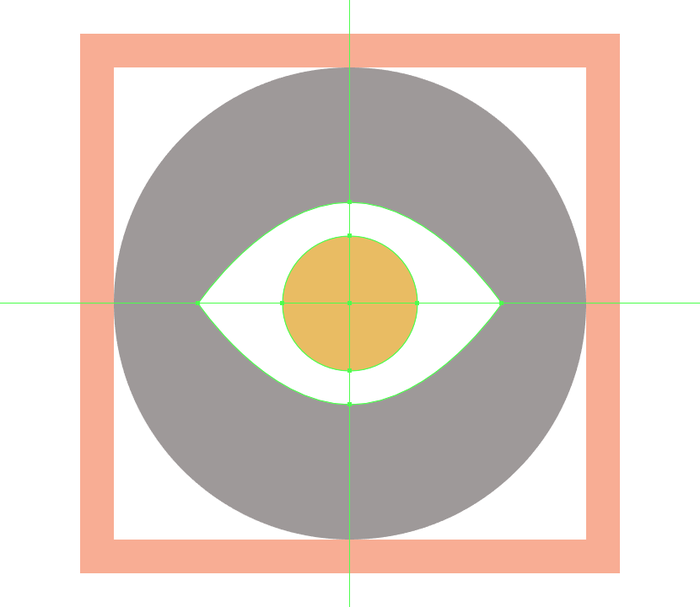
使用16 x 16 px圆圈创建眼球,使用#EABD63进行着色,然后定位到我们刚刚调整过的形状的中心。

第5步
使用8 x 8 px圆圈添加瞳孔,使用#3A2F2E进行着色,然后将中心对齐到较大的圆圈。

第6步
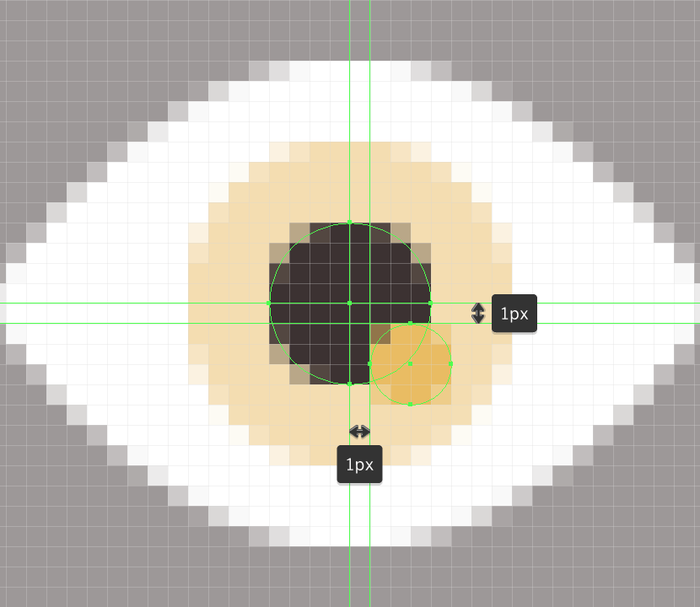
打开像素预览模式(Alt-Control-Y),然后使用4 x 4 px圆圈(#EABD63)创建覆盖虹膜右下角的小圆形切口,移动到参考图中看到的位置。

第7步
完成图标,通过使用4 x 4 px圆(#FFFFFF)添加圆形高光,我们将定位到参考图像中看到的虹膜的左上角。完成后,关闭像素预览模式(Alt-Control-Y),然后使用Control-G键盘快捷键选择并分组所有光圈组成形状。
学习 · 提示
相关教程







