AI图标设计,用AI中的基本工具制作时尚配件的小图标
本篇教程通过AI制作一款时尚配件图标,图标中的物件有我们日常的穿搭,比如眼镜、包包、鞋子等,我们可以通过自己的双手把这些小物件给一一做出来,教程是是翻译教程,整个文章给出了详细的中文解释,同学们可以根据具体教程进行制作,具体我们通过教程来学习一下吧。
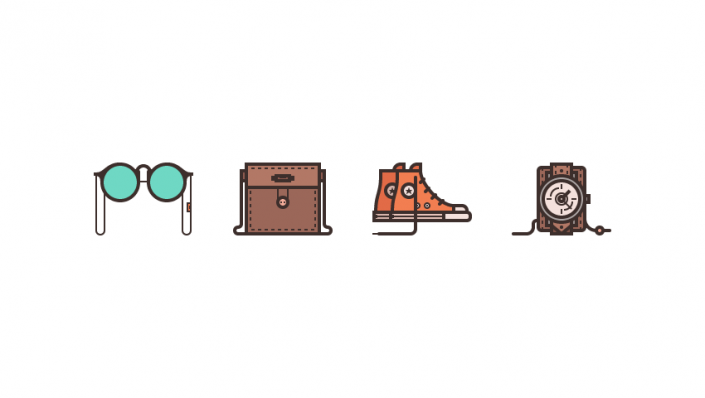
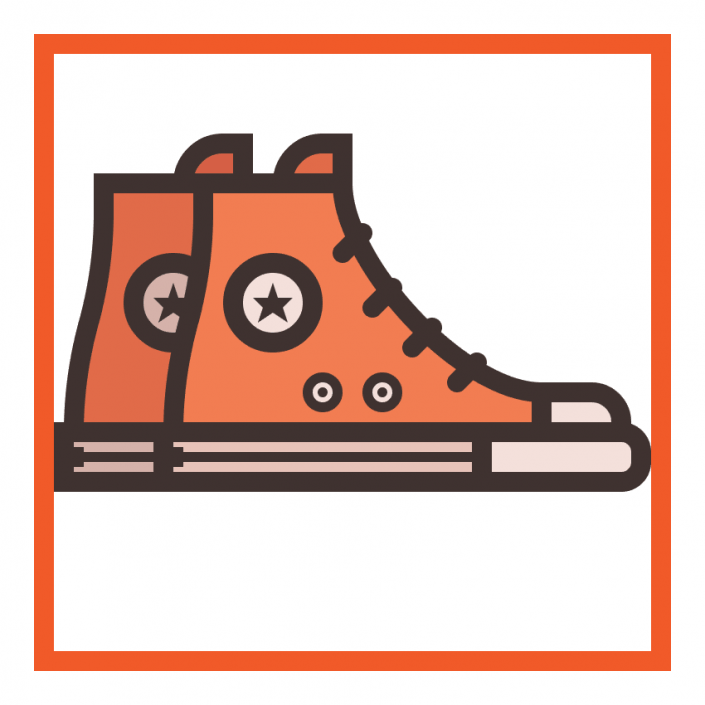
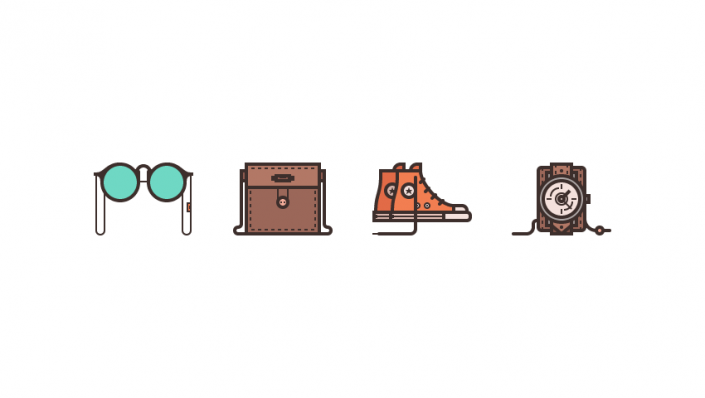
效果图:
操作步骤:
1.如何设置新的项目文件
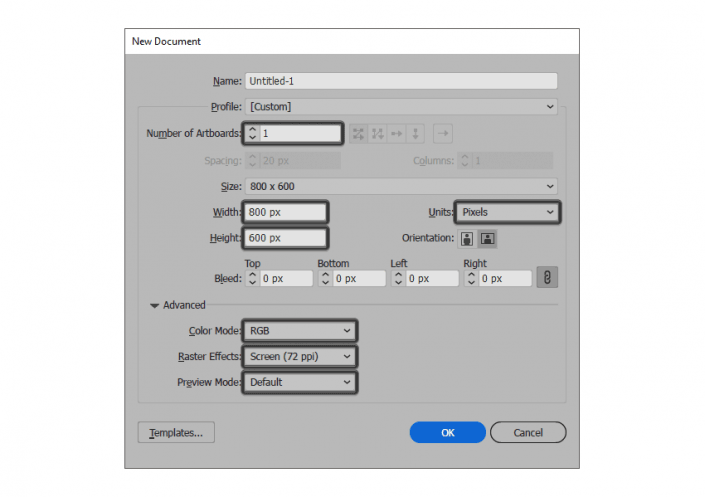
运行Illustrator,创建新文档(文件>新建或控制-N)并进行以下设置:
画板数量:1
宽度:800像素
高度:600像素
单位:像素
进入“高级”选项卡:
色彩模式:RGB
光栅效果:屏幕(72ppi)
预览模式:默认
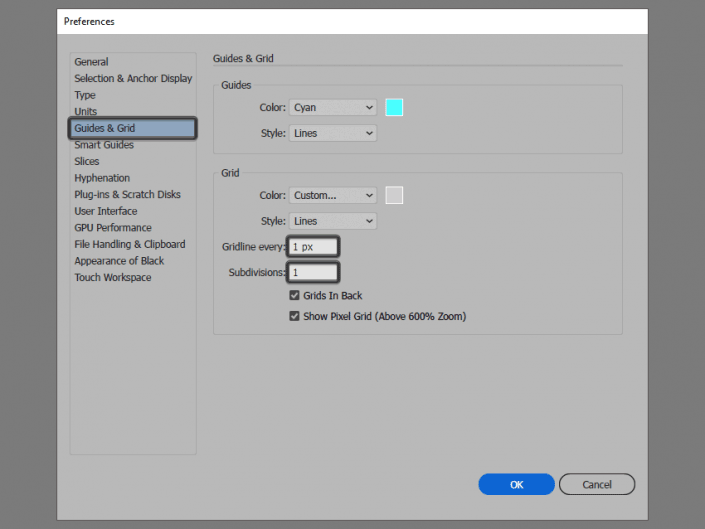
2.设置自定义网格
使用编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线:1 px
细分:1
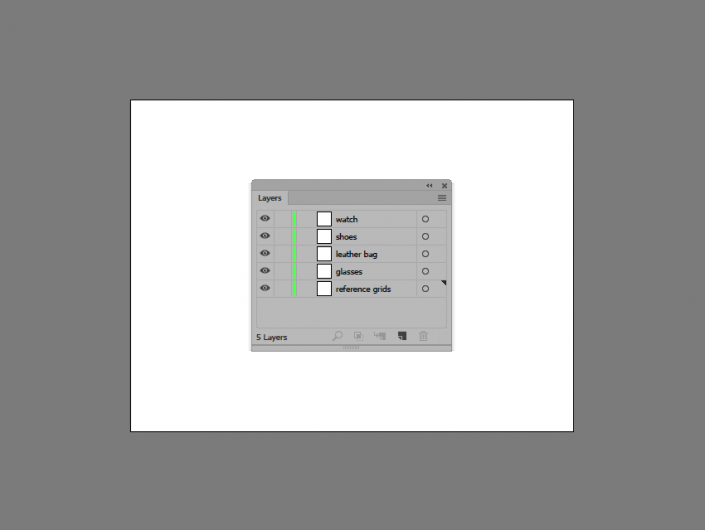
3.设置图层
创建新文档后,接下来我们开始创建图层。打开“图层”面板,创建五个图层,将它们重命名如下:
第1层:参考网格
第2层:眼镜
第3层:皮包
第4层:鞋子
第5层:腕表
创建参考网格
通常,网格的大小决定了图标的实际大小,网格的使用也方便我们控制水平方向和调整图标大小。
第1步
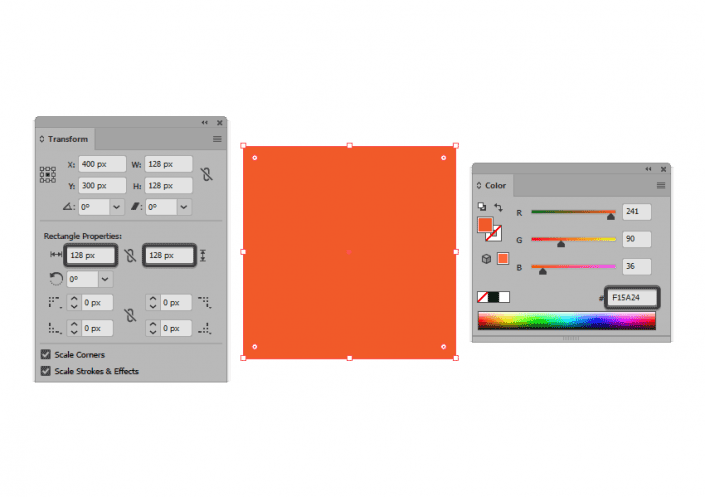
首先锁定除“参考网格”图层以外的所有图层,然后选择矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方块,定义图标的大小。
第2步
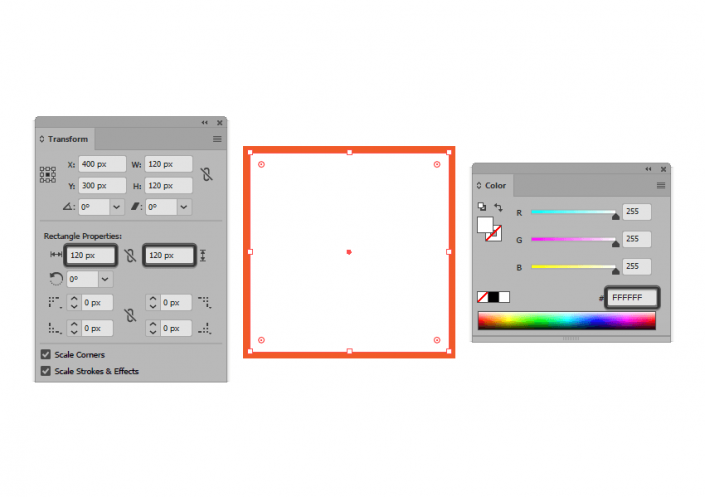
创建一个较小的120 x 120 px(#FFFFFF)矩形,将其放置在前一个形状的顶部,将它作为我们的绘图区域,并创建4 px的轮廓。
第3步
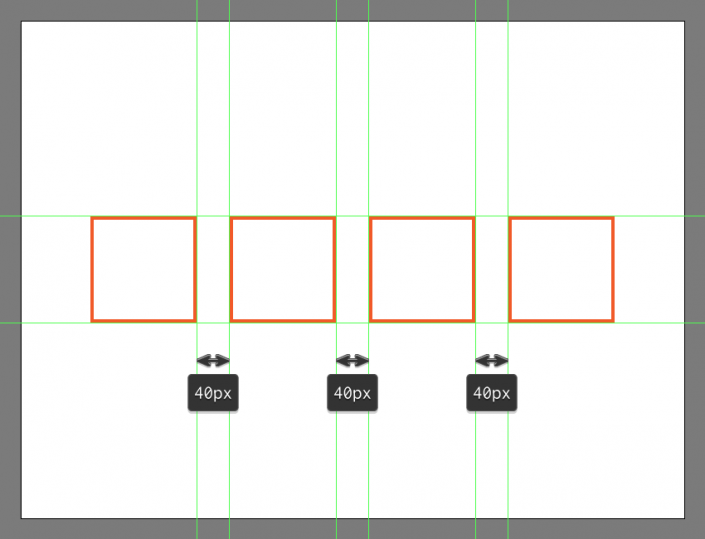
使用Control-G键盘快捷键选择两个正方形并将它们组合在一起,然后将它们居中对齐到底层的画板。创建三个副本(Control-C> Control-F三次)创建剩余的画板,将它们之间的距离调整为40 px,锁定当前图层,然后再进行下一步。
创建眼镜图标
第1步
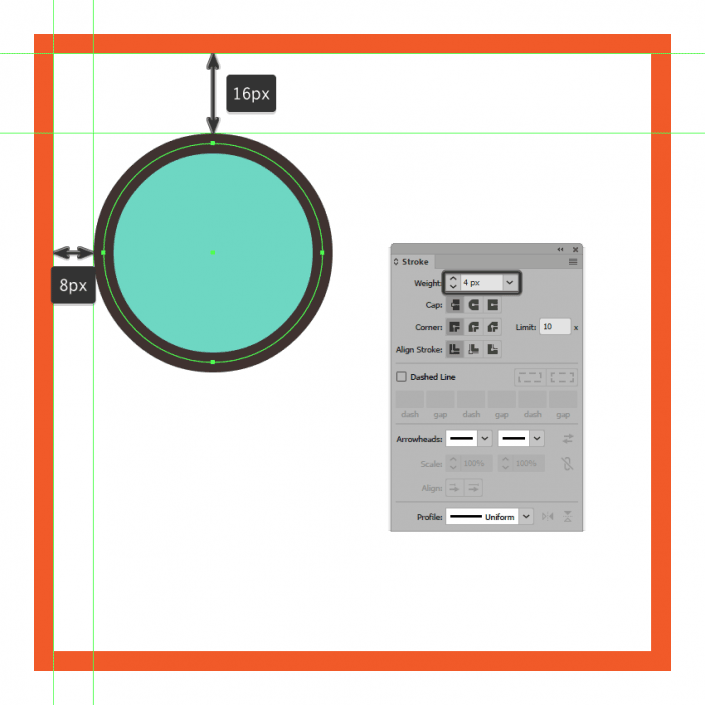
我们首先进入眼镜的左侧部分工作。使用44 x 44像素椭圆创建镜片,并进行着色#6FD8C4,然后将其定位在距绘图区域左边缘10 px的位置,距离顶部边缘18 px的位置。
第2步
使用描边给我们刚刚创建轮廓添加形状,然后创建它的副本(Control-C),将在它们粘贴到镜片前面(Control-F),然后给刚刚创建的副本填充(Shift-X)颜色#3D2F2C,将其权重设置为4像素。完成后,使用Control-G键盘快捷键选择并将两个形状组合在一起,然后再继续下一步。
第3步
打开像素预览模式(Alt-Control-Y)使用钢笔工具(P)#3D2F2C以下面图像为参考绘制左端镜框,确保它与圆圈的左上角重叠。一旦调整好形状,返回默认预览模式(Alt-Control-Y),然后再继续下一步。
第4步
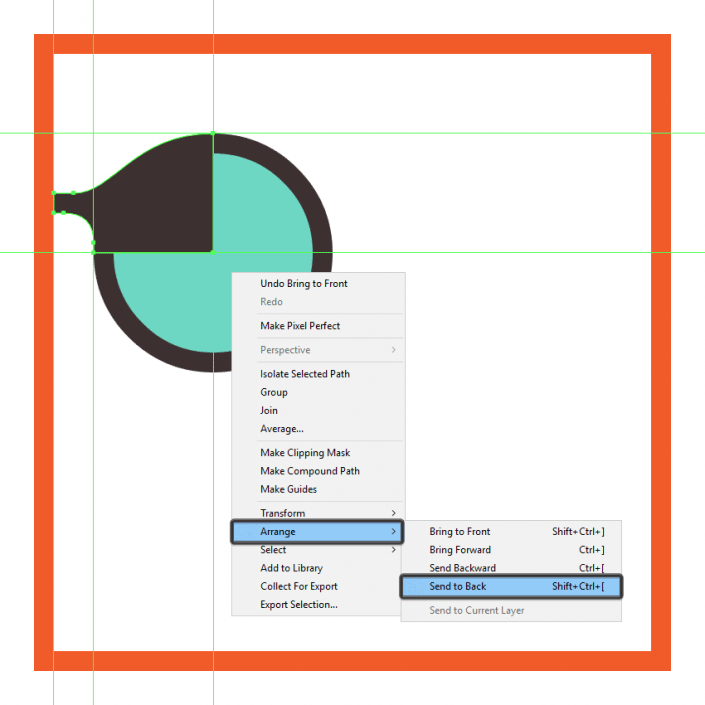
右键单击>排列>发送至下一层,将生成的形状置于较大镜片的下方。
第5步
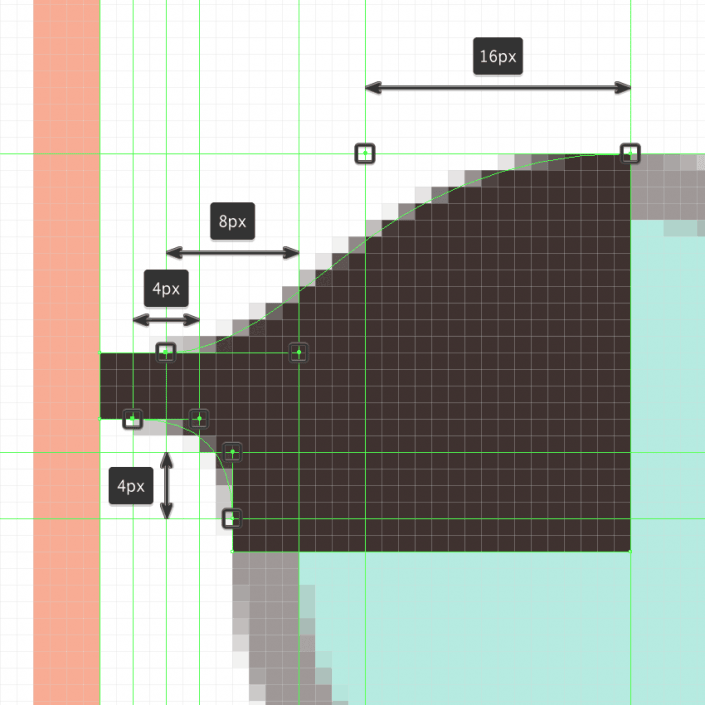
创建一个8 x 16 px矩形(#3D2F2C)开始制作镜头的内部形状,将其放置到镜片的上半部分,并确保将其与右边缘对齐。
第6步
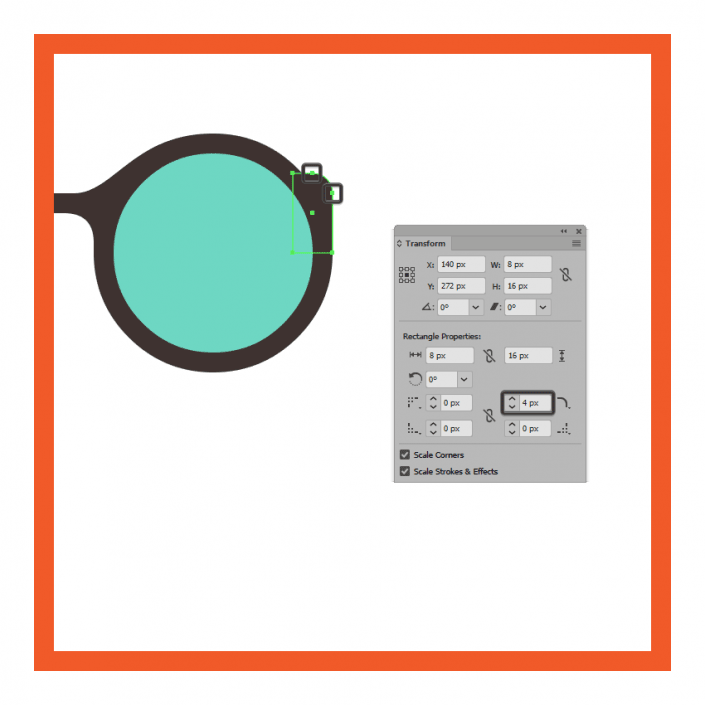
在“变换”面板的“矩形属性”中将矩形右上角的半径设置为4 px。完成后,不要忘记将结果形状发送到镜头下方(右键单击>排列>发送到后面),选择并将所有这些形状组合在一起(Control-G),然后再继续下一步。
第7步
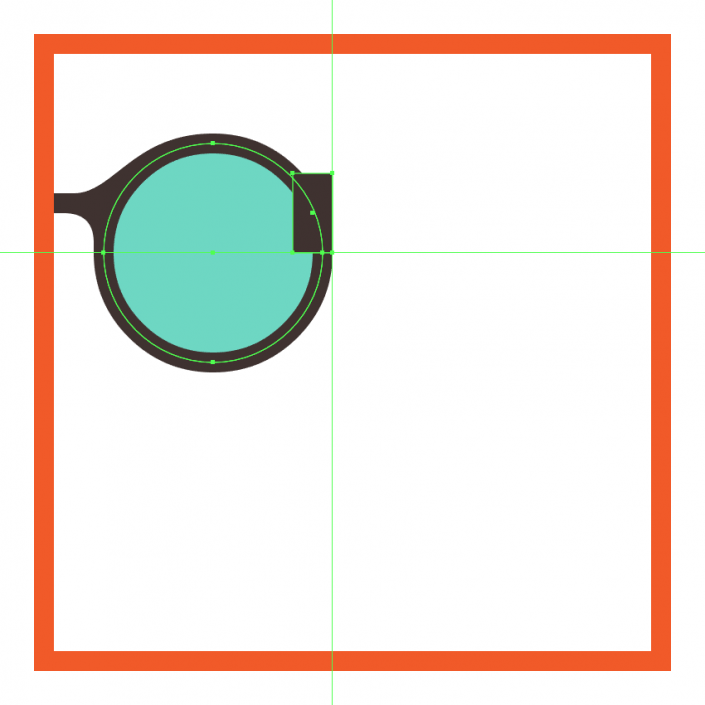
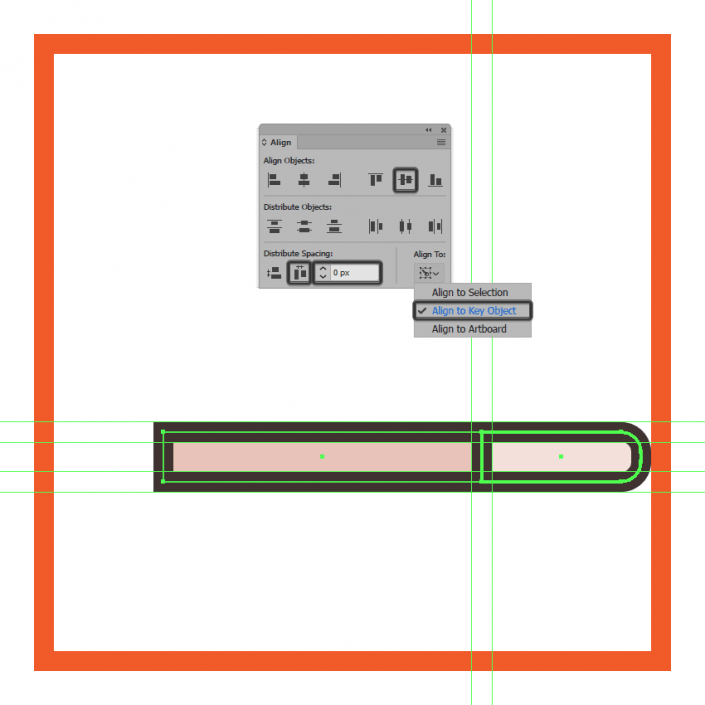
给我们刚刚创建的分组添加副本(Control-C> Control-F)作为眼镜的镜片,然后进行垂直反射(右键单击>变换>反射>垂直),然后定位到绘图区域的另一侧。
第8步
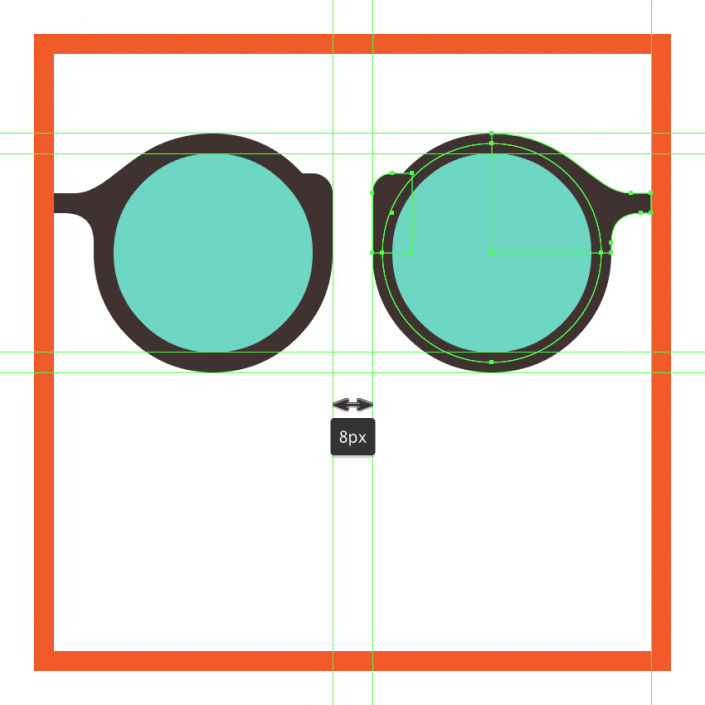
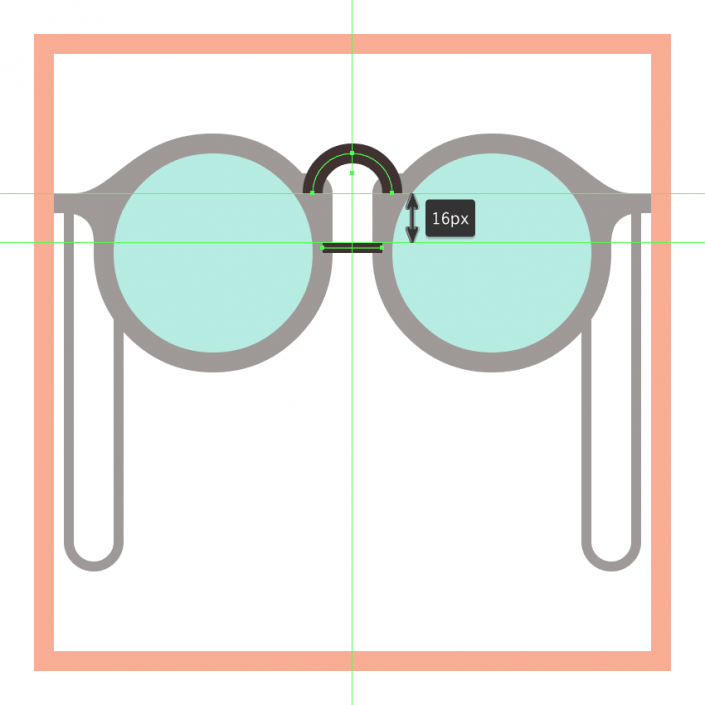
使用16 x 16 px大小、4 px轮廓的圆(#3D2F2C)添加眼镜桥接部分,将圆圈的中心对齐到活动绘图区域,将其定位在距顶部边缘18 px的位置。
第9步
使用直接选择工具(A)选择其底部锚点然后按Delete删除它来调整我们刚刚创建的圆。选择所有组成部分并使用Control-G键盘快捷键对它们进行分组。
第10步
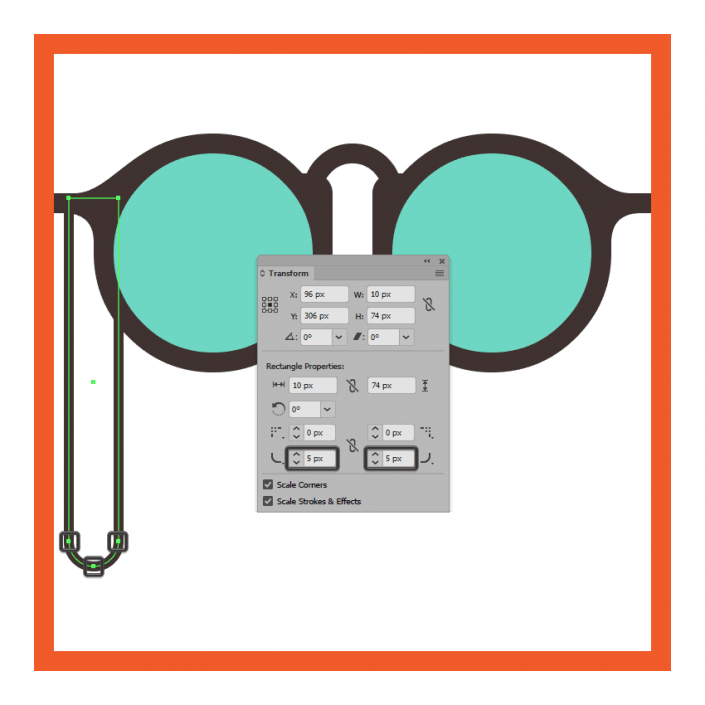
使用10 x 74 px大小、2 px轮廓的矩形(#3D2F2C)添加镜框左边支架,将其放置在距绘图区域左边缘2 px和距底部边缘16 px的位置。
第11步
在“变形”面板的“矩形属性”中将其底角的半径设置为5 px调整到绘图区域的底部部分。完成后,将生成的形状放在眼镜下面(右键单击>排列>发送到后面),然后再继续下一步。
第12步
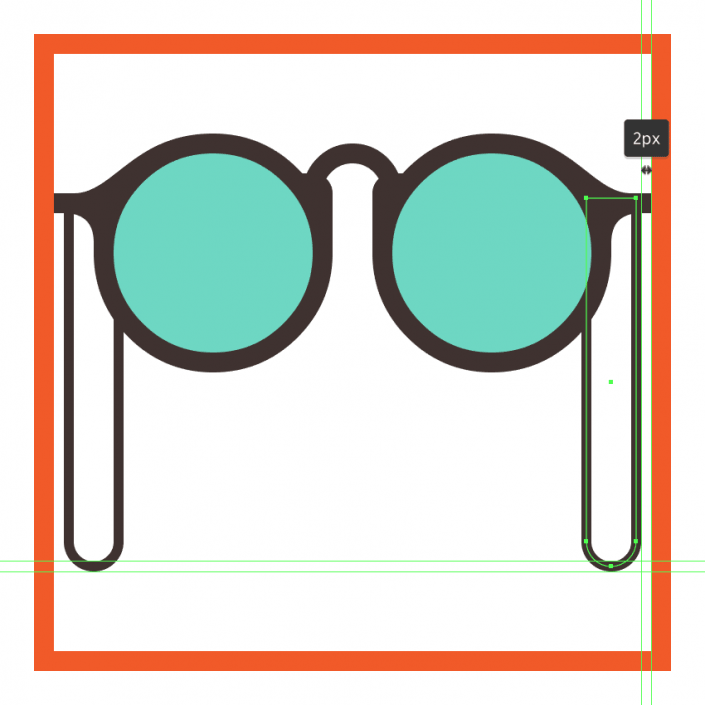
给我们刚刚完成的图形创建副本(Control-C> Control-F),将其定位到眼镜的另一侧,放置在距离绘图区域2 px的位置。
第13步
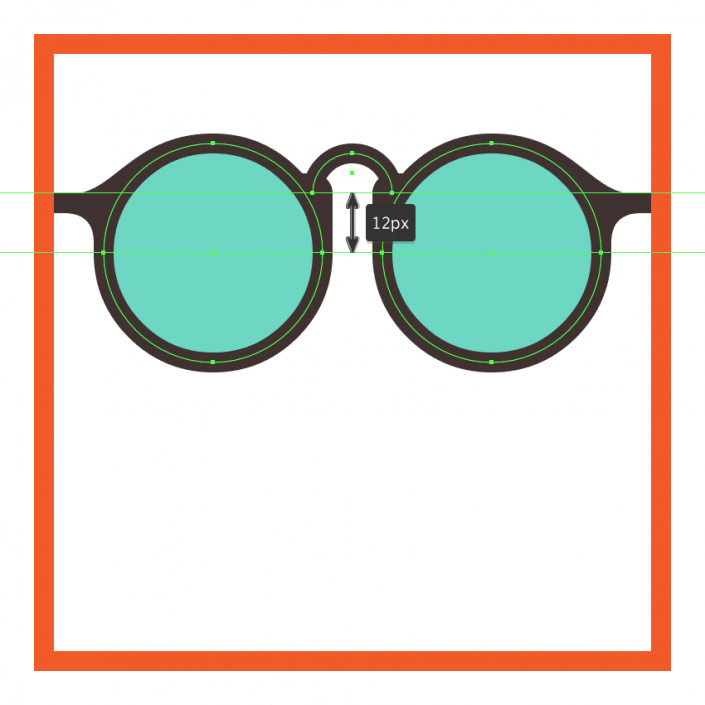
使用12 px长2 px宽的直线(#3D2F2C)添加中心部分,与其上方拱形相距16 px。
第14步
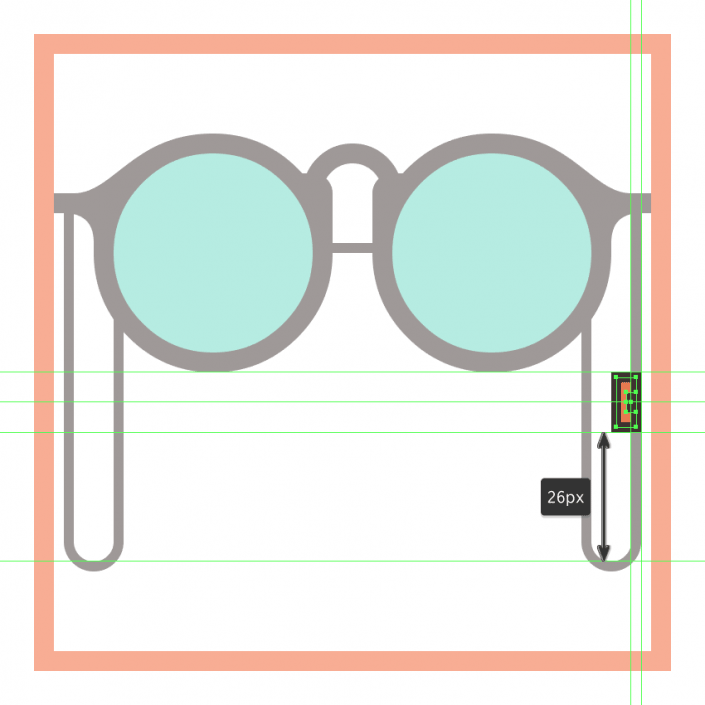
给眼镜添加标签,创建4 x 10 px(#F27E51)和2 px轮廓(#3D2F2C)的矩形,放置在眼镜右边缘,距离底部线条26px的位置。
创建皮包图标
完成第一个图标的工作之后,然后锁定它的图层,继续前进到下一步操作。
第1步
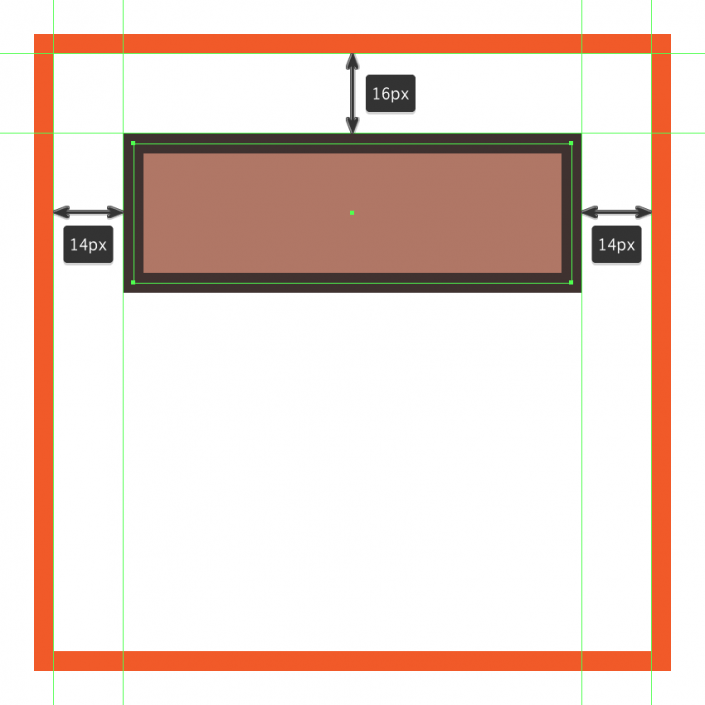
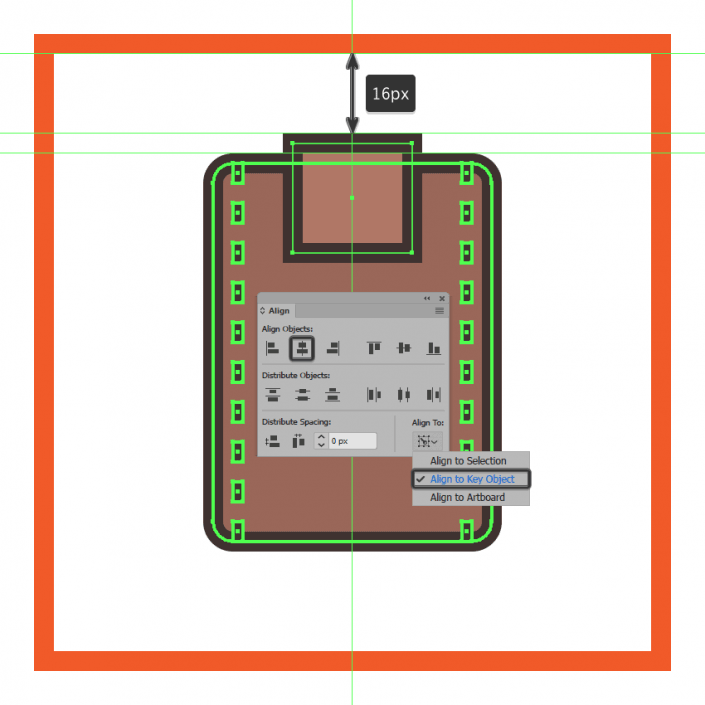
使用88 x 28 px大小、4 px轮廓的矩形(#3D2F2C)创建包的上半部分,将其进行分组(Control-G),然后将它中心对齐到下面的绘图区域,放置在距离顶部16 px的位置。
第2步
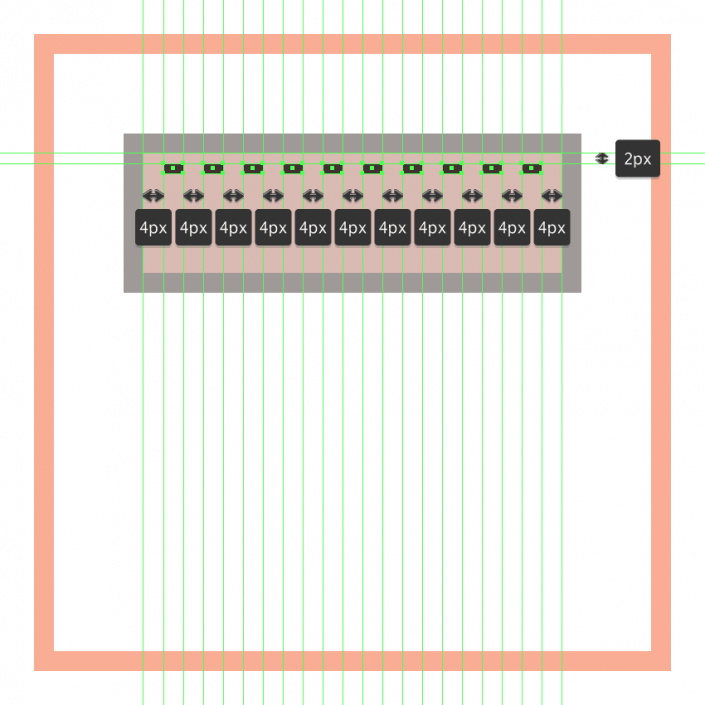
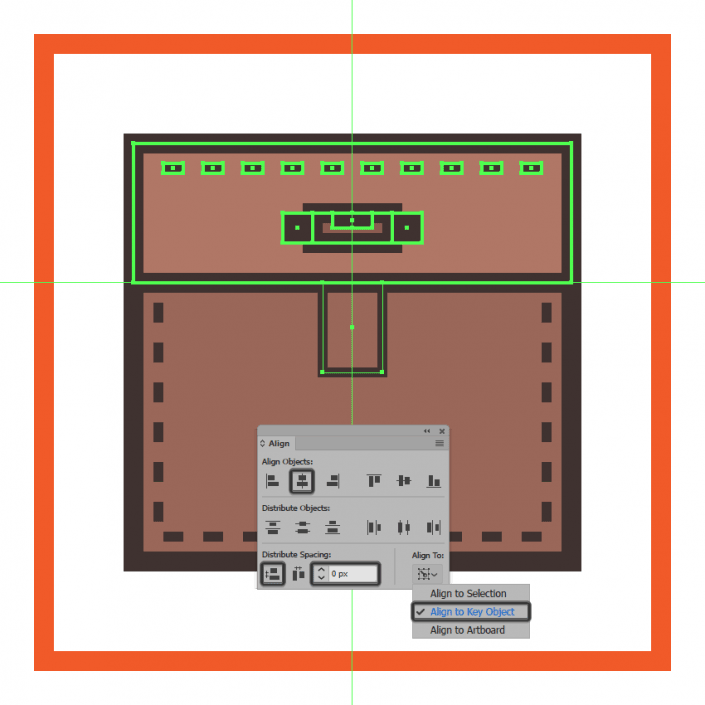
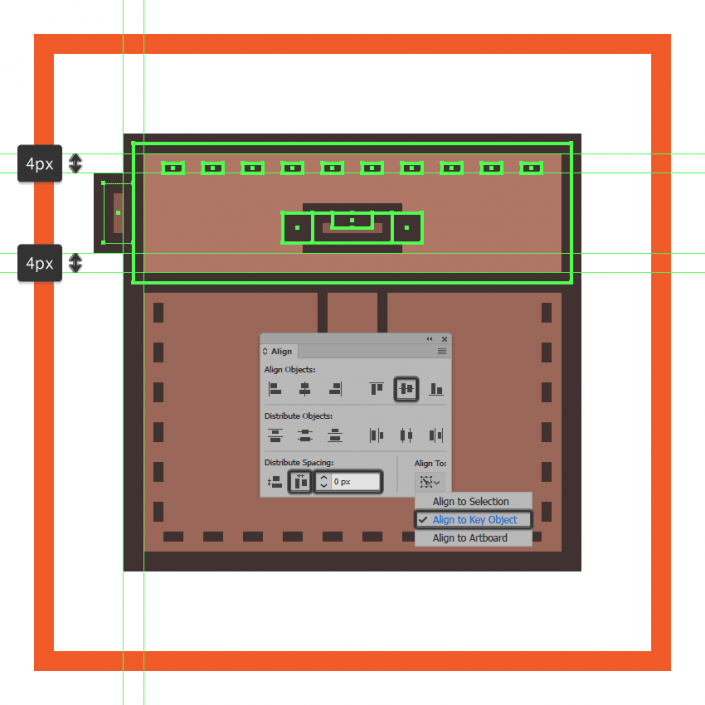
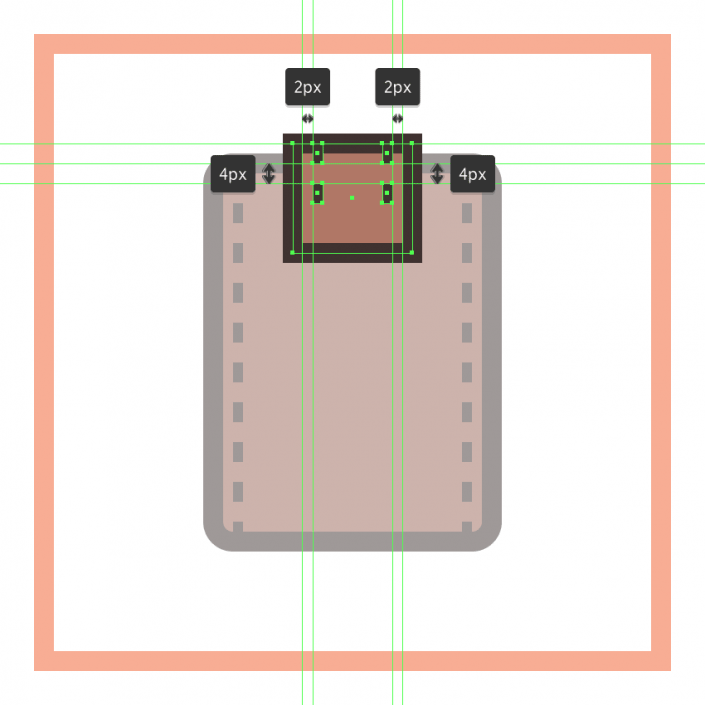
使用十个4 x 2 px矩形(#3D2F2C)添加小的针脚线,调整彼此的水平间隔 为4 px,0分组(Control-G),然后将中心对齐到矩形区域的顶部边缘2 px的距离。
第3步
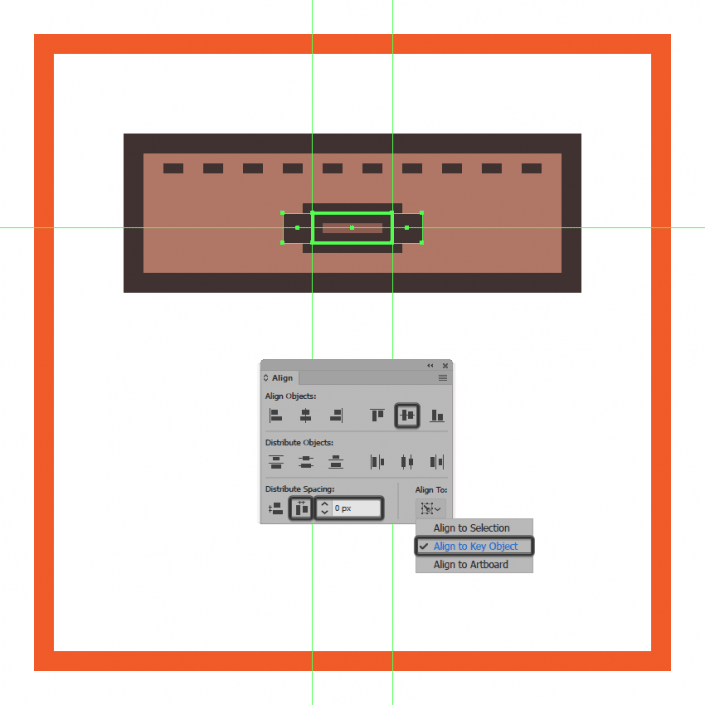
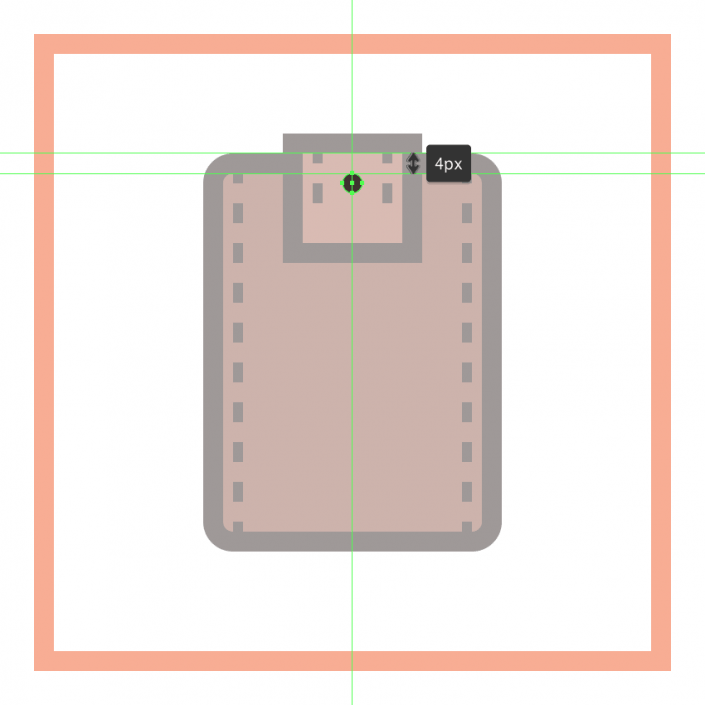
创建16 x 6 px矩形(#8E5A4F)添加4 px轮廓(#3D2F2C)创建皮包的小口袋,然后将它们进行分组(Control-G),将它中心对齐到较大的矩形,距离底部边缘4 px的位置。
第4步
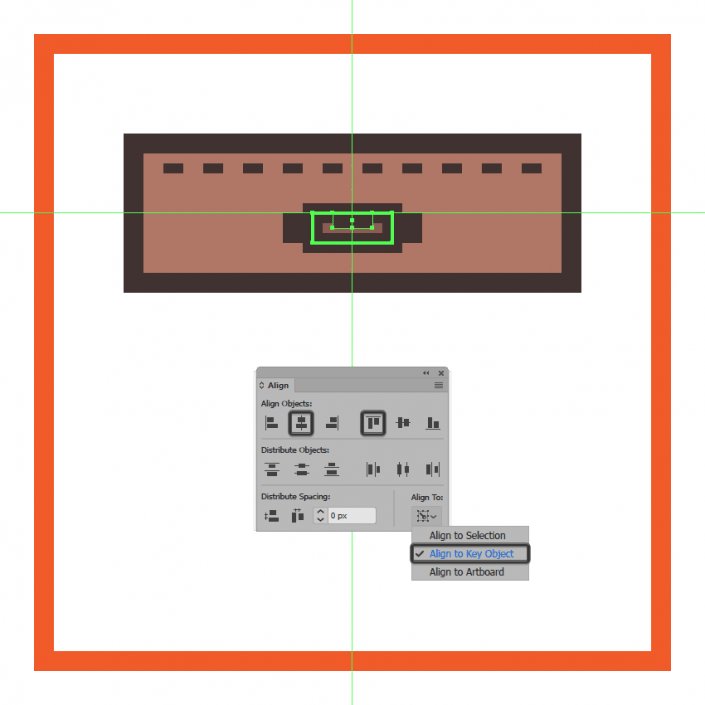
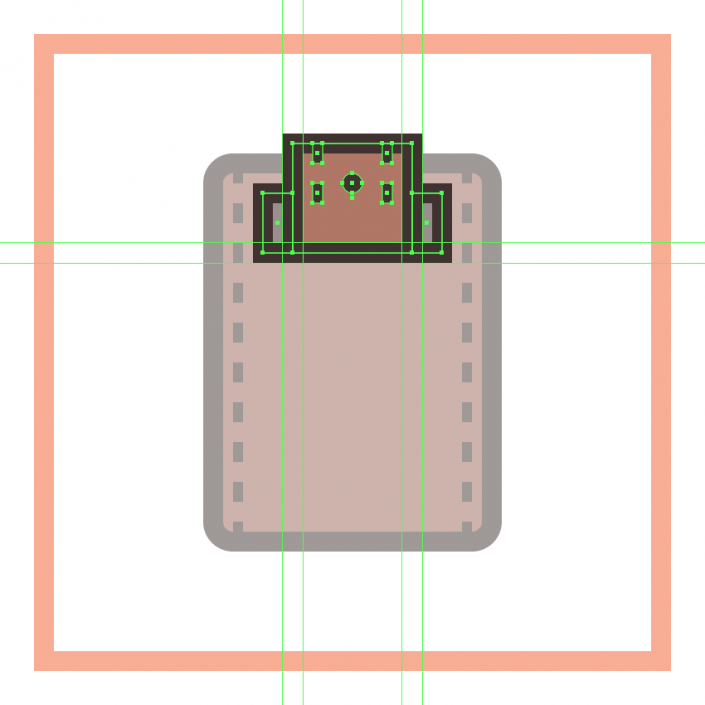
在矩形的两侧添加各一个6 x 6 px方形(#3D2F2C),然后使用“对齐面板”的“垂直对齐中心”选项将它们居中对齐到大矩形。
第5步
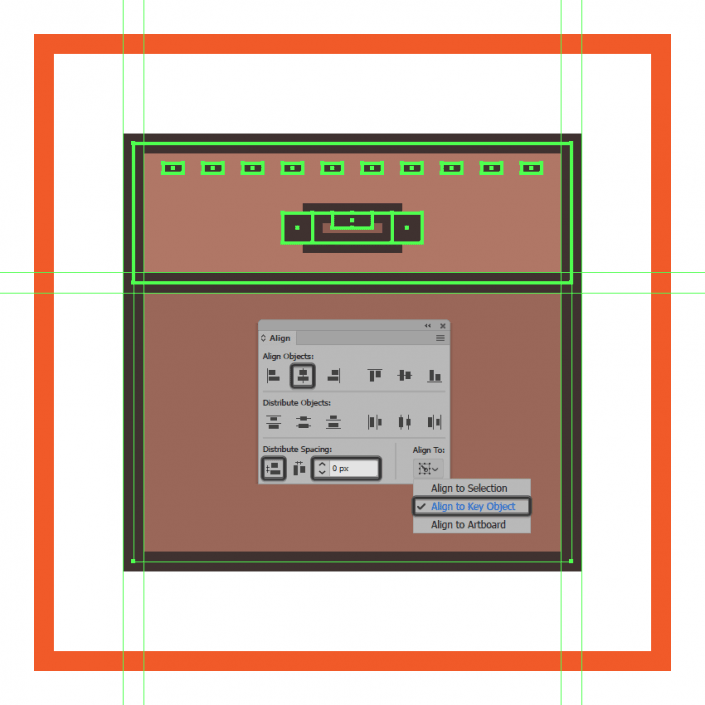
创建一个8 x 3 px矩形(#3D2F2C)来完成皮包口袋,将它对齐到皮包的顶部边缘。完成后,选择并分组(Control-G)所有组成形状,然后将包的上部所有形状进行分组。
第6步
创建皮包的下半部分,使用88 x 56 px(#9B6759)4 px轮廓(#3D2F2C)矩形,将图形进行分组(Control-G)然后定位在皮包上半部分的下方,使它们的轮廓重叠。
第7步
给皮包的上半部分创建副本(Control-C> Control-F)添加针脚,将其定位在距离底部边缘2 px的位置。
第8步
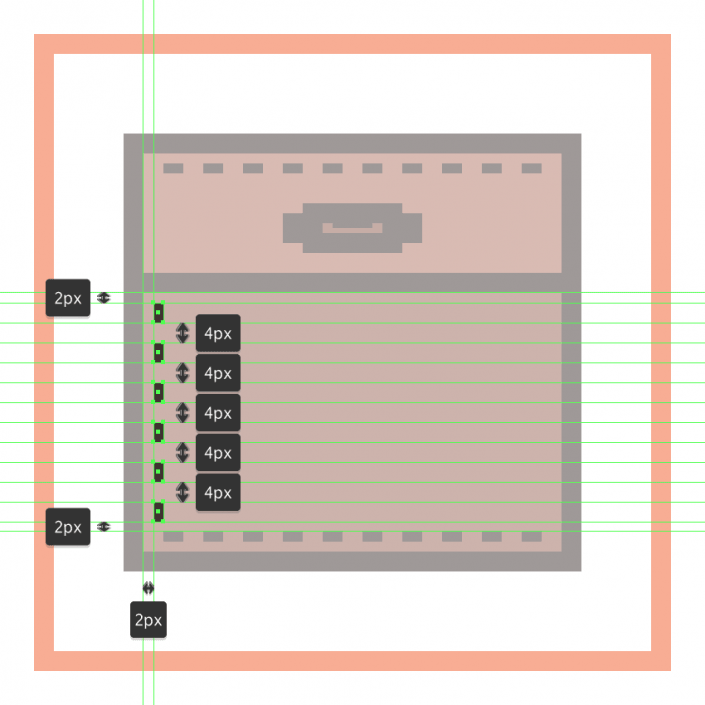
使用六个2 x 4 px矩形(#3D2F2C)添加左侧针脚,将它们垂直堆叠彼此距离调整为4 px,分组(Control-G),然后将它们放置在矩形的左侧和顶部边缘2 px位置。
第9步
给我们刚刚的分组创建副本(Control-C> Control-F)并建立起正确的垂直针脚线,将其定位到的另一侧,让它们彼此距离调整为2 px。完成后,使用Control-G键盘快捷键将底部所有的组成形状组合在一起。
第10步
使用12 x 18 px大小、2 px轮廓(#3D2F2C)的矩形添加皮包的带子。
第11步
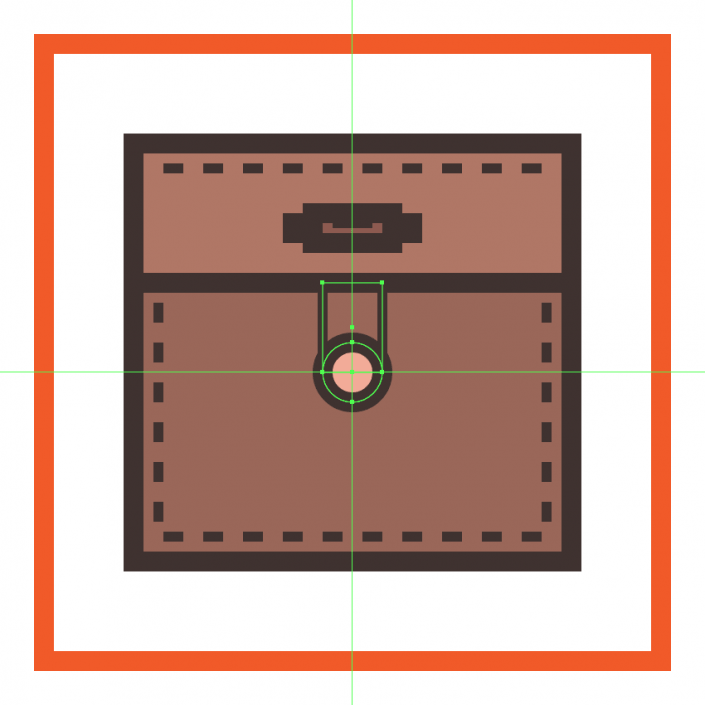
使用12 x 12 px大小(#F2AC99)和4 px轮廓(#3D2F2C)的圆添加纽扣,进行分组(Control-G),然后定位到先前创建的书包带底端,如参考图像中所示。
第12步
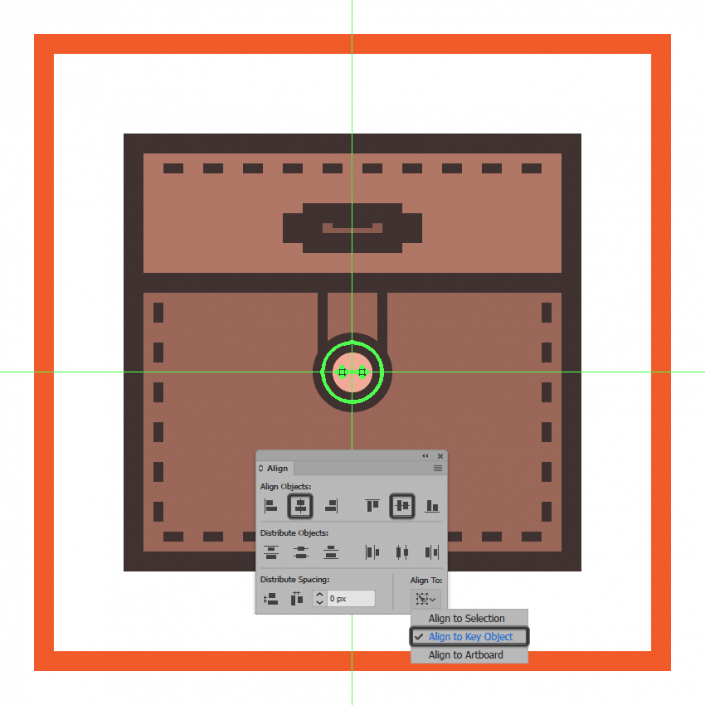
完成纽扣,创建两个2 x 2 px圆(#3D2F2C),将彼此距离调整为2 px添加扣子上的小孔,然后进行分组(Control-G),然后将其中心对齐到主体部分,分组(Control-G)。
第13步
创建4 px轮廓6 x 12 px矩形(#8E5A4F)放置到皮包上半部分的左端,将其进行分组(Control-G)然后定位到包的侧面,居中对齐到皮包的上半部分。#3D2F2C
第14步
使用下面图像作为参考, 绘制4 px的线条(#3D2F2C)创建背带。
第15步
使用钢笔工具选择的拐角锚点将将半径设置为4像素,然后将角调整为圆角。完成后,使用Control-G键盘快捷键选择并组合所有背带的组成形状。
第16步
完成背带,给我们刚刚完成的图形创建副本(Control-C> Control-F)添加到皮包的右侧部分,使用垂直反映(右键单击>变换>反射>垂直)定位到包的另一侧。完成后,选择并对所有图形进行分组(Control-G),然后再进行下一步。
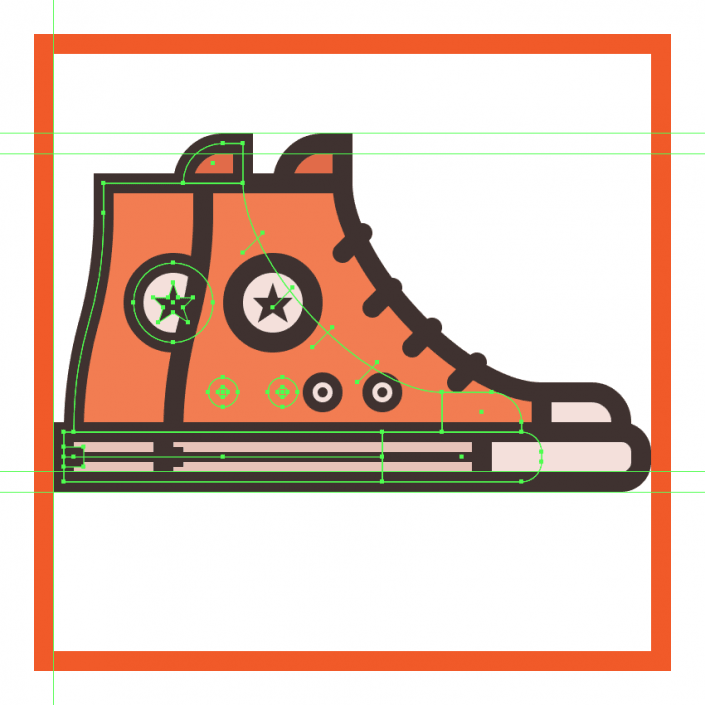
创建鞋子图标
完成皮包图标,跳转到第四个图层进行鞋子的创建。
第1步
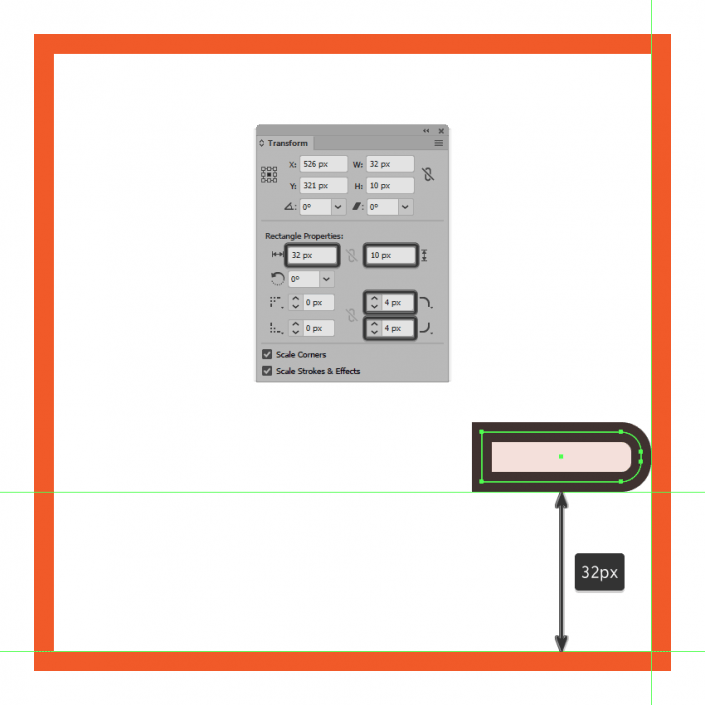
创建32 x 10 px矩形(#F4E1DC)作为鞋底的前半部,然后在“变形”面板的“矩形属性”中将其右角的半径设置为4 px。为生成的形状添加一个4 px的轮廓,分组(Control-G),然后将两者对齐到活动绘图区域的右边缘,放置在距其底部边缘32 px的位置。#3D2F2C
第2步
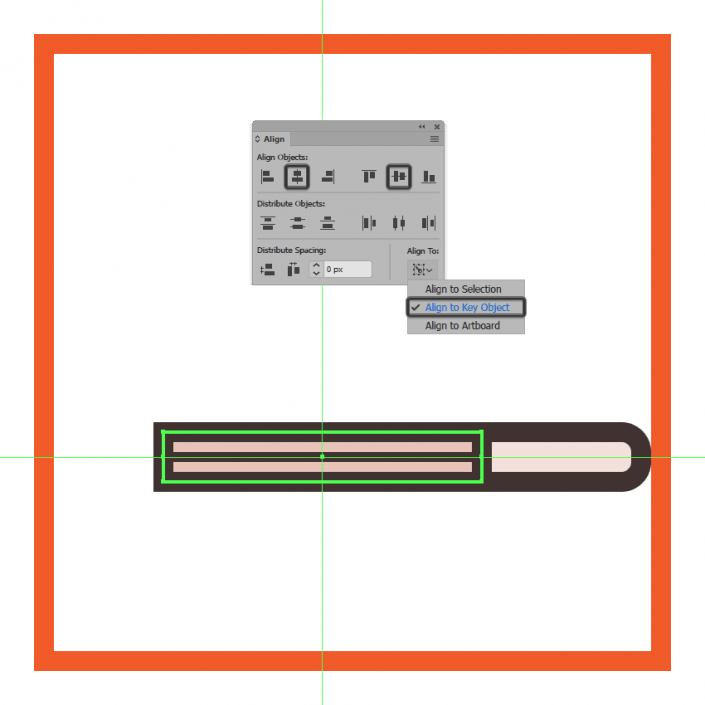
添加鞋底的后端,创建64 x 10 px大小(#E8C4BA)4 px轮廓(#3D2F2C)的矩形,将其进行分组(Control-G),然后定位到先前创建形状的左侧。
第3步
使用64 px长2 px宽的线条(#3D2F2C)创建鞋底条纹,将其对齐到鞋底较大的部分。
第4步
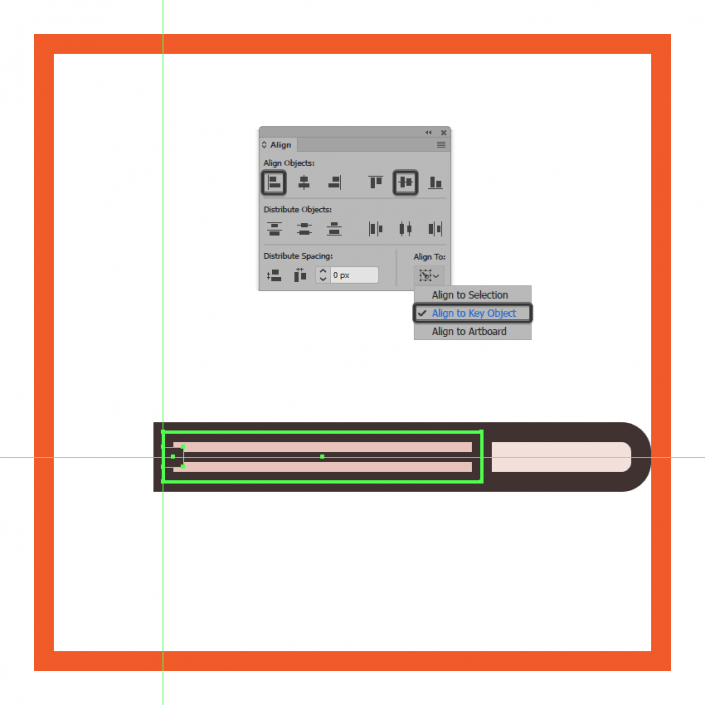
创建4 x 4 px(#3D2F2C)的矩形添加鞋子标签,将其对齐到鞋底的左边缘。完成后,选择并组合(Control-G)当前的所有形状,然后对整个鞋底进行分组。
第5步
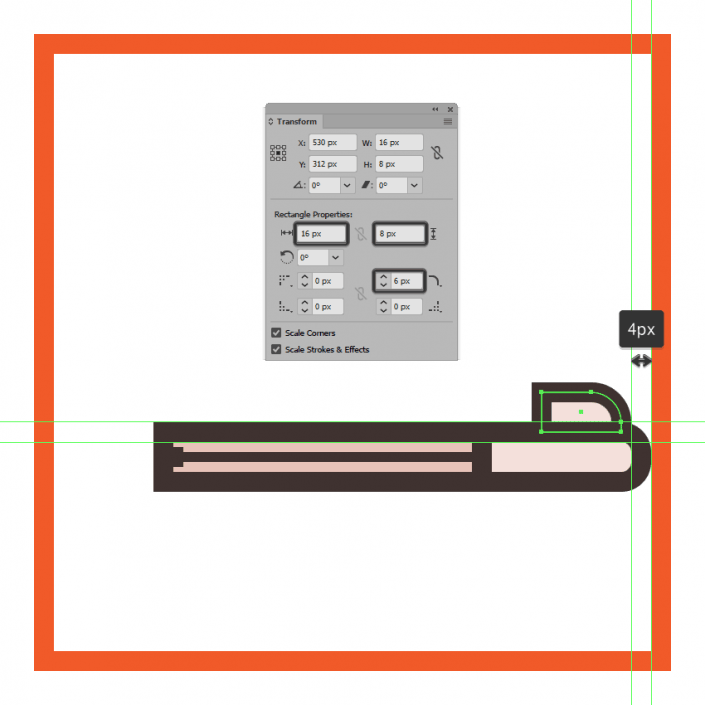
使用16 x 8 px矩形(#F4E1DC)创建鞋子头部,在“变形”面板的“矩形属性”中将其右上角的半径设置为6 px。赋予4 px的轮廓,进行分组(Control-G),然后将两者放在鞋底的前端。#3D2F2C
第6步
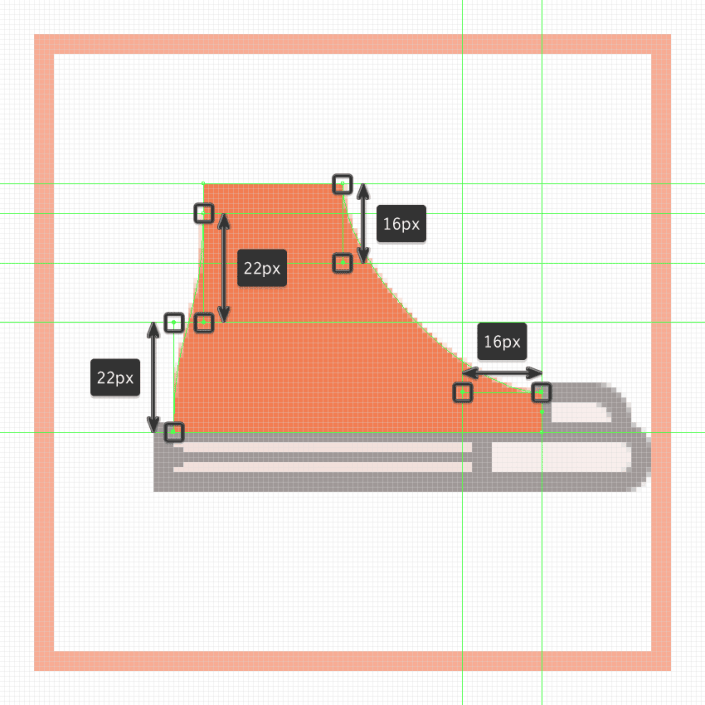
接下来,打开像素预览模式(Alt-Control-Y)使用钢笔工具(P)绘制鞋子的主体(#F27E51),以下面图像作为主要参考。完成后,切换到默认预览模式(Alt-Control-Y),然后再继续下一步。
第7步
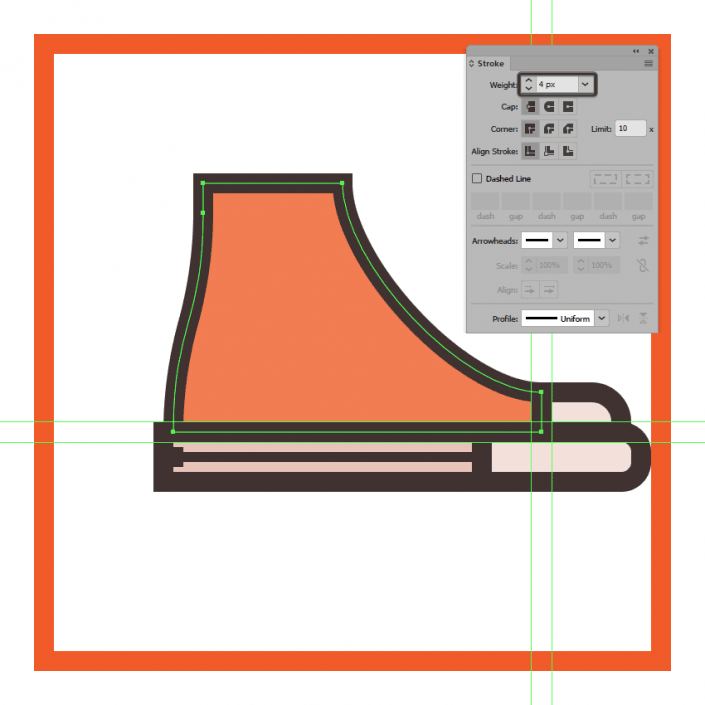
使用描边方法为刚刚创建的图形添加4 px轮廓(#3D2F2C),随后选择并组合(Control-G)两个形状。
第8步
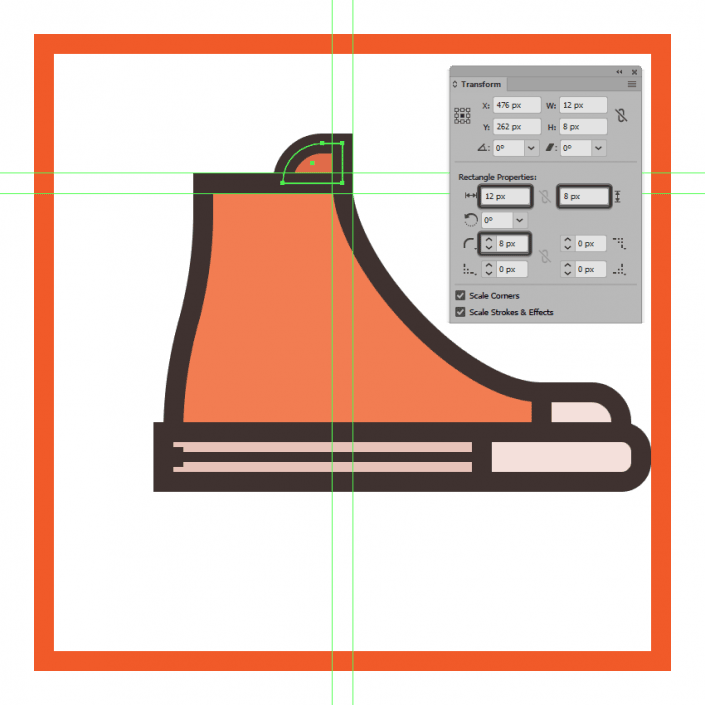
使用12 x 8 px矩形(#E26B47)添加鞋舌,然后在“变换”面板的“矩形属性”中将其左上角的半径设置为8 px。给得到的形状赋予4 px的轮廓,分组(Control-G),然后将两者放在鞋子主体的顶部。#3D2F2C
第9步
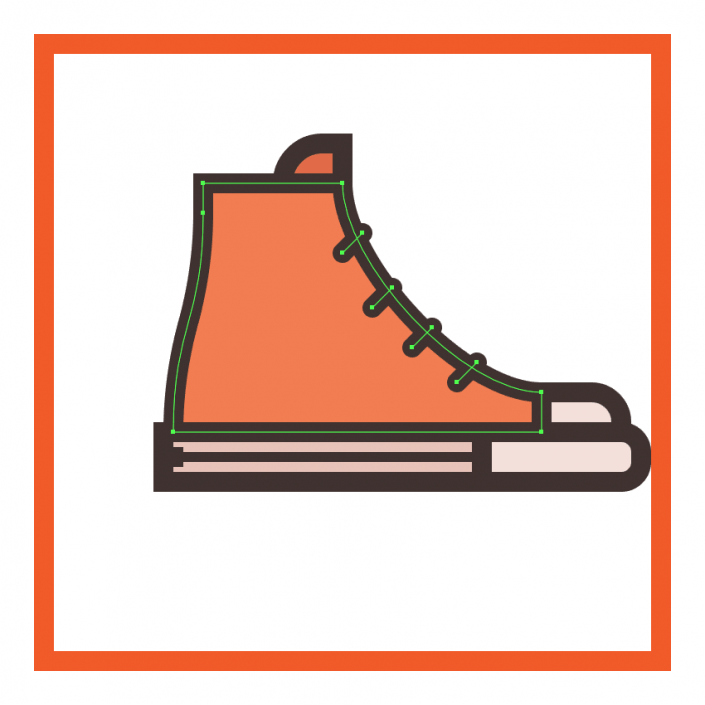
使用4 px的直线(#3D2F2C)绘制四个鞋带,放置在参考图像中所示的位置。完成后,使用Control-G键盘快捷键选择并将这些图形组合在一起。
第10步
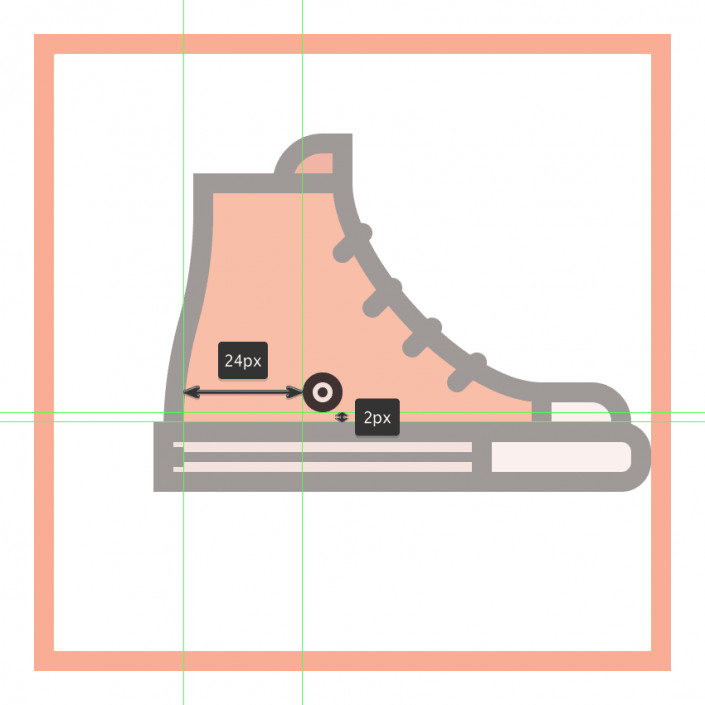
使用2 px轮廓6 x 6 px大小的圆(#F4E1DC)创建鞋子的第一个孔眼,在其中心添加一个较小的2 x 2 px圆。将三个形状组合在一起(Control-G),然后将它们放置在距离鞋底2 px,距离鞋子主体左边缘24 px的位置。#3D2F2C
第11步
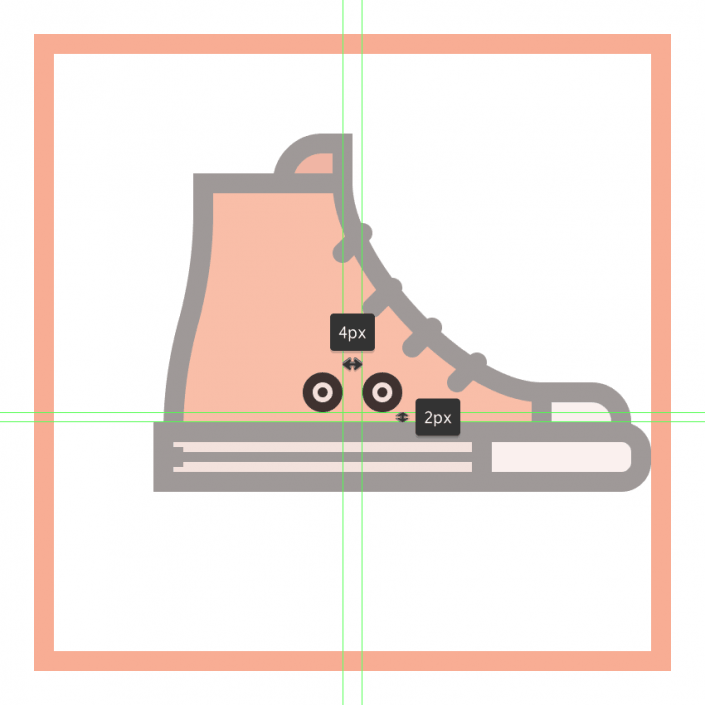
给刚刚创建的图形添加副本(Control-C> Control-F)绘制第二个孔眼,将其定位到原始图形的右侧,距离为4像素。完成后,选择并将两者组合在一起(Control-G),然后再继续下一步。
第12步
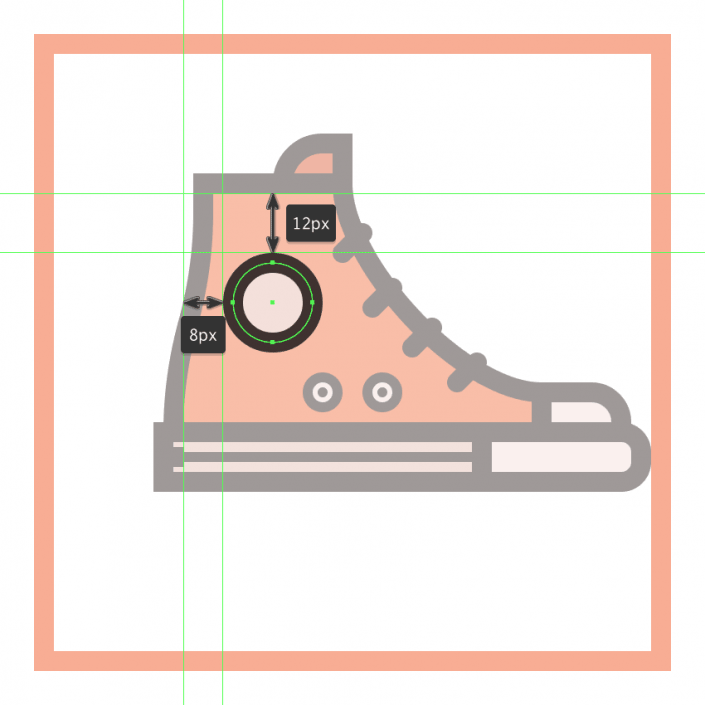
创建一个16 x 16 px(#F4E1DC)4 px轮廓(#3D2F2C)的圆创建圆形贴片,将其进行分组(Control-G),然后定位在距离主体顶部边缘12 px,左边缘8像素的位置。
第13步
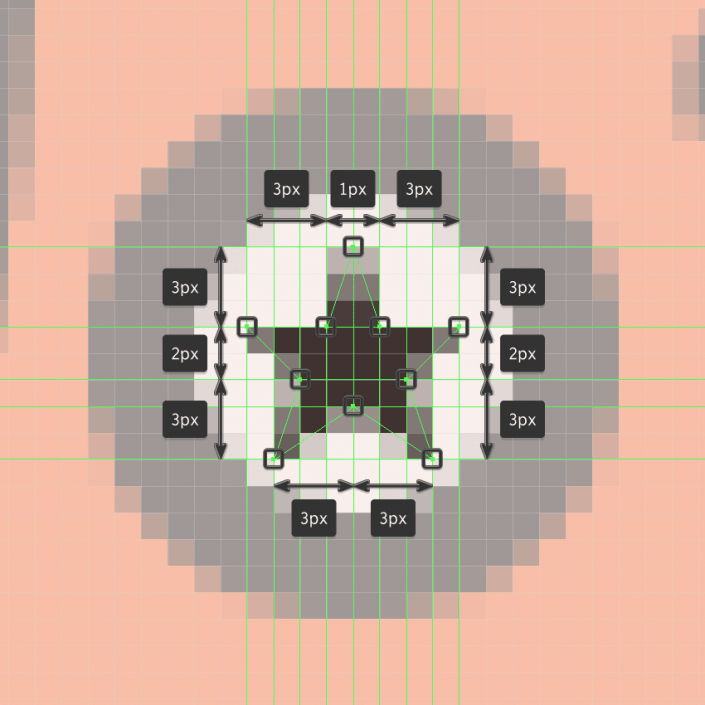
完成贴片,使用绘图工具绘制星星为其填充#3D2F2C的颜色。完成后,选择并组合(Control-G)所有形状,然后将整个鞋子进行分组。
第14步
给我们刚刚绘制的鞋子创建副本(Control-C> Control-B)添加另一只鞋子,将其与绘图区域的左边缘对齐。
第15步
给鞋子的下列部分进行调色:
主体:#E26B47
鞋底和贴片:#D6B4AB
鞋舌:#D65F43
第16步
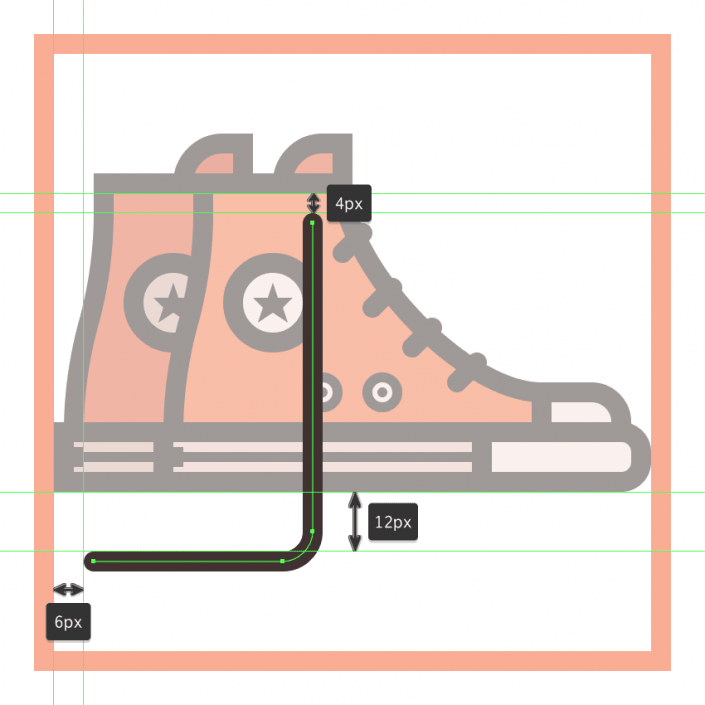
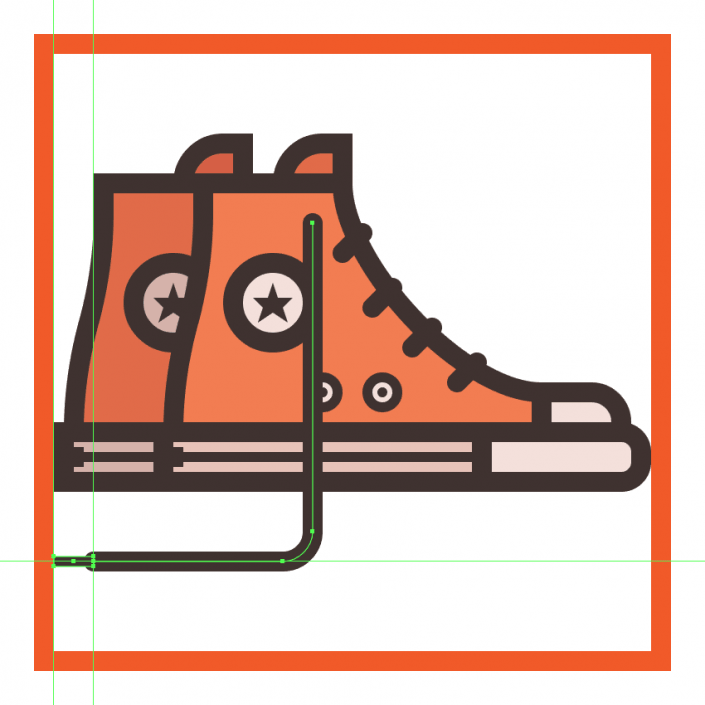
使用4 px的直线(#3D2F2C)创建鞋带,如参考图像所示。
第17步
完成鞋带,创建8 x 2 px矩形(#3D2F2C)添加鞋带头部形状 ,将其定位在鞋带左端的顶部。完成后,选择并将两者组合在一起(Control-G),对整个图标执行相同操作,然后再转到下一个图标。
创建腕表图标
第1步
创建56 x 76 px圆角矩形创建腕表的主要部分,为其添加4 px角半径和4 px宽轮廓(#3D2F2C),进行分组(Control-G)然后将整个图形中心对齐到下面的绘图区域。
第2步
创建两组10个2 x 4 px矩形(#3D2F2C)相互垂直堆叠彼此间距4 px将所有图形进行分组(Control-G)然后定位在距离表带两侧2 px的位置)来添加针脚线。完成后,将绘制的所有图形进行分组(Control-G),然后再继续下一步。
第3步
创建一个24 x 22像素(#B27866)4 px轮廓(#3D2F2C)的矩形,将其进行分组(Control-G),然后将其中心对齐到较大部分,将其定位在距离顶端绘图区域16像素的位置。
第4步
创建两组2 x 4 px矩形(#3D2F2C)垂直堆叠彼此距离4 px(分组(Control-G)然后对齐到矩形顶部的边缘,将它们定位在距离矩形两边缘2 px的位置。
第5步
使用4 x 4 px圆圈(#3D2F2C)添加表带的圆孔,将其中心对齐到其顶部附件部分,定位在距其顶部边缘4 px的位置。完成后,使用Control-G键盘快捷键选择当前所有形状并将其组合在一起。
第6步
使用两个6 x 12 px(#9B908F)4 px轮廓(#3D2F2C)的矩形添加金属表扣,将创建的形状进行分组(Control-G),然后定位到上一部分的两侧。在继续下一步之前,选择并组合(Control-G)所有完成的形状。
第7步
给我们刚刚完成的图形创建副本(Control-C> Control-G),进行水平反映(右键单击>变换>反射>水平),将其定位到表带的另一侧。双击将组隔离,然后移除其侧面针迹和小孔,将较大形状的填充颜色更改为#7F5247。
第8步
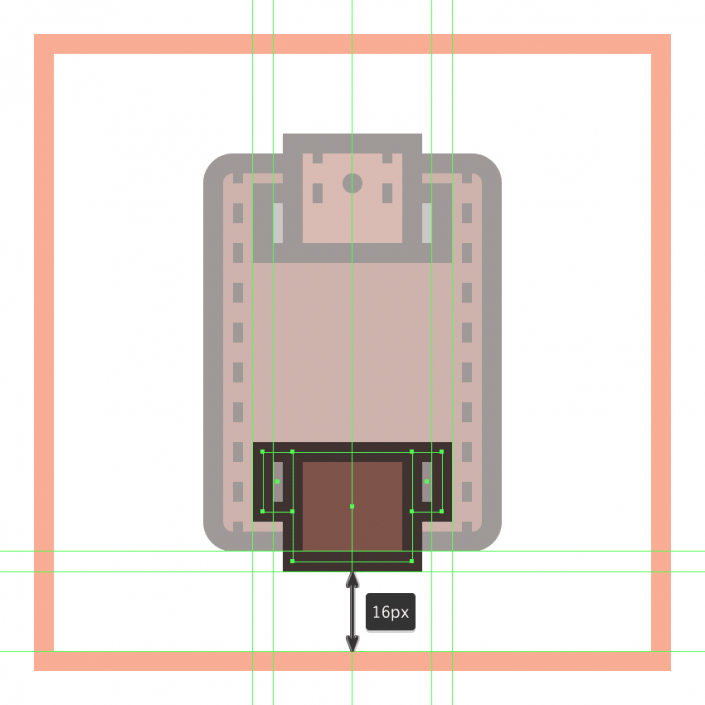
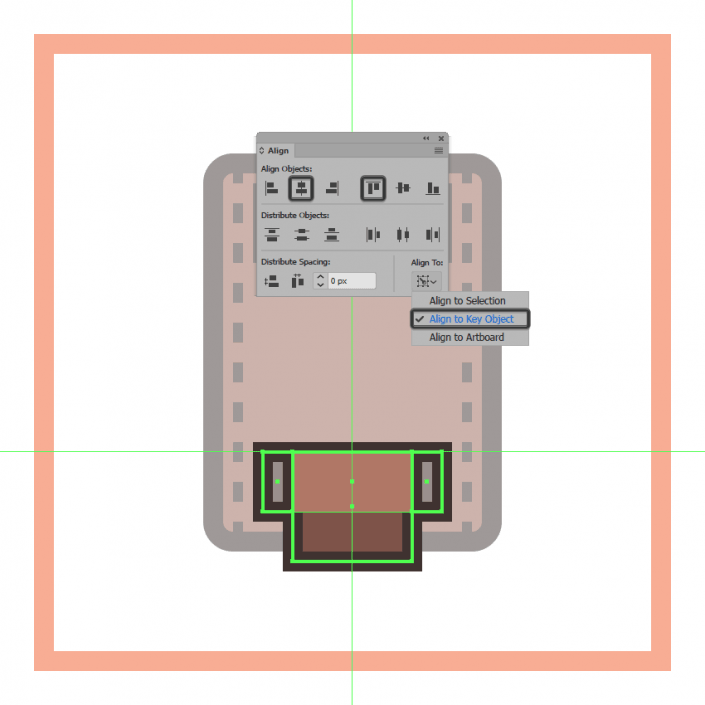
选择矩形工具(M)创建一个较小24 x 12像素(#B27866)矩形,将其对齐到底部中心。
第9步
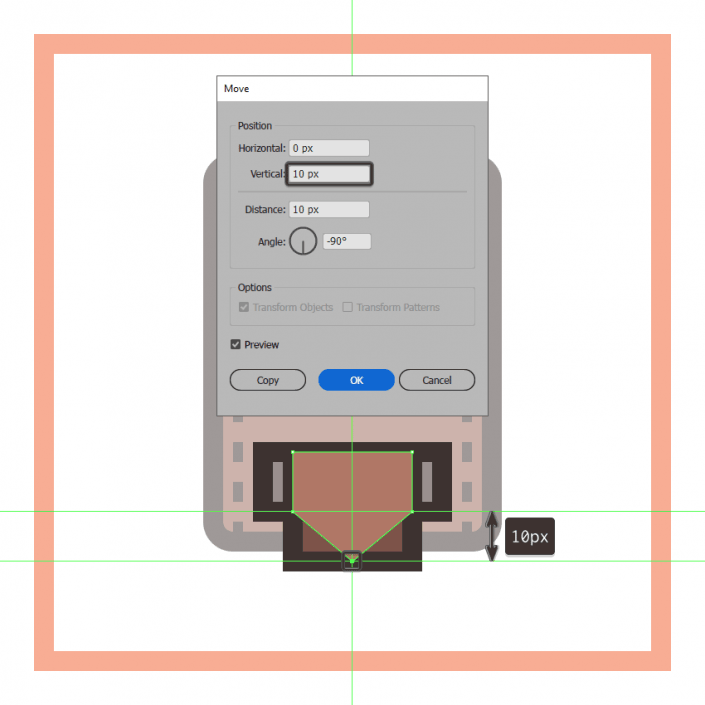
使用添加锚点工具(+)将新锚点添加到其底部边缘的中心来调整我们刚创建的形状,然后我们将使用移动工具选择并向下推动10 px(右键单击>变换>移动>水平> 10像素)。
第10步
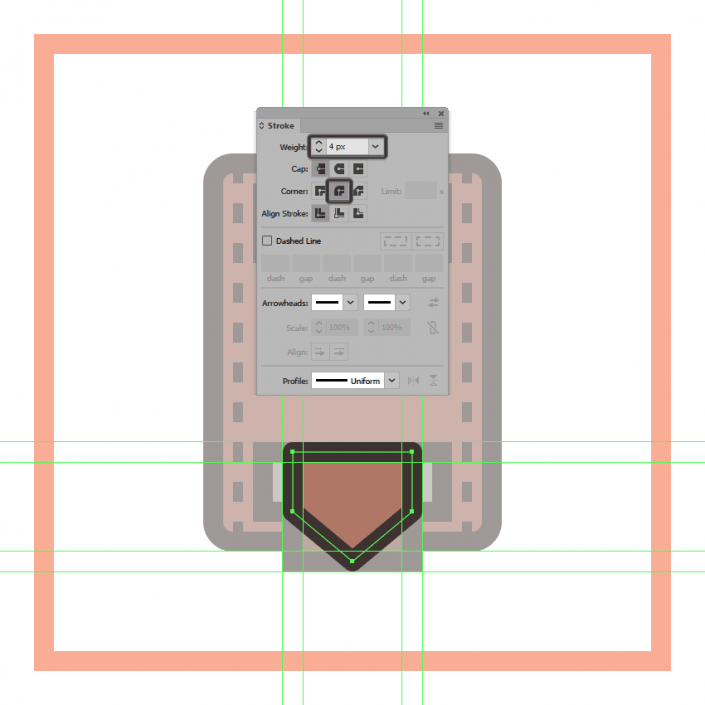
使用圆形连接为结果形状提供4 px的轮廓(#3D2F2C),然后使用Control-G键盘快捷键选择并将两者组合在一起。
第11步
接下来为图形顶部添加一个4 x 4 px圆(#3D2F2C),将其定位在距离顶部边缘10 px的位置。完成后,选择并组合(Control-G)所有表带形状,然后再继续下一步。
第12步
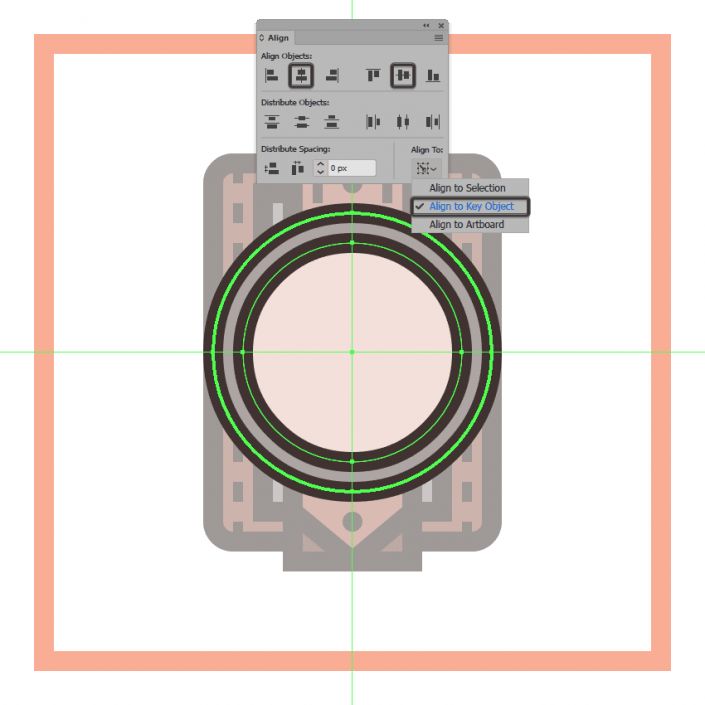
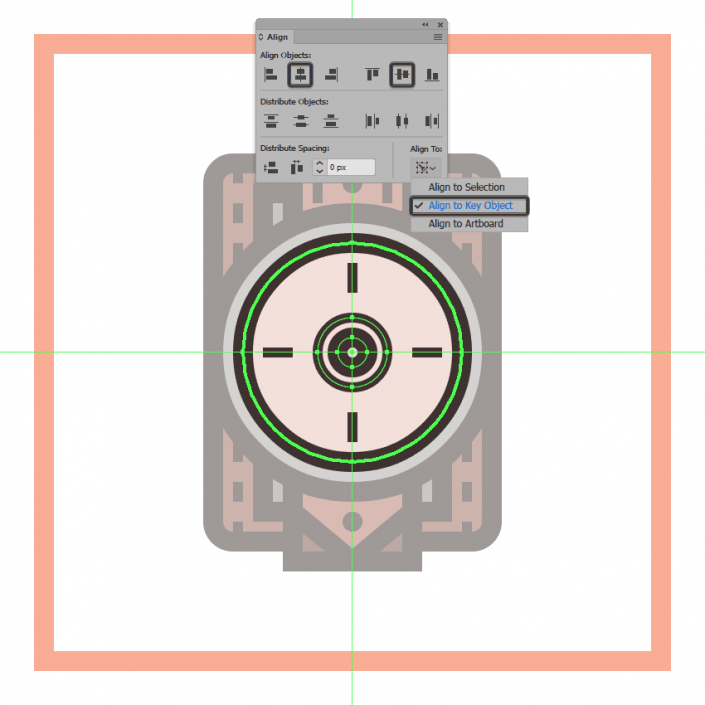
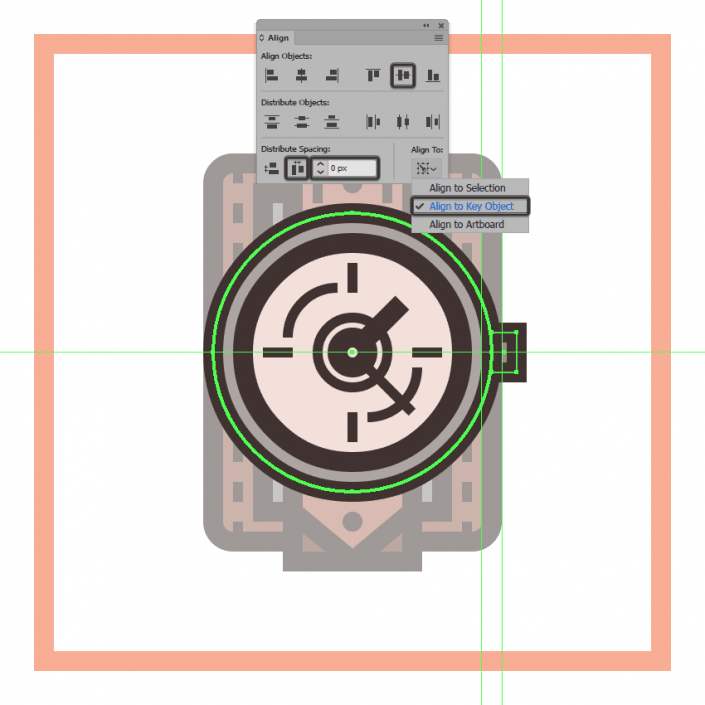
使用带有4 px轮廓的56 x 56 px圆圈(#ADA6A5)来创建手表的表盘,将其进行分组(Control-G),然后中心对齐到底部的圆角矩形。#3D2F2C
第13步
使用44 x 44 px(#F4E1DC)4 px轮廓(#3D2F2C)的圆添加表盘的内部部分,将图形进行分组(Control-G),然后将中心对齐到上一步的形状。
第14步
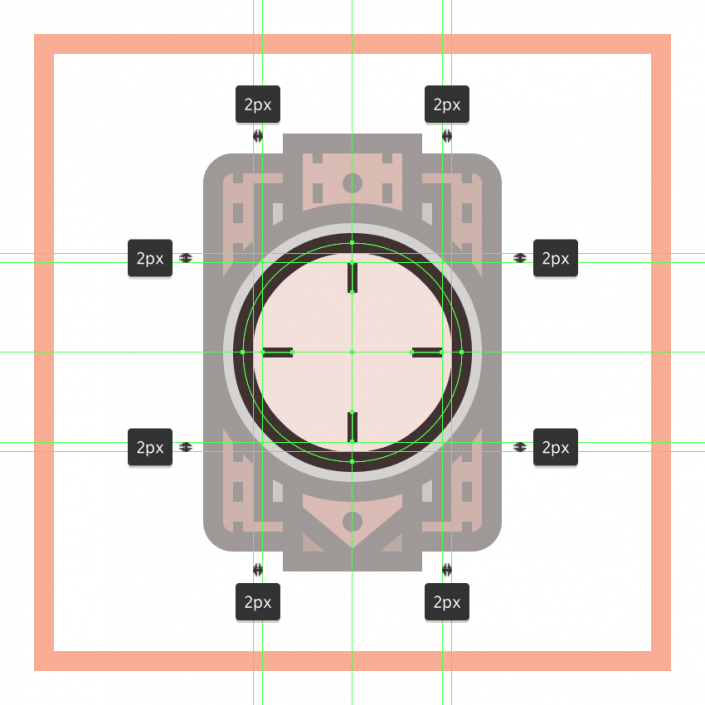
接下来,创建4个6 px长2 px宽的直线(#3D2F2C)创建刻度盘,将它们对齐到内部轮廓中2 px的位置。完成表盘部分,选择并进行分组(Control-G)。
第15步
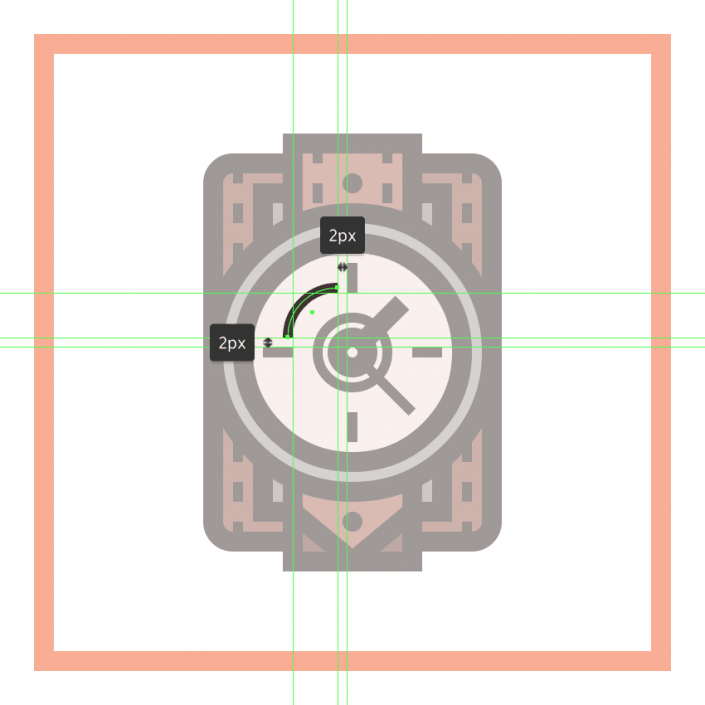
创建6×6像素大小4 像素(#3D2F2C)轮廓的圆添加表盘的中心形状,接着在这个圆的内部创建14×14像素大小2 像素轮廓(#3D2F2C)的圆,选择所有图形进行分组(Ctrl-G)。
第16步
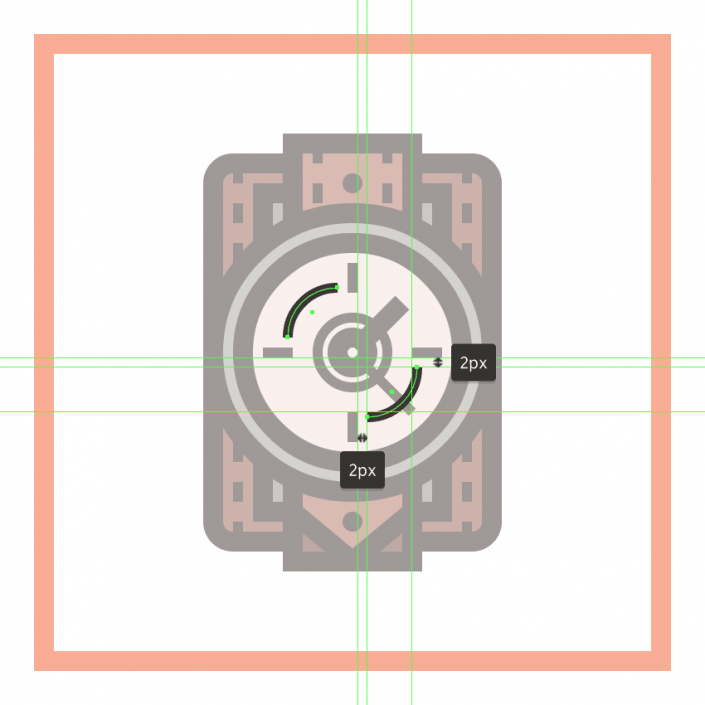
接下来,创建4 像素的直线(#3D2F2C)添加时针,然后创建2 px的直线(#3D2F2C)进行分针。完成后,使用Control-G键盘快捷键选择中心部分和指针并将其组合在一起。
第17步
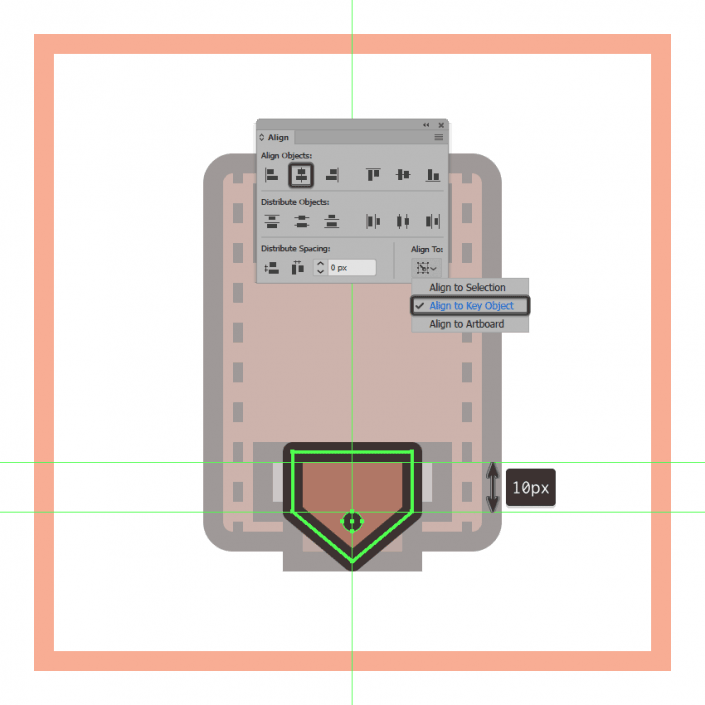
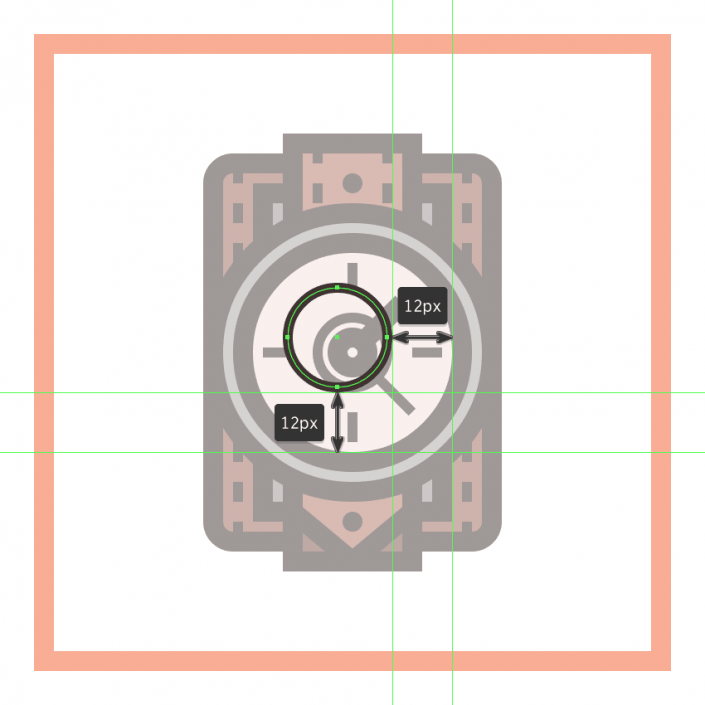
使用20 x 20 px大小和2 px轮廓(#3D2F2C)的圆创建表盘装饰图案,然后放置在距离底部12px的位置。
第18步
使用直接选择工具(A)选择其右下锚点按Delete删除它们调整我们刚刚创建的圆环。
第19步
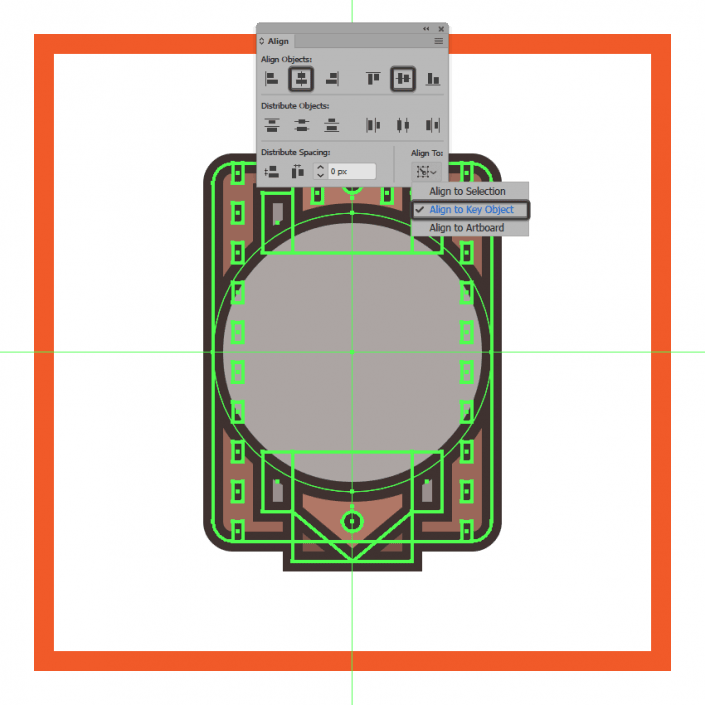
添加右下方的装饰元素,给我们刚刚创建的副本(Control-C> Control-F),将其水平和垂直反映(右键单击>变换>反射>水平和垂直)然后定位到表盘的另一侧。完成后,使用Control-G键盘快捷键选择并分组(Control-C)所有表盘的组成部分。
第20步
完成手表。创建一个5 x 8 px(#9B908F)4 px轮廓(#3D2F2C)的矩形绘制手表表冠,将它们分组(Control-G)然后定位到较大主体的右侧。然后,在继续下一步之前,选择并分组(Control-G)所有手表的组成部分。
第21步
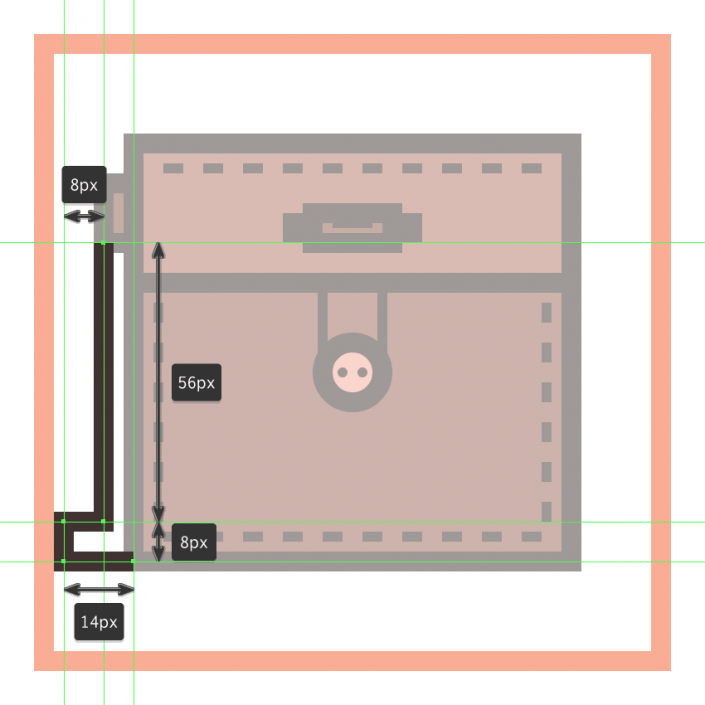
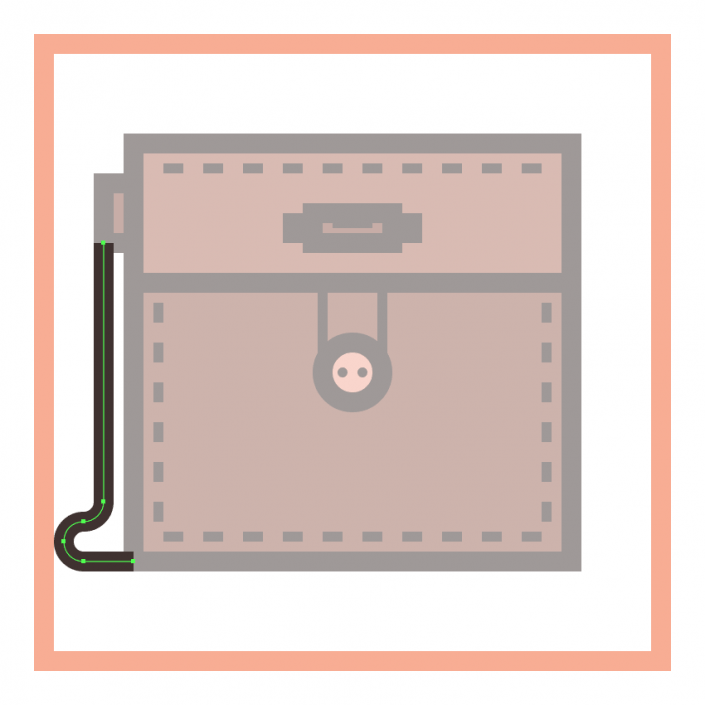
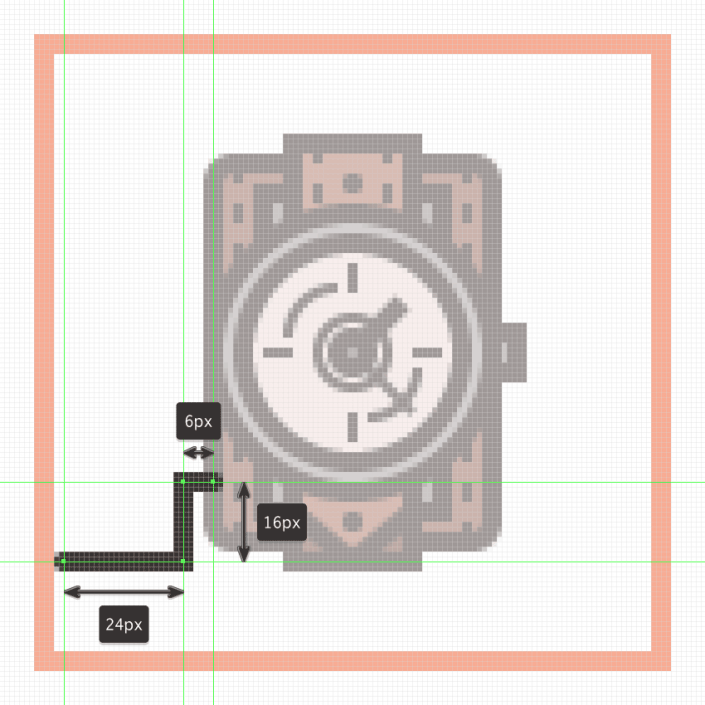
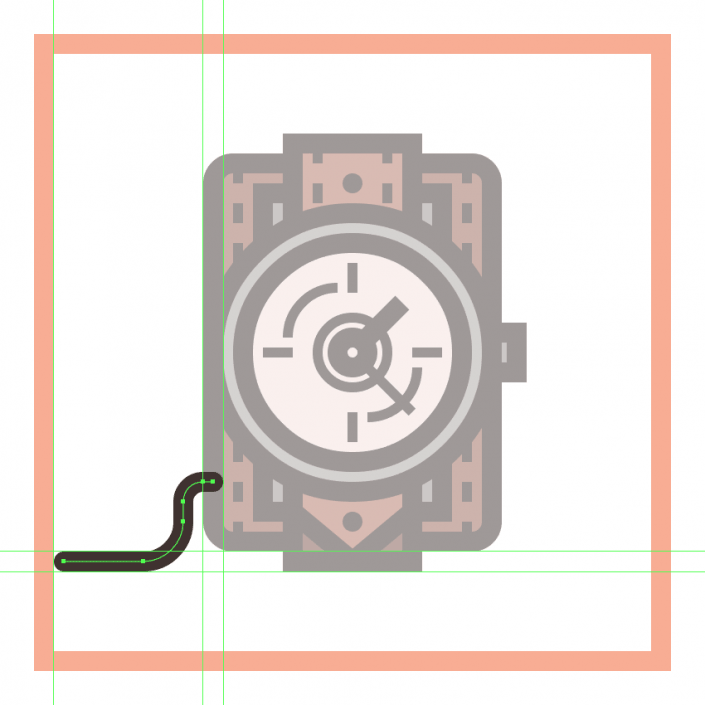
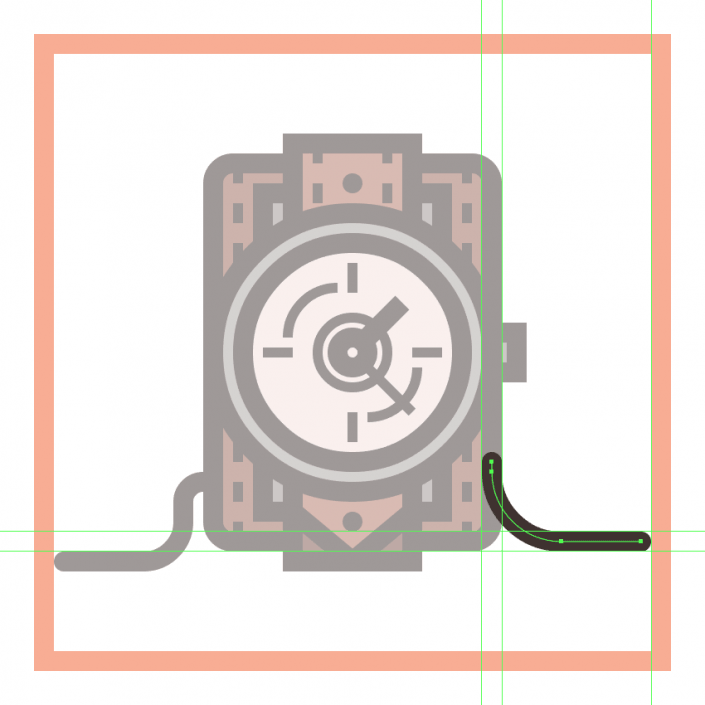
选择钢笔工具(P),创建4px的线条(#3D2F2C)绘制表带的左边线条。
第22步
进入“实时角”将其左上角的半径设置为4像素,将其右下角的半径设置为8像素。
第23步
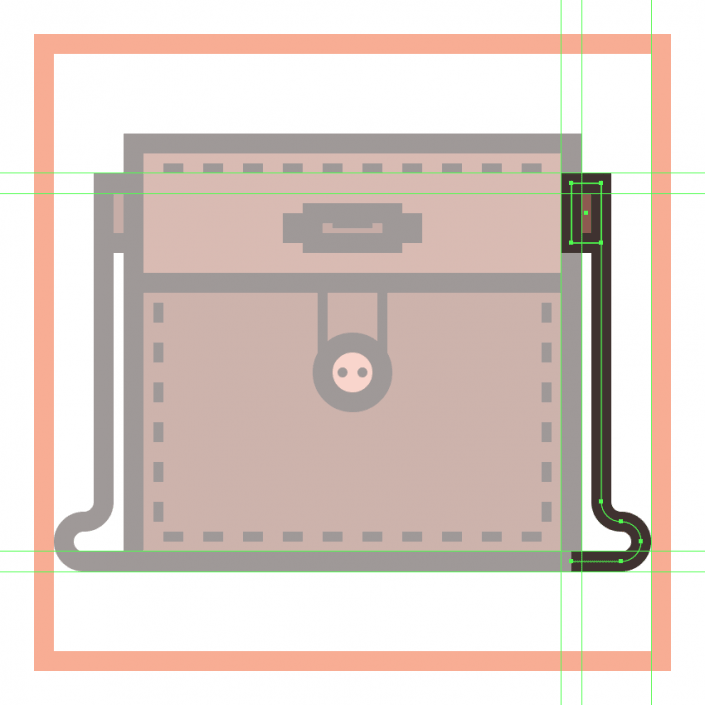
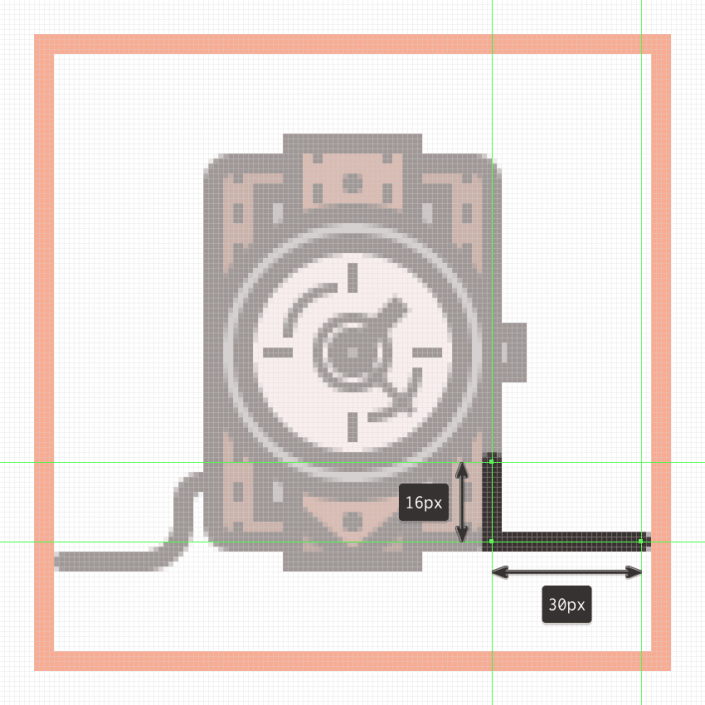
使用4 px的直线(#3D2F2C)添加表带的右端线条。
第24步
进入“实时角”输入框将其左下角的半径设置为14像素来调整线条。
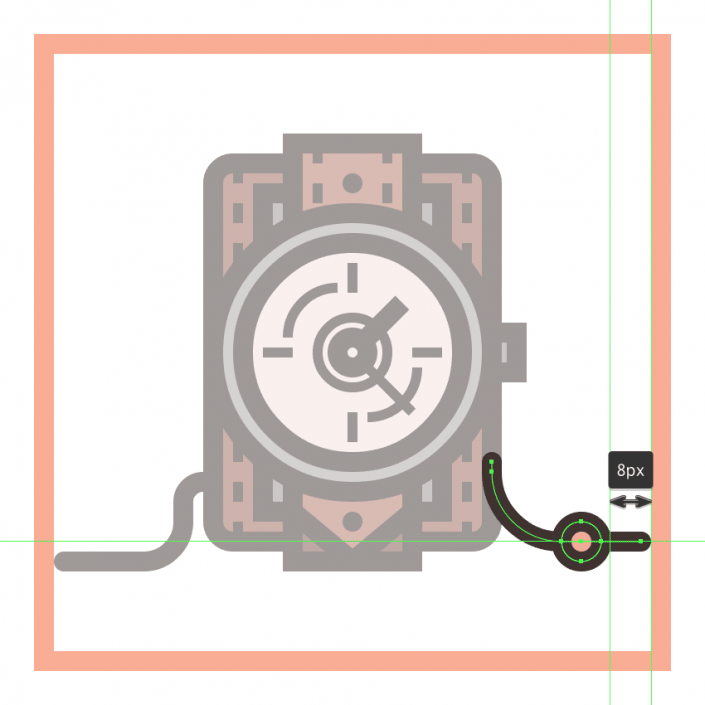
第25步
完成表带,使用8 x 8 px(#F2AC99)4 px轮廓(#3D2F2C)的圆添加手表珠子,将其进行分组(Control-G)然后定位到右侧弦线部分,距离其右端8 px。完成后,使用Control-G键盘快捷键选择并分组所有图标的组成部分。
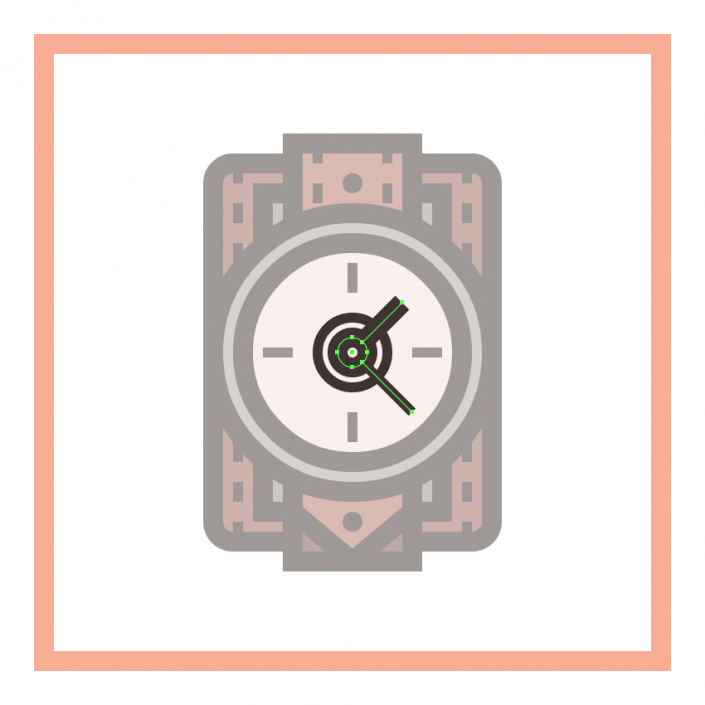
完成:
(本教程由寻图标icon.52112.com提供)
是不是很可爱,同学们一起来学习一下吧,通过教程来学习一下吧。
学习 · 提示
相关教程