PS制作索尼爱立信手机
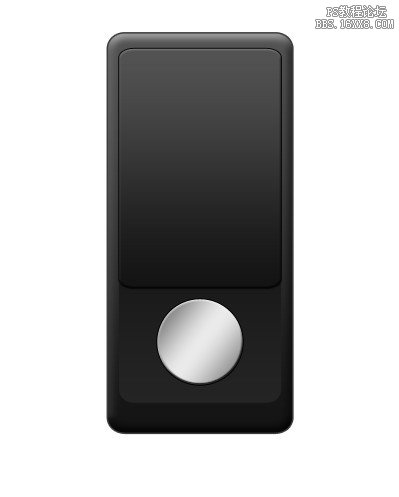
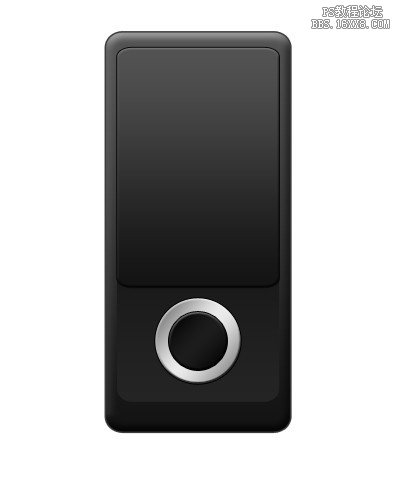
效果图:

OK,开始感受PS的魅力吧!
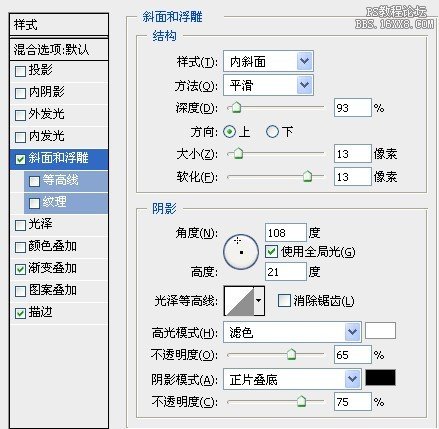
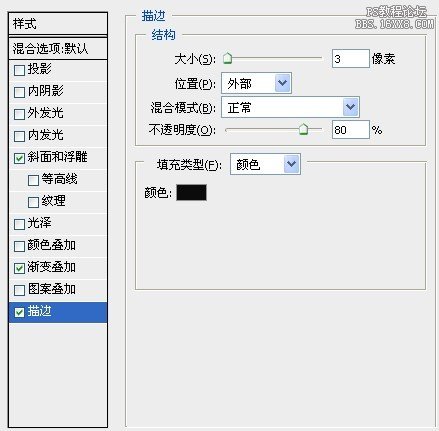
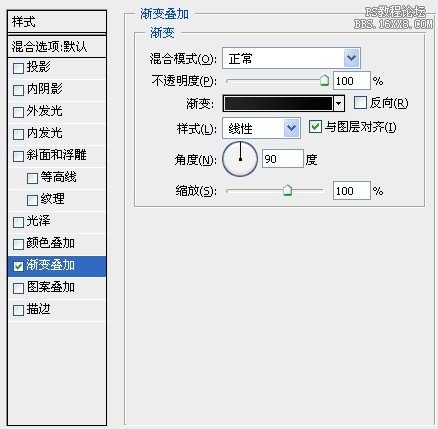
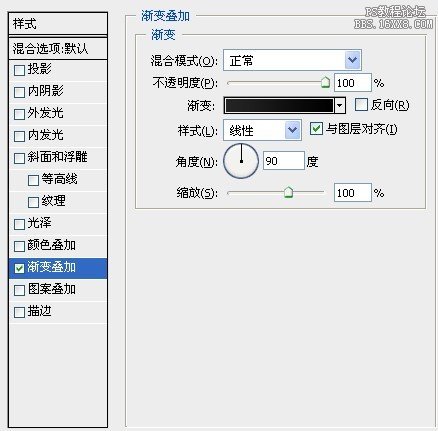
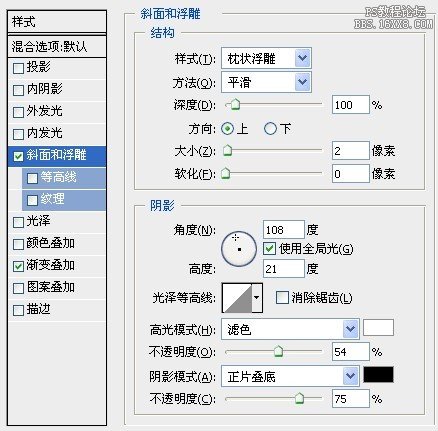
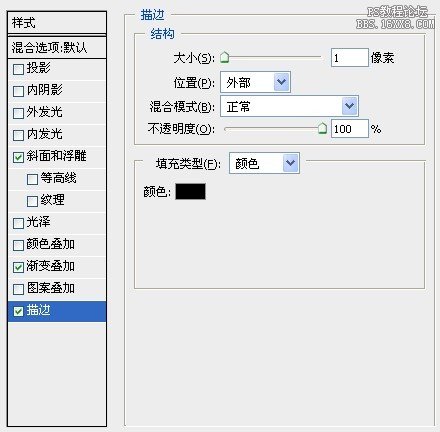
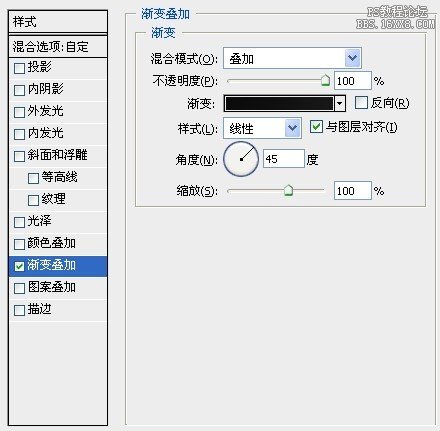
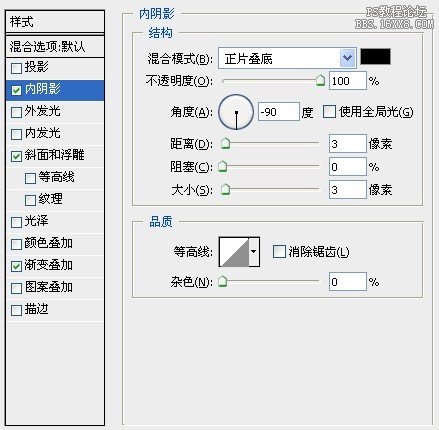
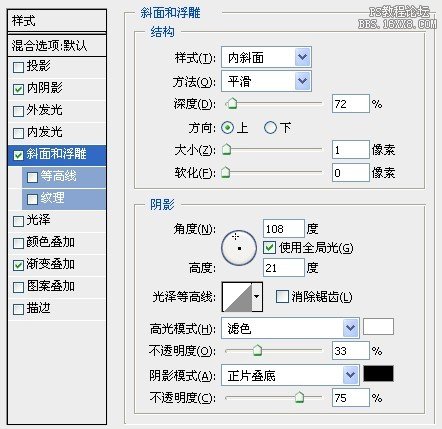
第一步,新建项目,尺寸随意,用圆角矩形工具制作出手机整体外形,并添加图层样式,颜色设置大致一样就可以,参考图如下:




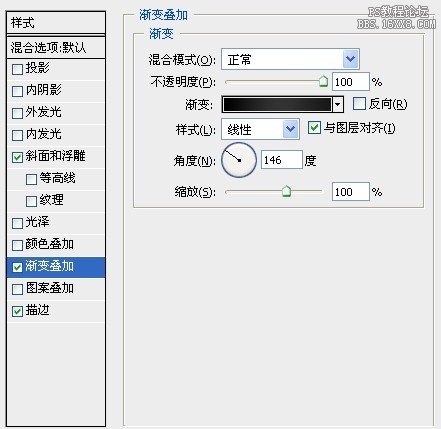
第二步,制作手机整体厚度。复制一层,自由变换至合适大小,保留渐变叠加,清除其他图层样式。参考图如下:


第三步,制作屏幕外围。复制厚度层,自由变换调整到合适大小与位置。参考图如下:


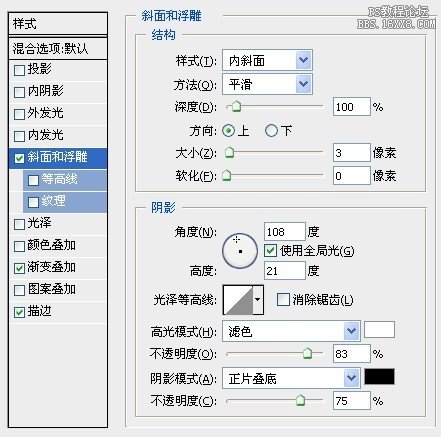
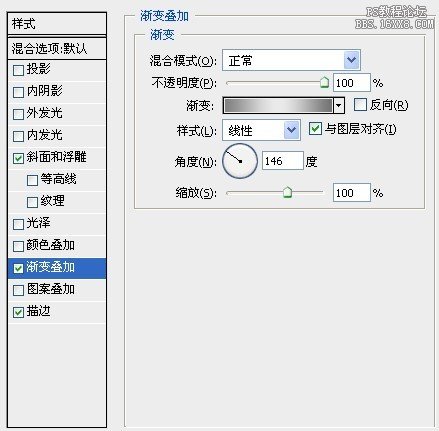
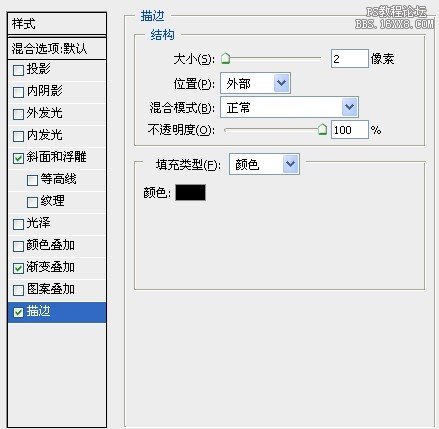
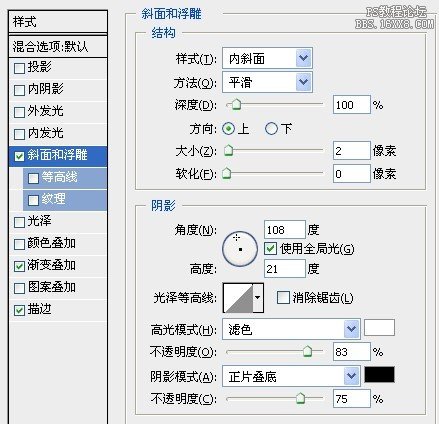
第四步,制作银色主按钮外圆。利用圆形工具,做出一个正圆(按住shift拖动即可),对齐到相应位置,并添加图层样式,参考图如下:




第五步,制作主按钮按键。复制主按钮外圆一层,自由变换缩小,并添加图层样式,参考图如下:



第六步,制作左右两个半圆按键。复制之前主按钮的两个层,然后用矩形工具“减去”半个即可。在这里说明下为什么不用选区,主要是为了保持整个图的矢量属性,不然将来调用起来比较麻烦。做完一个以后,复制出一个然后自由变换水平翻转就做出另一个了。然后移动到合适位置即可。参考图如下:




第七步,制作屏幕。用圆角矩形工具,制作出合适大小的形状,对齐到合适位置。参考图如下:

第八步,添加屏幕图案。这个没什么要求,可制作出自己喜欢的形状或图案,放在屏幕层上方,然后添加剪贴蒙版即可,参考图如下:

第九步,制作屏幕反光。把屏幕复制一层,移动至图案层上方,颜色设置为黑色,然后拿钢笔工具做出一个形状“减去”多余部分,然后将不透明度改为75%即可。参考图如下:


第十步,制作屏幕上方的偶进去的半圆。同样是制作出一个圆形形状层,用矩形工具“减去”不需要的部分即可。参考图如下:




最后一步,添加文字、符号、LOGO,添加曲线调节层调整颜色对比。因为LOGO没有现成的,就去网上找了个索尼爱立信的LOGO自己拿钢笔画了个。文字与按键上的符号都比较简单在此不再演示,下面提供JPG格式的LOGO图供大家参考制作:

学习 · 提示
相关教程






