利用PhotoShop为图像填充几种常用纹理效果
1、水平扫描线(细):

方法:
创建一宽1像素,高2像素的画布,背景设为透明。使用铅笔工具绘制如下图形。

编辑 >> 定义图案。
使用定义图案填充画布,水平扫描线效果就完成了。
提示:
如果源文件颜色较深,可以在图层面板中降低不透明度。
2、水平扫描线(粗):

方法:
创建一宽1像素,高3像素的画布,背景设为透明。使用铅笔工具绘制如下图形。

编辑 >> 定义图案。
使用定义图案填充画布,水平扫描线效果就完成了。
提示:
如果源文件颜色较深,可以在图层面板中降低不透明度。
3、垂直扫描线(细):

方法:
创建一宽2像素,高1像素的画布,背景设为透明。使用铅笔工具绘制如下图形。

编辑 >> 定义图案。
使用定义图案填充画布,垂直扫描线效果就完成了。
提示:
如果源文件颜色较深,可以在图层面板中降低不透明度。
4、垂直扫描线(粗):

方法:
创建一宽3像素,高1像素的画布,背景设为透明。使用铅笔工具绘制如下图形。

编辑 >> 定义图案。
使用定义图案填充画布,垂直扫描线效果就完成了。
提示:
如果源文件颜色较深,可以在图层面板中降低不透明度。
5、斜扫描线:

方法:
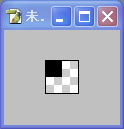
创建一宽3像素,高3像素的画布,背景设为透明。使用铅笔工具绘制如下图形。

编辑 >> 定义图案。
使用定义图案填充画布,斜扫描线效果就完成了。
提示:
如果源文件颜色较深,可以在图层面板中降低不透明度。
6、斜扫描线(宽):

方法:
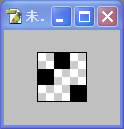
创建一宽16像素,高16像素的画布,背景设为透明。使用铅笔工具绘制如下图形。

编辑 >> 定义图案。
使用定义图案填充画布,斜扫描线效果就完成了。
提示:
如果源文件颜色较深,可以在图层面板中降低不透明度。
7、点阵(密):

方法:
创建一宽2像素,高2像素的画布,背景设为透明。使用铅笔工具绘制如下图形。

编辑 >> 定义图案。
使用定义图案填充画布,点阵效果就完成了。
提示:
如果源文件颜色较深,可以在图层面板中降低不透明度。
8、点阵(稀):

方法:
创建一宽4像素,高4像素的画布,背景设为透明。使用铅笔工具绘制如下图形。

编辑 >> 定义图案。
使用定义图案填充画布,点阵效果就完成了。
提示:
如果源文件颜色较深,可以在图层面板中降低不透明度。
9、栅格:
方法:
创建一宽4像素,高4像素的画布,背景设为透明。使用铅笔工具绘制如下图形。

编辑 >> 定义图案。
使用定义图案填充画布,栅格效果就完成了。
提示:
如果源文件颜色较深,可以在图层面板中降低不透明度。
10、斜条纹:
方法:
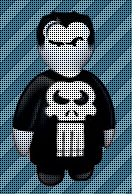
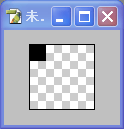
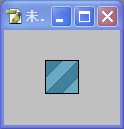
创建一宽16像素,高16像素的画布,背景设为透明。使用铅笔工具绘制如下图形。

编辑 >> 定义图案。
使用定义图案填充画布,斜条纹效果就完成了。
纹理效果的应用场合很多,例如:网页、墙纸、签名图片等等,这里介绍的是几种常用的纹理制作方法,灵活运用可以创造出属于自己的纹理
学习 · 提示
相关教程