PS网页设计中切片使用教程

第12章网页设计中的应用
ps是设计行业的“全能型选手”。除了在传统设计中起到了中流砥柱的作用,在网页设计行业也有很好的表现。使用ps的网页设计工具及相关功能,可以轻松创建网站图像、动态图像、按钮等,还可以通过切片及相关存储功能输出完整的网页框架及链接。
12.1使用切片
很多初学者都不是太了解【切片工具】的作用,而且初学者也很少会将ps与制作网页联系在一起。而ps的设计者考虑到了这一点,【切片工具】就是用来制作网页时用到的,【切片工具】通常是在设计Web页中用来分割页面的工具,就像在Dreamweaver中绘制表格一样,在ps中我们同样可以使用【切片工具】直接在图像上绘制切片线条,或使用图层来设计图形并创建基于图层的切片。
ps中的网页设计工具可以帮助我们设计和优化单个网页图形或整个页面布局。通过使用切片工具可将图形或页面划分为若干相互紧密衔接的部分,并对每个部分应用不同的压缩和交互设置。【存储为Web和设备所用格式】对话框可让我们在存储为一些网页兼容的格式之前,预览不同的优化设置并调整颜色调板、透明度和品质设置。当然对图像切割的最大好处就是提高图像的下载速度,减轻网络的负担。另外,分多块下载的图像,在视觉上,也会给观众以“进行中..”的感觉,在心理上给人以下载速度快的错觉。
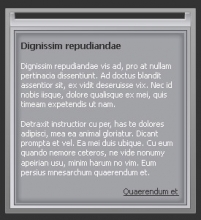
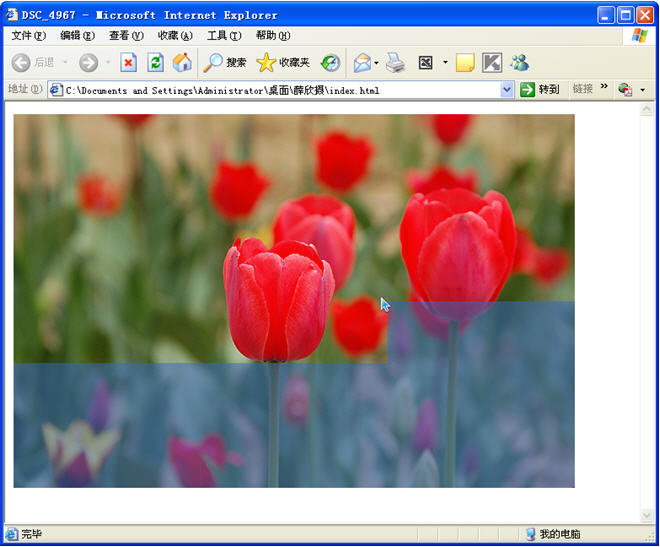
虽然在网络上很多图片都进行了切割,但在正常显示状态下,我们完全不能直接看出哪些图片被切割过,而哪些是完整的。因此,切片无疑是一种巧妙的、“鱼与熊掌兼得”的解决方案。要确定哪些图片被切割过,可以在网页中的文本区域往图片区域拖曳,如果图片分小块变暗变蓝,则该图片是被切割过的,如图12-1-1所示。

图12-1-1
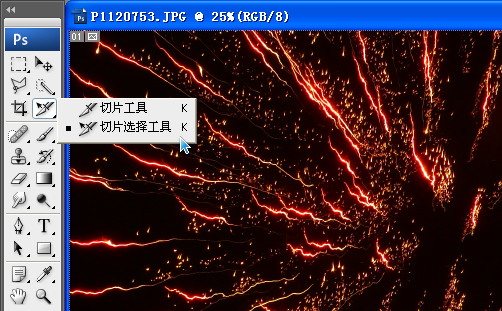
切片使用HTML表格或CSS层将图像划分为若干较小的图像,这些图像可在网页上重新组合成完整的图像。通过划分图像,我们可以指定不同的URL链接以创建页面导航,或使用其自身的优化设置对图像的每个部分进行压缩。而在ps中,提供了“切片工具”和“切片选择工具”两种实现切割图像的工具,如图12-1-2所示。

图12-1-2
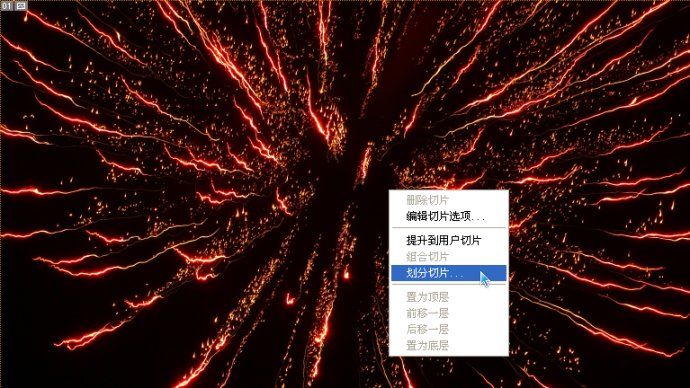
对于我们设计的网页版面,用户可以考虑手动进行切割,以区别出文本或图像区域。而对于普通用来展示的图像,完全可以进行均匀的简单切割,这样会更加快速和高效。当选择了“切片工具”后,在图像上单击右键,在快捷菜单中选择“划分切片”命令,如图12-1-3所示。

图12-1-3
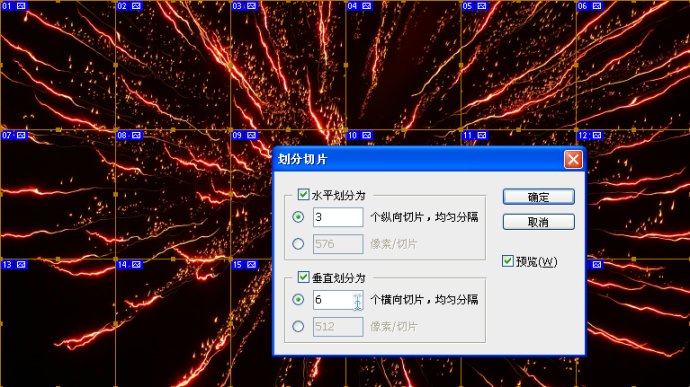
在弹出的“划分切片”对话框中,设置“水平划分为”和“垂直划分为”两项的纵向切片和横向切片的数量分别为“3”和“6”。可以看到图像上已经出现了切片的预览,如图12-1-4所示。

图12-1-4
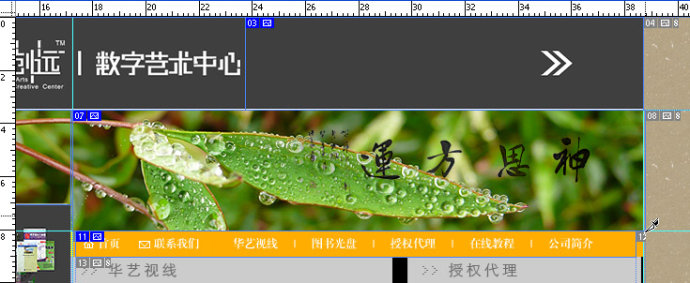
除了之前所描述的切片优势外,切片最重要的是区分出网页中哪些是图像区域,而哪些是文本区域,并创建图文并茂的网站界面。使用“切片工具”的方法和使用选区类似,拖曳出希望切片的区域即可,如图12-1-5所示。

图12-1-5
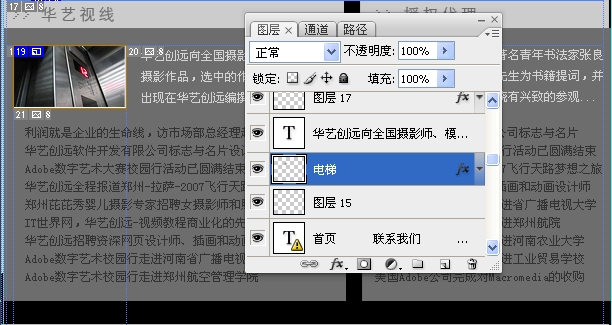
除对于有些切片,本身就位于一个独立的图层,那么就更容易创建切片。首先选择该图层,然后执行菜单“”“”如图12-1-6所示。

图12-1-6
可以使用【存储为Web和设备所用格式】命令来导出和优化切片图像。ps将每个切片存储为单独的文件并生成显示切片图像所需的HTML或CSS代码。
在处理切片时,我们要记住以下几个基本要点:
n可以通过使用切片工具或创建基于图层的切片来创建切片。
n创建切片后,可以使用切片选择工具选择该切片,然后对它进行移动和调整大小,或将它与其它切片对齐。
n可以在【切片选项】对话框中为每个切片设置选项,如内容类型、名称和URL。
n可以使用【存储为Web和设备所用格式】对话框中的各种优化设置对每个切片进行优化。
可以在ps和【存储为Web和设备所用格式】对话框中查看切片。下列特性有助于识别并区分切片:
切片线条定义切片的边界。实线指明切片是用户切片或基于图层的切片;而虚线指明切片是自动切片。
切片颜色将用户切片和基于图层的切片与自动切片区分开来。默认情况下,用户切片和基于图层的切片带蓝色标记,而自动切片带灰色标记。
此外,【存储为Web和设备所用格式】对话框还使用颜色调整使未选中的切片变暗。这些调整只是出于显示目的,不会影响最终图像的颜色。默认情况下,对自动切片的颜色调整量是用户切片的两倍。
切片编号切片从图像的左上角开始,从左到右、从上而下进行编号 。如果更改切片的排列或切片总数,切片编号将更新以反映新的顺序。
。如果更改切片的排列或切片总数,切片编号将更新以反映新的顺序。
切片标记下列标记或图标可以指明某些条件。
 用户切片具有【图像】内容。
用户切片具有【图像】内容。
 用户切片具有【无图像】内容。
用户切片具有【无图像】内容。
 切片基于图层。
切片基于图层。
划分切片选择切片后单击切片选项栏中的 按钮,在弹出的对话中进行划分。
按钮,在弹出的对话中进行划分。
学习 · 提示
相关教程